遇到的坑:使用百度地图,当地图缩小时,marker点的自定义图标会出现偏移的问题,marker点的信息窗口会出现闪烁问题。
原因:1、anchor是定位点距离图片左上角的偏移量。如果不给anchor的话,API会自动获取图片中心点作为anchor位置。
2、infoWindowAnchor属性,它是用来控制信息窗口开启的位置的(注意这里调用的是Marker的openInfoWindow方法,而不是Map的openInfoWindow方法),默认情况下它和icon的anchor是一个位置
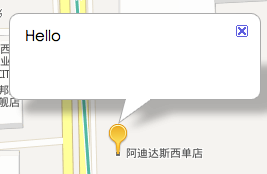
因为marker点的信息窗口位置默认是从图标的底部出现。所以鼠标移上去出现信息窗口,移开窗口关闭导致了marker点的信息窗口会出现闪烁问题。
解决办法:
1、new BMap.Size(20, 32)
表示图片的尺寸大小,但是图片高度最好会故意设置高出2到3个像素(px),所以图片是20x30。
2、anchor: new BMap.Size(10, 30)
这里有两个数字10,30分别对应图标的一半宽度和高度。
3、infoWindowAnchor: new BMap.Size(10, 0)
表示信息窗口的位置,10对应图标的一半宽度,0表示信息窗口出现在图标顶部。

var icon =new BMap.Icon('pin.png', new BMap.Size(20, 32), { anchor: new BMap.Size(10, 30), infoWindowAnchor: new BMap.Size(10, 0) })
具体的请参考这篇文章,这篇文章写得很详细:
http://www.cnblogs.com/jz1108/archive/2011/09/15/2152122.html