平时做selenium自动化,难就难在元素定位上,比如什么经常碰到什么id是动态的,元素内嵌,窗口句柄这些的。以上这些问题只要学会xpath和css基本上90%以上的问题都能通过这2种语法来解决。这里先说下css定位。
css定位有5种选择器,分别是:
id选择器: #表示id 如: #kw 等价于 id="kw"
class选择器 .表示class 如: .s_ipt 等价于 class="s_ipt"
元素选择器或者叫标签选择器 如: input 等价于 xpath中的//input
属性选择器 如: input[type="text"] 等价于xpath中的 input[@type="text"]
层级选择器 >大于符表示层级 如: span[id="key"]>input[id="keyword"] 等价于 xpath中的//span[@id="key"]/input[@id="keyword"]
还有3个高级点的用法:
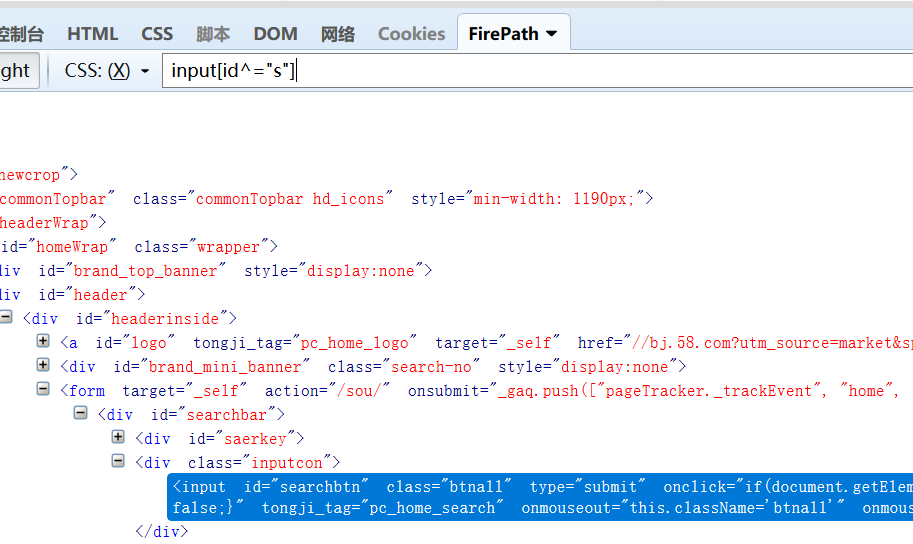
^ 表示以什么字母开头的元素 如:input[id^="s"] 跟正则表达式里面匹配以什么开头差不多

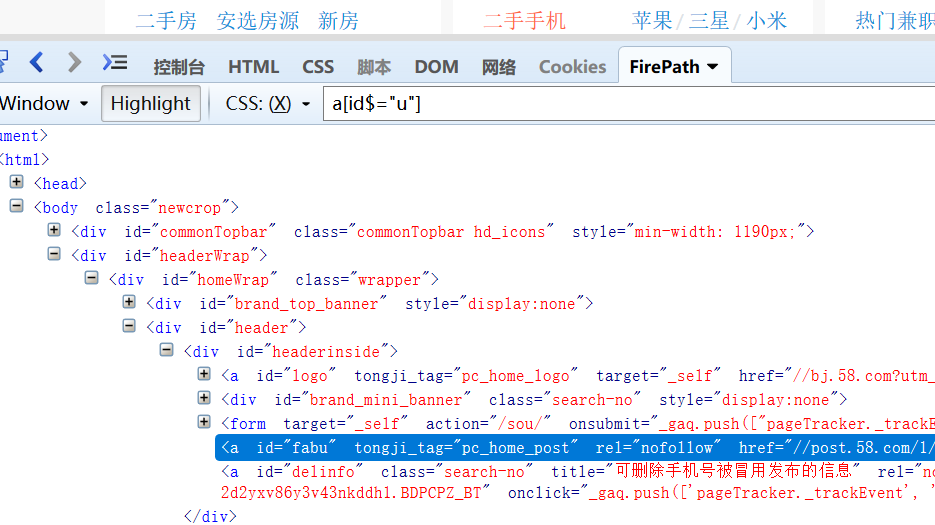
$ 表示已什么字母结尾的元素 如:a[id$="u"]

