
<div>
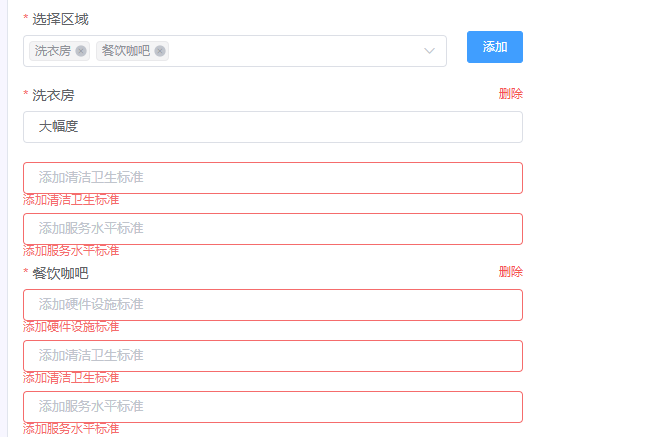
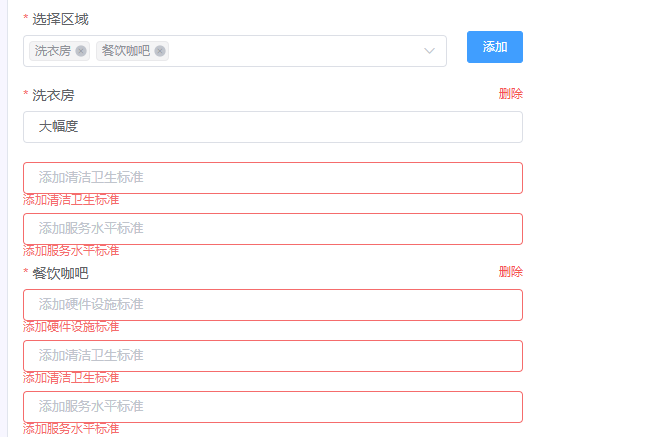
<div class="subTitle">添加场景标准</div>
<div class="flexBox">
<el-form-item label="选择区域" prop="hotel_area" style="flex:1;margin-right:20px;">
<el-select v-model="ruleForm.hotel_area" value-key="id" multiple filterable
allow-create placeholder="选择区域" @change="addArea" @remove-tag="removeArea">
<el-option
v-for="item in areaList"
:key="item.id"
:label="item.title"
:value="item">
</el-option>
</el-select>
</el-form-item>
<el-button type="primary" size="small" @click="addArea">添加</el-button>
</div>
<div>
<div class=" areaBox" v-for="(item,index) in ruleForm.hotel_area_con" :key="index">
<div class="del" @click="removeArea(item)">删除</div>
<el-form-item :label="item.title" :prop="`hotel_area_con[${index}].hardware`" :rules="{ required: true, message: '添加硬件设施标准', trigger: 'blur' }">
<el-input v-model="item.hardware" placeholder="添加硬件设施标准"></el-input>
</el-form-item>
<el-form-item :prop="`hotel_area_con[${index}].clean`" :rules="{ required: true, message: '添加清洁卫生标准', trigger: 'blur' }">
<el-input v-model="item.clean" placeholder="添加清洁卫生标准"></el-input>
</el-form-item>
<el-form-item :prop="`hotel_area_con[${index}].service`" :rules="{ required: true, message: '添加服务水平标准', trigger: 'blur' }">
<el-input v-model="item.service" placeholder="添加服务水平标准"></el-input>
</el-form-item>
</div>
</div>
</div>