SCSS variable for loop All In One
@each

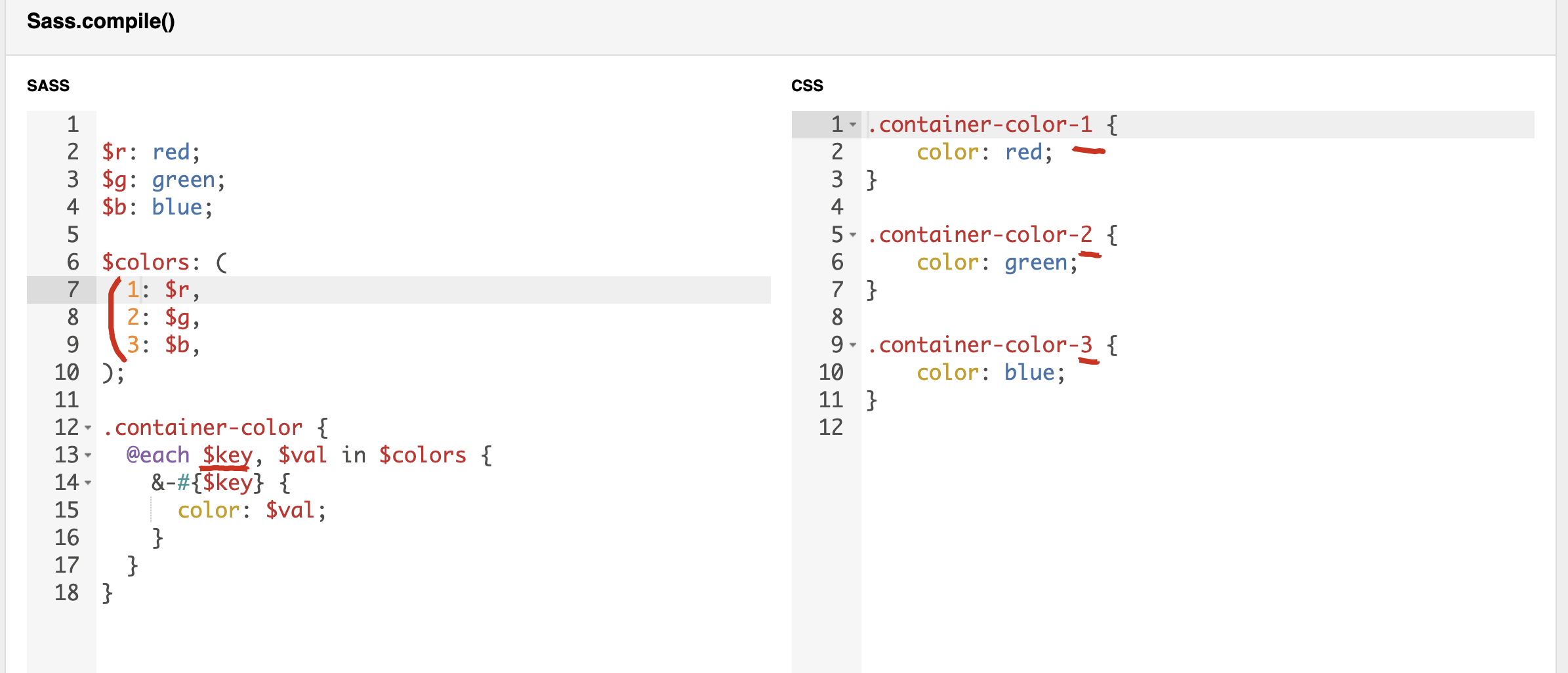
$r: red;
$g: green;
$b: blue;
$colors: (
1: $r,
2: $g,
3: $b,
);
.container-color {
@each $key, $val in $colors {
&-#{$key} {
color: $val;
}
}
}
.container-color-1 {
color: red;
}
.container-color-2 {
color: green;
}
.container-color-3 {
color: blue;
}
@for
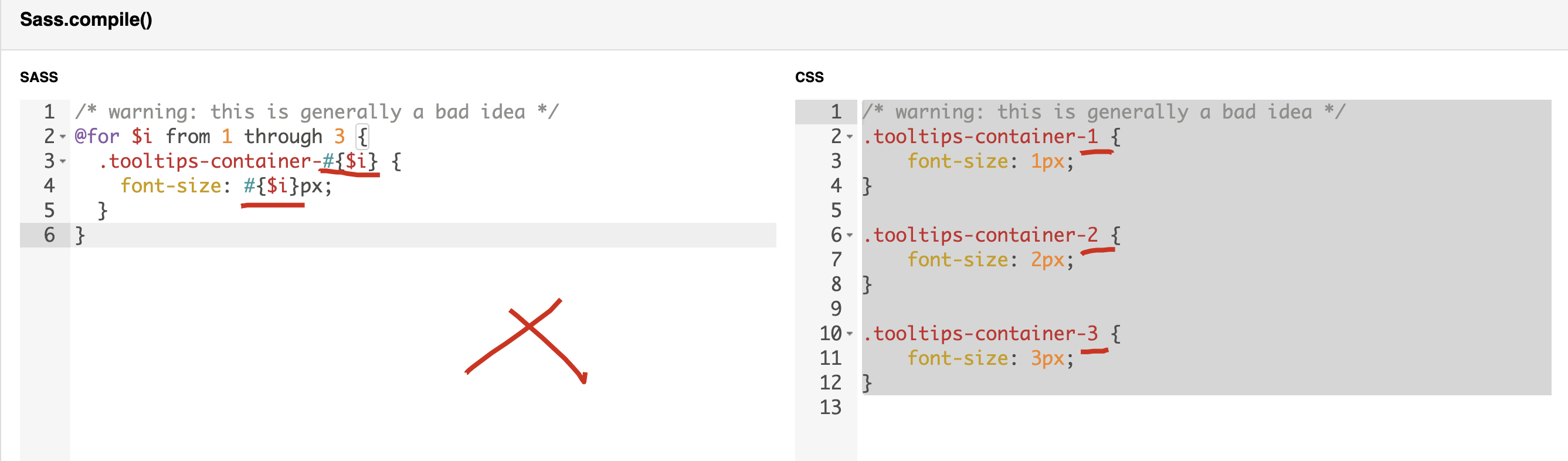
/* warning: this is generally a bad idea */
@for $i from 1 through 3 {
.tooltips-container-#{$i} {
font-size: #{$i}px;
}
}
/* warning: this is generally a bad idea */
.tooltips-container-1 {
font-size: 1px;
}
.tooltips-container-2 {
font-size: 2px;
}
.tooltips-container-3 {
font-size: 3px;
}

demo
@for demo
$min: 1;
$max: 3;
@for $i from $min through $max {
.tooltips-container-#{$i} {
position: relative;
}
}
.tooltips-container-1 {
position: relative;
}
.tooltips-container-2 {
position: relative;
}
.tooltips-container-3 {
position: relative;
}
@each demo
.popover-custom-class {
display: block !important;
$l: left;
$r: right;
$t: top;
$b: bottom;
$positions: $l, $r, $t, $b;
@each $key in $positions {
&[x-placement^=#{$key}] .popper__arrow::after {
border-#{$key}-color: #409eff !important;
}
}
}
.popover-custom-class {
display: block !important;
}
.popover-custom-class[x-placement^=left] .popper__arrow::after {
border-left-color: #409eff !important;
}
.popover-custom-class[x-placement^=right] .popper__arrow::after {
border-right-color: #409eff !important;
}
.popover-custom-class[x-placement^=top] .popper__arrow::after {
border-top-color: #409eff !important;
}
.popover-custom-class[x-placement^=bottom] .popper__arrow::after {
border-bottom-color: #409eff !important;
}
refs
https://sass-lang.com/documentation/at-rules/control/for
https://sass-lang.com/documentation/at-rules/control/each
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!