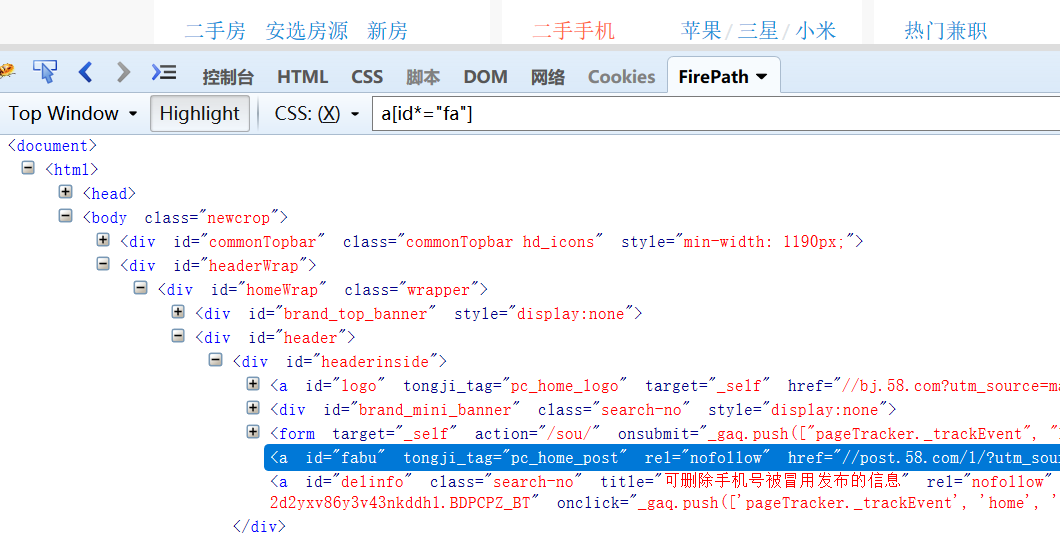
* 属性中包含什么元素 如:a[id*="fa"]这里注意包含的元素要连续的,不能隔开几个。

下面是汇总的语法图片:

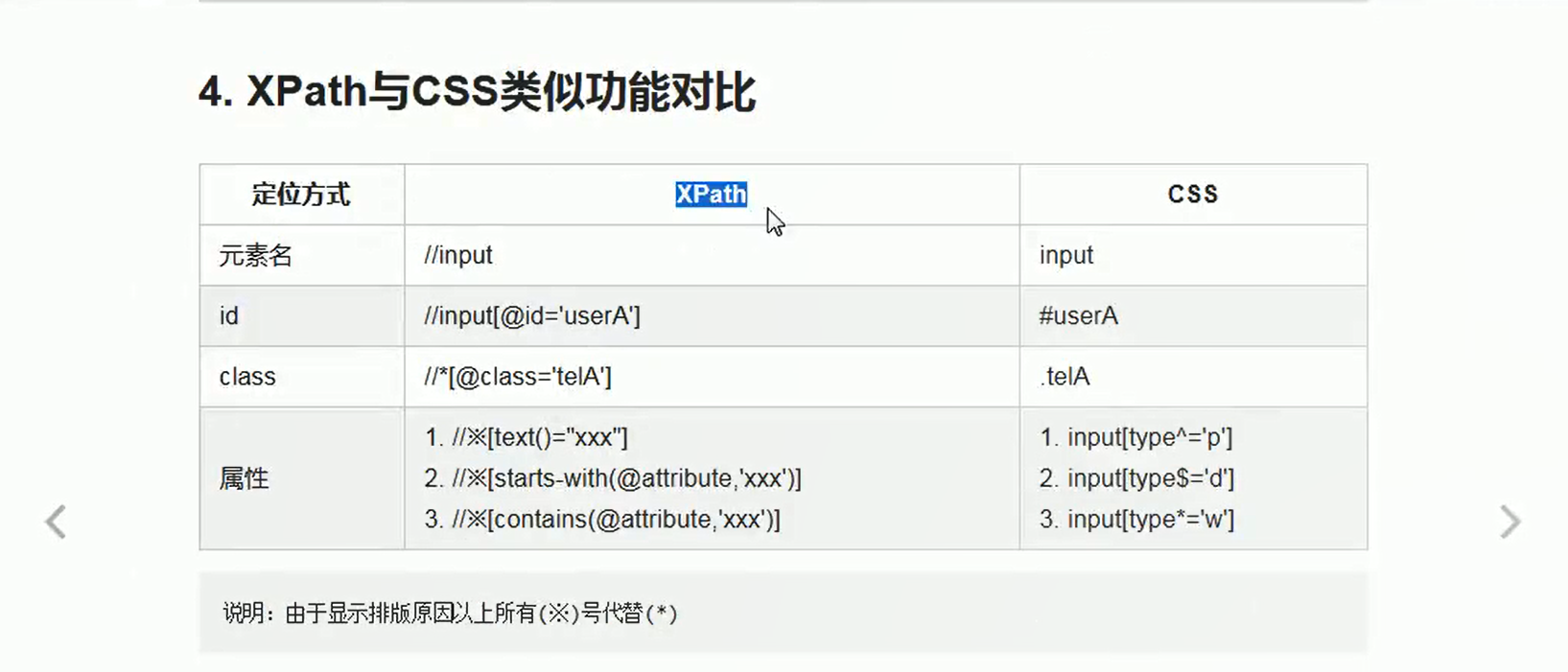
下图为xpath定位和css定位的对比图: