ECMAScript变量包含两种不同数据类型的值:基本类型值和引用类型值。基本类型值指的是简单的数据段,而引用类型值指那些可能由多个值构成的对象。操作基本数据类型时,是在操作保存在变量中的实际的值,也就是按值访问。操作引用数据类型时,则是在操作对象的引用而不是实际的对象(当复制保存着对象的某个变量时,操作的是对象的引用。但在为对象添加属性时,操作的是实际的对象),也就是按引用访问。
动态属性
定义基本类型值和引用类型值的方式是类似的:创建一个变量并为该变量赋值。但是,当这个值保存到变量中以后,对不同类型值可以执行的操作则大相径庭。对于引用类型的值,我们可以为其添加属性和方法,也可以改变和删除其属性和方法。而基本数据类型的值就不能了(尽管这样做不会导致任何错误)。
1 { 2 // 引用数据类型 3 var person = new Object(); 4 person.name = 'Nicholas'; 5 console.log(person.name);// "Nicholas" 6 // 基本数据类型 7 var name = 'Nicholas'; 8 name.age = 27; 9 console.log(name.age);// undefined 10 }
复制变量值
除了保存的方式不同之外,在从一个变量向另一个变量复制基本类型值和引用类型值时,也存在不同。如果从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上。
1 { 2 var num1 = 5; 3 var num = num1; 4 }
复制基本类型值的过程如下,

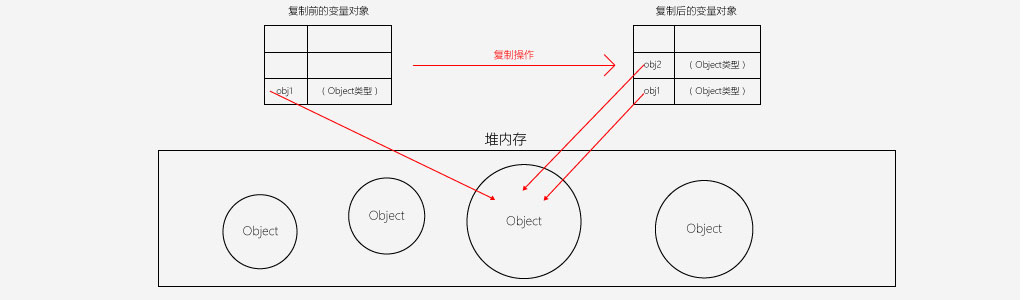
当从一个变量向另一个变量复制引用类型的值时,同样也会将存储在变量对象中的值复制一份放到为新变量分配的空间中。不同的是,这个值的副本实际上是一个指针。而这个指针指向存储在堆中的一个对象。复制操作结束后,两个变量实际上将引用同一个对象。因此,改变其中一个变量,就会影响另一个变量。
1 { 2 var obj1 = new new Object(); 3 var obj2 = obj1; 4 obj1.name = 'Nicholas'; 5 console.log(obj2.name);// "Nicholas" 6 }
保存在变量对象中的变量和保存在堆中的对象之间的关系如下,

传递参数
ECMAScript中所有函数的参数都是按值传递的。也就是说,把函数外部的值复制到函数内部的参数,就和把值从一个变量复制到另一个变量一样。基本类型值的传递如同基本类型变量的复制一样,而引用类型值的传递,就如同引用类型变量的复制一样。
在向参数传递基本类型的值时,被传递的值就会被复制给一个局部变量。在向参数传递引用类型的值时,会把这个值的内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部。
1 { 2 // 传递基本数据类型 3 function addTen (num) { 4 num += 10; 5 return num; 6 } 7 var count = 20; 8 var result = addTen(count); 9 console.log(count);// 20 10 console.log(result);// 30 11 // 传递引用数据类型 12 function setName (obj) { 13 obj.name = 'lili'; 14 } 15 var person = new Object(); 16 setName(person); 17 console.log(person.name);// "lili" 18 }