本文仅对js和css文件进行压缩,其他静态文件也可以进行处理;
1 在vue.config.js 文件中配置打包
let CompressionPlugin = require("compression-webpack-plugin")
module.exports = {
configureWebpack: {
plugins: [
new CompressionPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\.(' + ['js', 'css'].join('|') + ')$'),
threshold: 4096 ,
minRatio: 0.5,
})
]
},
}
2 在nginx配置静态资源开启gzip,这样静态资源有gz包会自动加载
location /yourproject {
alias /work/yourproject/dist;
autoindex on;
gzip_static on;
}
3 查看是否成功引入了gz包
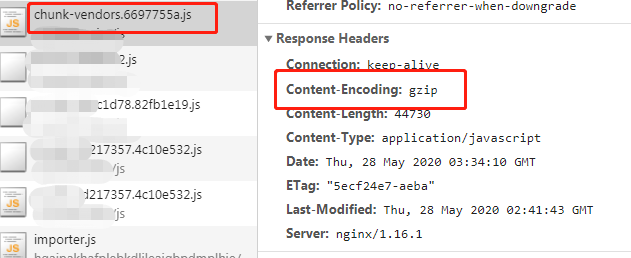
在浏览器中点开具体的资源在Response Headers里面 看content-Encoding:gzip,如下图所示:

4 查看加载速度变化
直接查看load总时间的大小进行对比