1.前言
django模板继承的作用:模板可以用继承的方式来实现复用,减少冗余内容。
一般来说,一个网站里一般存在多个网页的头部和尾部内容都是一致的,我们就可以通过模板继承来实现复用。
父模板用于放置可重复利用的内容,子模板继承父模板的内容,并放置自己的内容。
2.父模板
标签 block...endblock: 父模板中的预留区域,该区域留给子模板填充差异性的内容,不同预留区域名字不能相同。
{% block 名称1 %}
预留给子模板的区域,可以设置设置默认内容
{% endblock 名称1 %}
{% block 名称2 %}
预留给子模板的区域,可以设置设置默认内容
{% endblock 名称2 %}
3.子模板
子模板使用标签 extends 继承父模板:
{% extends "父模板路径"%}
子模板如果没有设置父模板预留区域的内容,则使用在父模板设置的默认内容,当然也可以都不设置,就为空。
子模板设置父模板预留区域的内容:
{ % block 名称 % }
内容
{% endblock 名称 %}
4.调试过程
4.1.接下来我们在django项目【helloworld】的【helloworld/hello/templates】 里新增一个【base_001.html】 文件,代码如下:

一个父模板里可以有0到无数个不同名的block标签。
以上代码中,名为mainbody的block标签,和名为subbody的block标签都是可以被继承者们替换掉的部分。
所有的 {% block %} 标签告诉模板引擎,子模板可以重载这些部分。
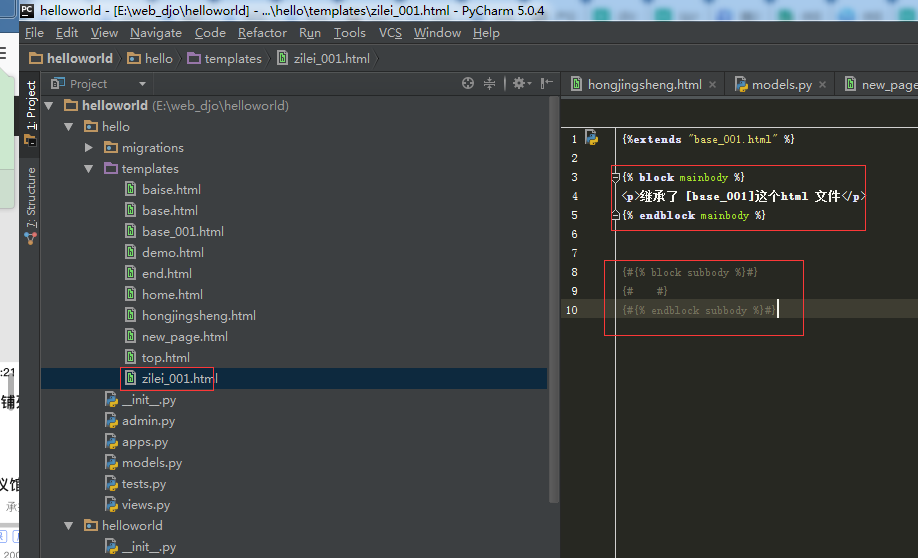
4.2.接下来我们在django项目【helloworld】的【helloworld/hello/templates】 里新增一个【zilei_001.html】 文件,代码如下:

