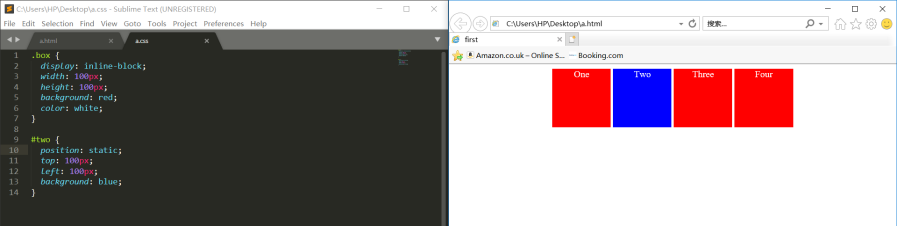
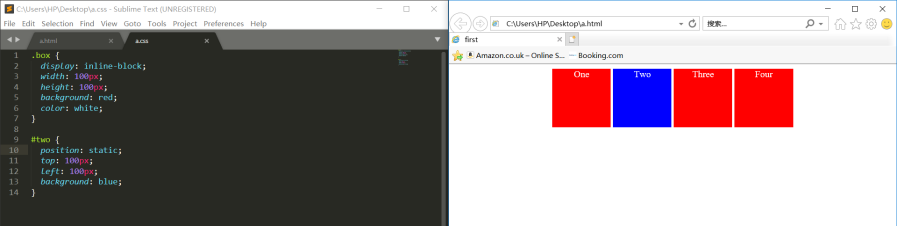
static:静态定位,无法影响。

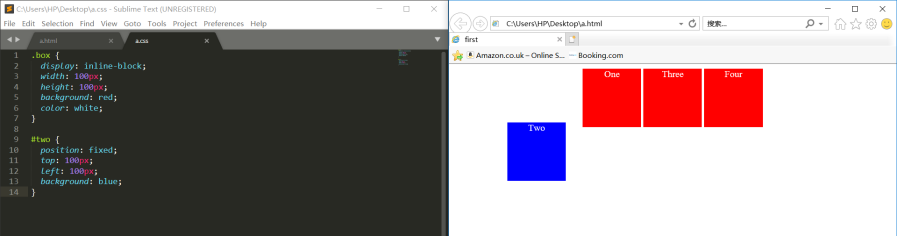
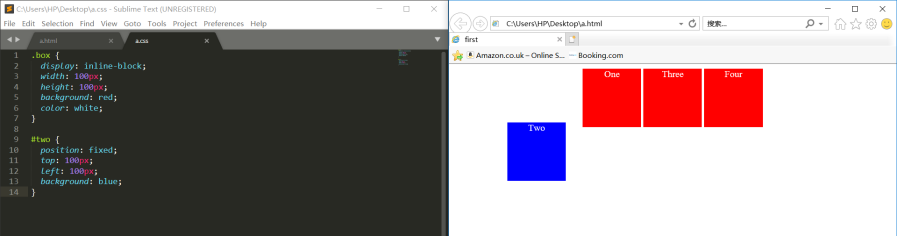
fixed:相对窗口位置不变,就像网页里的一些广告,永远在右下角,不论鼠标如何滚动。

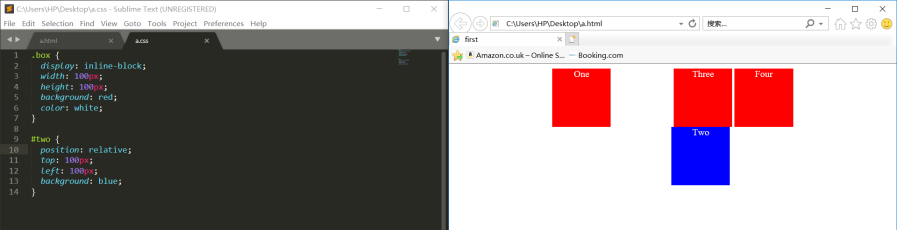
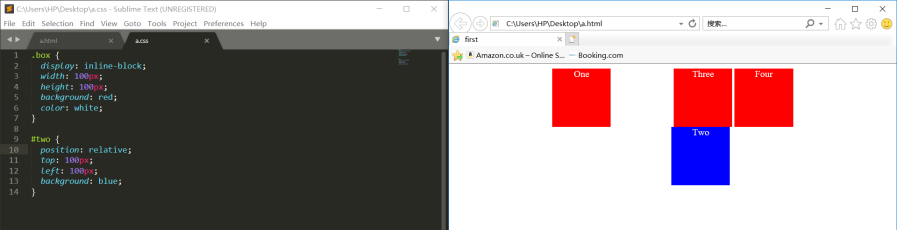
relative:相对于正常位置的上下左右移动。它原本的位置不会被跟上来的文档流占据。

