一入react深似海,从此学习为常态,react 成为了一种趋势,很多人应该很多人准备进坑,下面对react进行简单的描述:
首先学习react,要有多方学习的准备,例如:Webpack, Babel, Redux, React Router, CSS Modules, NPM, ES6/7等等,如果想要完全掌握,就必须去进行了解。
下面,以最原始的Hello World入门:
1、打开
2、建立一个文件夹:mkdir webpack-demo && cd webpack-demo
3、建立一个package.json 文件:npm init(建立的时候会填一些问题:such as project name, description, information about the author, etc.)
这些并不重要,如果不填,直接回车就行
4、添加webpack依赖,并进行安装:npm install --save-dev webpack
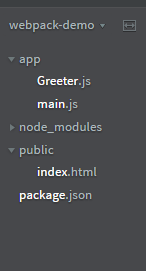
5、准备完毕,接下来让我们建立相关文件:such as :一个 "app" 文件夹放置编辑的源代码/ JavaScript模板, 一个 "public" 文件夹 被用来连接你的浏览器such as:index.html.之后自动建立的bundle.js也在这个文件夹下. 然后创建三个文件: 在public文件夹下的index.html 、 在app文件夹下的 main.js 、 Greeter.js.建好之后如下所示:

6、接下来将下面代码分别复制到相应文件:
index.html:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>Webpack Sample Project</title> 6 </head> 7 <body> 8 9 <div id='root'></div> 10 11 <script src="bundle.js"></script> 12 </body> 13 </html> 14
main.js:

1 //require('./Greeter.js')用于引入Greeter.js文件 2 var greeter = require('./Greeter.js'); 3 document.getElementById('root').appendChild(greeter());
Greeter.js

1 module.exports = function() { 2 var greet = document.createElement('div'); 3 greet.textContent = "Hello World"; 4 return greet; 5 }; 6 7
到这里就可以运行了,因为上面代码采用的ES5的写法,所以就不用进行转换了
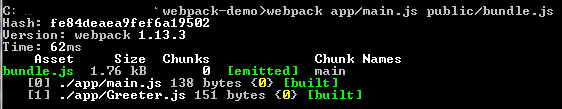
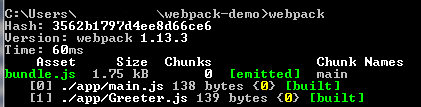
运行命令行为:webpack app/main.js public/bundle.js
将会出现如下结果:

同时在public文件夹下会生成bundle.js文件,在浏览器上打来index.html文件将会出现Hello World,如下:

上述是最简单的webpack与react结合使用方法,但是操作起来比较麻烦,下面我们使用配置webpack的方法,建立一个JavaScript文件,来配置我们所需要的信息
创建一个webpack.config.js文件:其源码为:

1 module.exports = { 2 entry: __dirname + "/app/main.js", 3 output: { 4 path: __dirname + "/public", 5 filename: "bundle.js" 6 } 7 }
现在就可以直接运行webpack命令,而不需要任何参数,webpack命令可以通过配置的webpack.config文件,寻找对应的内容,其运行结果如下:

除了以上方法,还可以通过配置使用本地服务器的方式启动,不用打开html文件,而且在你修改文件之后,页面会及时的做相应的更新,而不用人为的操作:
其方式为,在webpack.json更新代码:
1 module.exports = { 2 devtool: 'eval-source-map', 3 entry: __dirname + "/app/main.js", 4 output: { 5 path: __dirname + "/public", 6 filename: "bundle.js" 7 }, 8 devServer: { 9 contentBase: "./public", 10 colors: true, 11 historyApiFallback: true, 12 inline: true 13 } 14 15 }
同时,加载安装依赖,命令为:npm install --save-dev webpack-dev-server
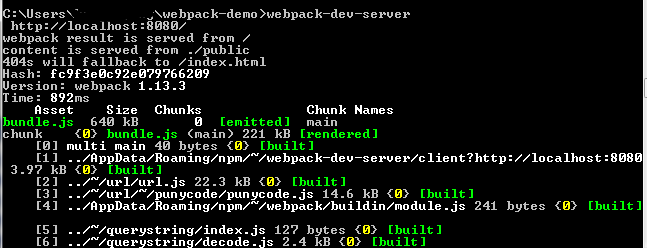
现在你可以运行命令:webpack-dev-server

启动成功,在浏览器上输入:http://localhost:8080/
页面如下:你可以在Greeter.js中修改hello world 为 Hello World!!!。观察页面神奇的变化

下一章节,会引入json代码,css 样式,ES6代码的转换等。
欢迎提出建议和交流
