React Suspense All In One

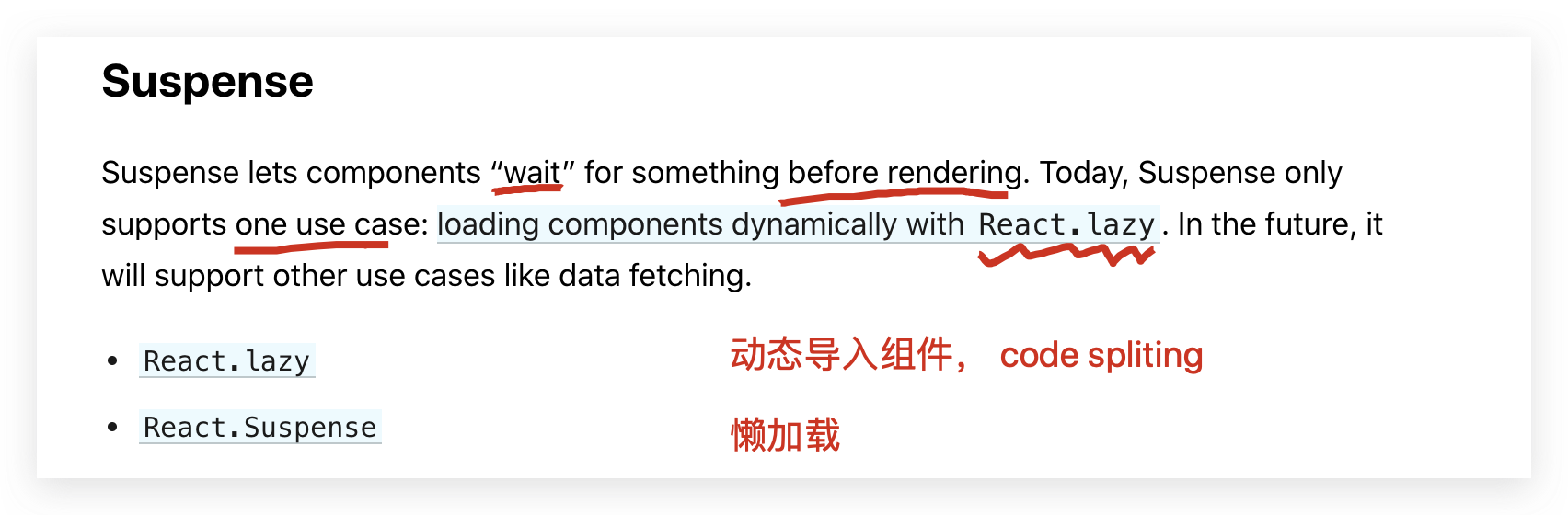
挂起让组件在渲染之前“等待”某些东西。
如今,Suspense仅支持一种用例:使用React.lazy动态加载组件。
将来,它将支持其他用例,例如数据获取。
https://reactjs.org/docs/react-api.html#suspense
https://reactjs.org/docs/code-splitting.html#reactlazy
React.Suspense
挂起
React.lazy
懒加载
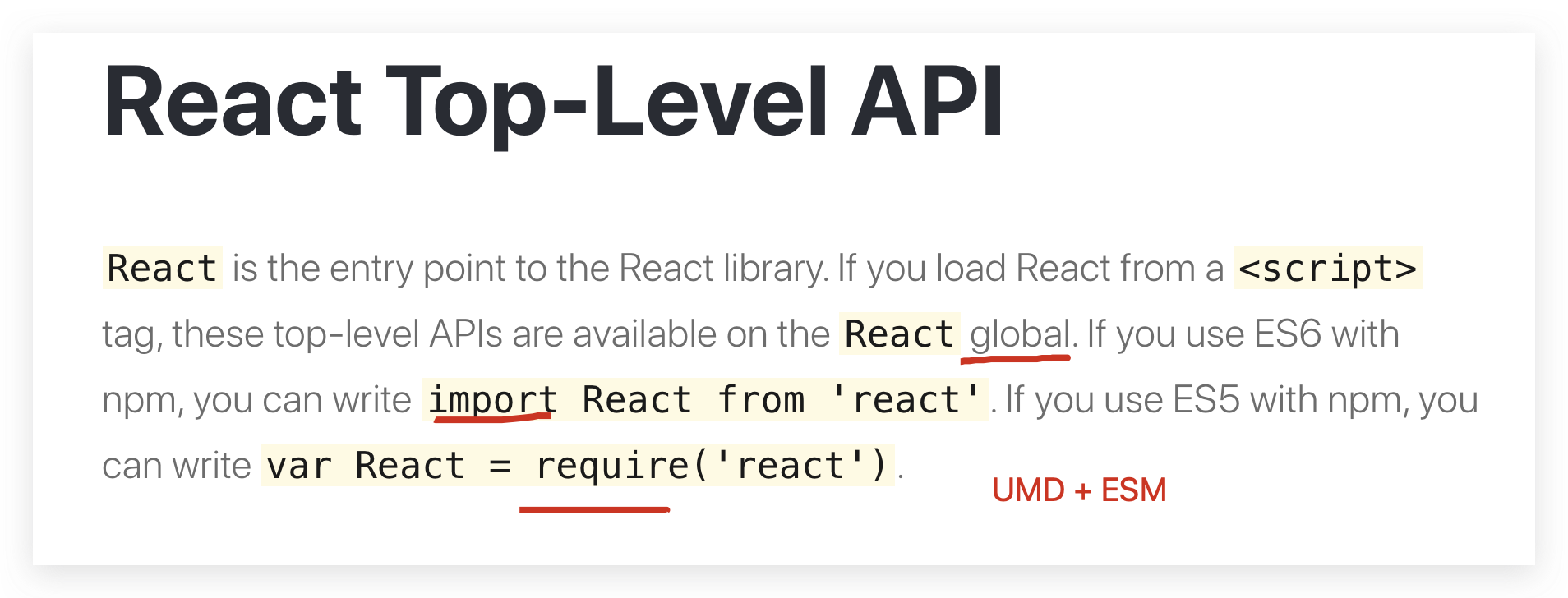
React API
UMD + ESM

refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!