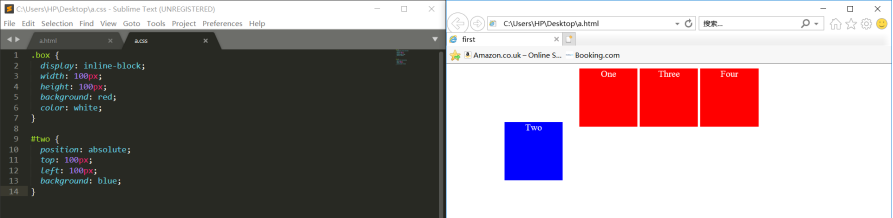
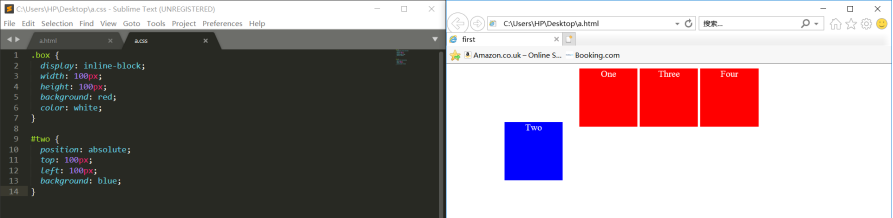
absolute:相对于最近的已定位父元素,可与其他元素重叠。它原本的位置会被跟上来的文档流占据。

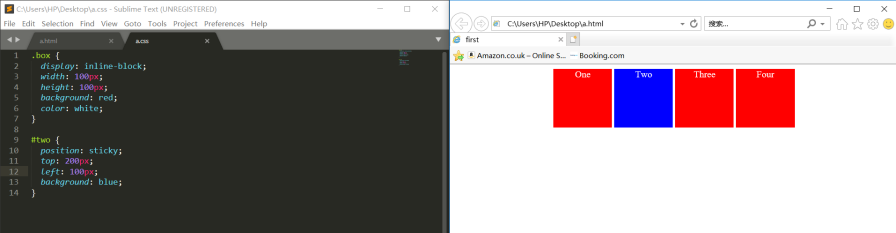
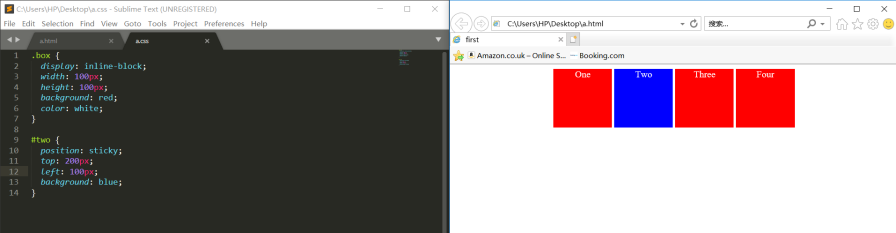
sticky:粘性定位。至少指定一个阈值,top、right、bottom或left,未超出制定区域,就像relative,超出制定区域,就像fixed

static:静态定位,无法影响。

fixed:相对窗口位置不变,就像网页里的一些广告,永远在右下角,不论鼠标如何滚动。

relative:相对于正常位置的上下左右移动。它原本的位置不会被跟上来的文档流占据。

absolute:相对于最近的已定位父元素,可与其他元素重叠。它原本的位置会被跟上来的文档流占据。

sticky:粘性定位。至少指定一个阈值,top、right、bottom或left,未超出制定区域,就像relative,超出制定区域,就像fixed