我们可以看到,zilei_001.html 中继承 base_001.html,并替换特定 block里的内容。
第一行代码说明:子模板zilei_001.html 继承了父模板base_001.html。
可以看到:
一.在子模板zilei_001.html里名为【mainbody】的 block 标签的内容用来替换父模板base_001.html里的相同名字为【mainbody】的 block标签里的内容。
二.在父模板base_001.html里的名为【subbody】的 block标签里的内容被子模板zilei_001.html直接拿去展示。
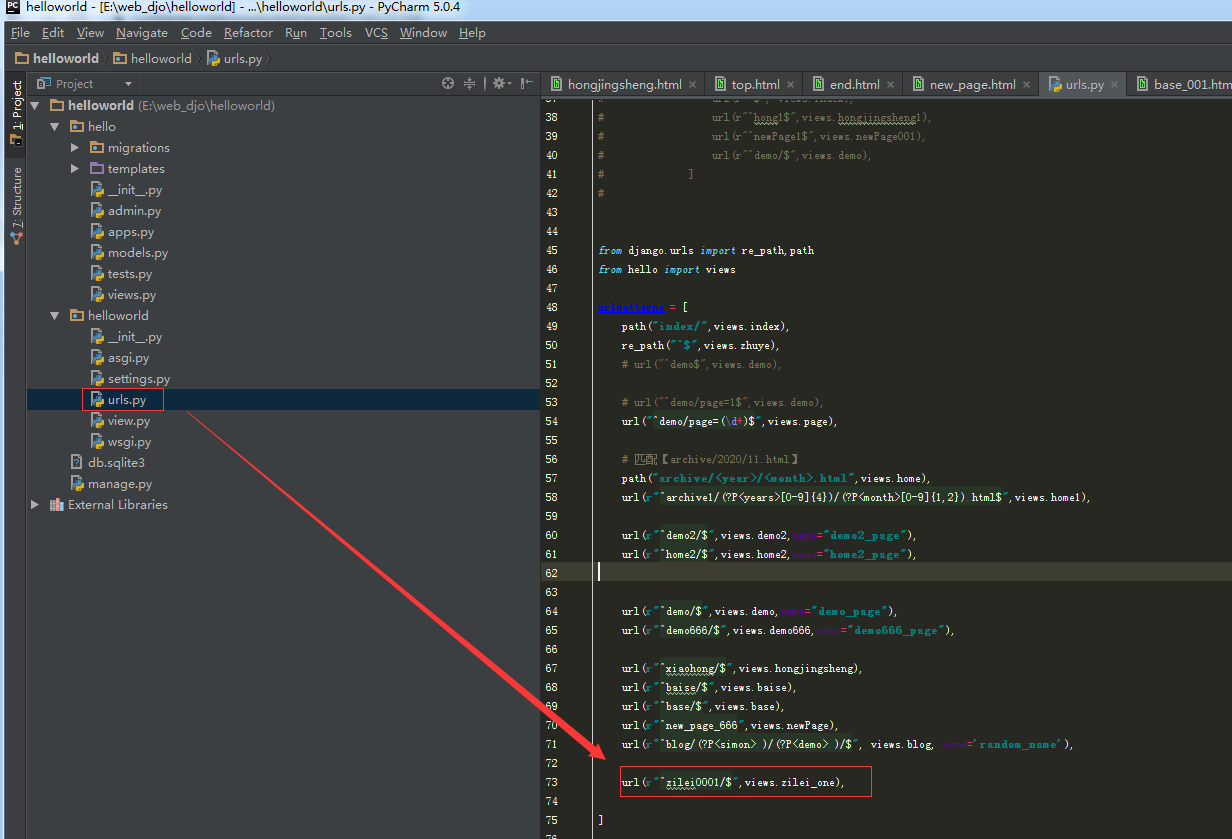
4.3.编写对应的一个新的视图函数【zilei_one】和一个新的url匹配规则【url(r"^zilei0001/$",views.zilei_one)】。


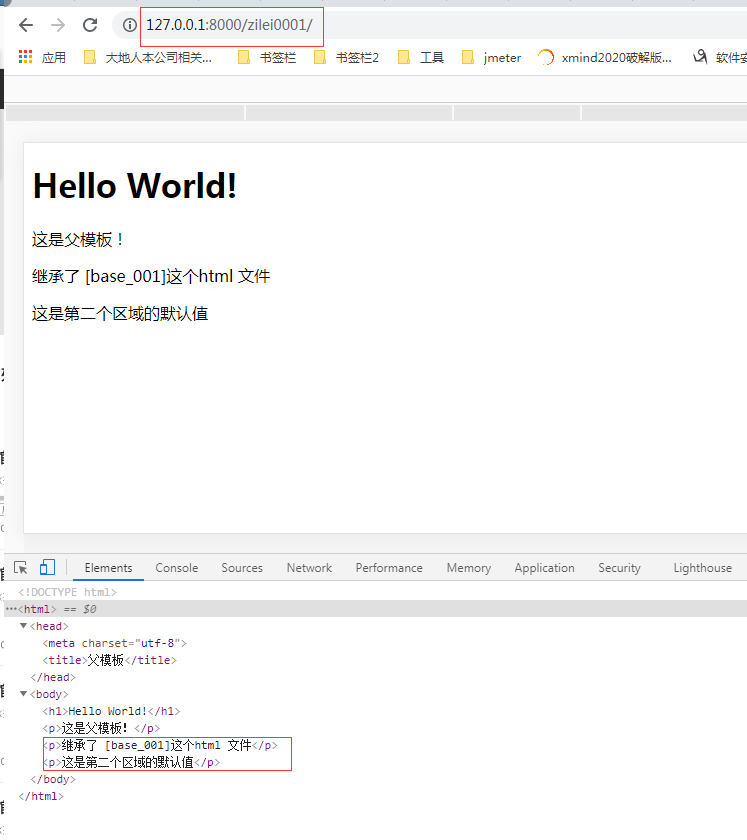
4.4.启动django项目【helloworld】,然后在任一浏览器输入地址【http://127.0.0.1:8000/zilei0001/】,可以看到正确的展示结果:

5.用于参考学习的网址
django模板的完整知识点学习,可以查看该网址:https://www.runoob.com/django/django-template.html