test(){ this.carTotalEc = this.$echarts.init(this.$refs.boxEc) var option = { title: { text: '世界人口总量', subtext: '数据来自网络' }, tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, legend: { data: ['2011年', '2012年'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'value', boundaryGap: [0, 0.01] }, yAxis: { type: 'category', data: ['巴西', '印尼', '美国', '印度', '中国', '世界人口(万)'] }, series: [ { name: '2011年', type: 'bar', data: [18203, 23489, 29034, 104970, 131744, 630230], showBackground: true, backgroundStyle: { color: '#ff0' } }, { name: '2012年', type: 'bar', barWidth: '20%', data: [19325, 23438, 31000, 121594, 134141, 681807], showBackground: true, backgroundStyle: { color: '#ff0' } } ] }; this.carTotalEc.setOption(option); }
版本4.7.0
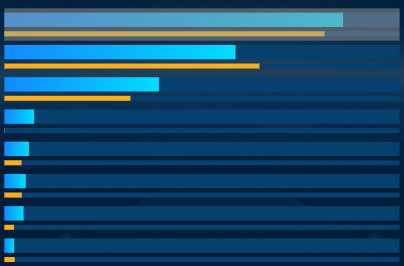
效果