CSS multi colors circle

<!DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="xgqfrms">
<meta name="generator" content="VS code">
<title>circle</title>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
</style>
<link rel="stylesheet" href="./circle.css">
</head>
<body>
<header>
<h1></h1>
</header>
<main>
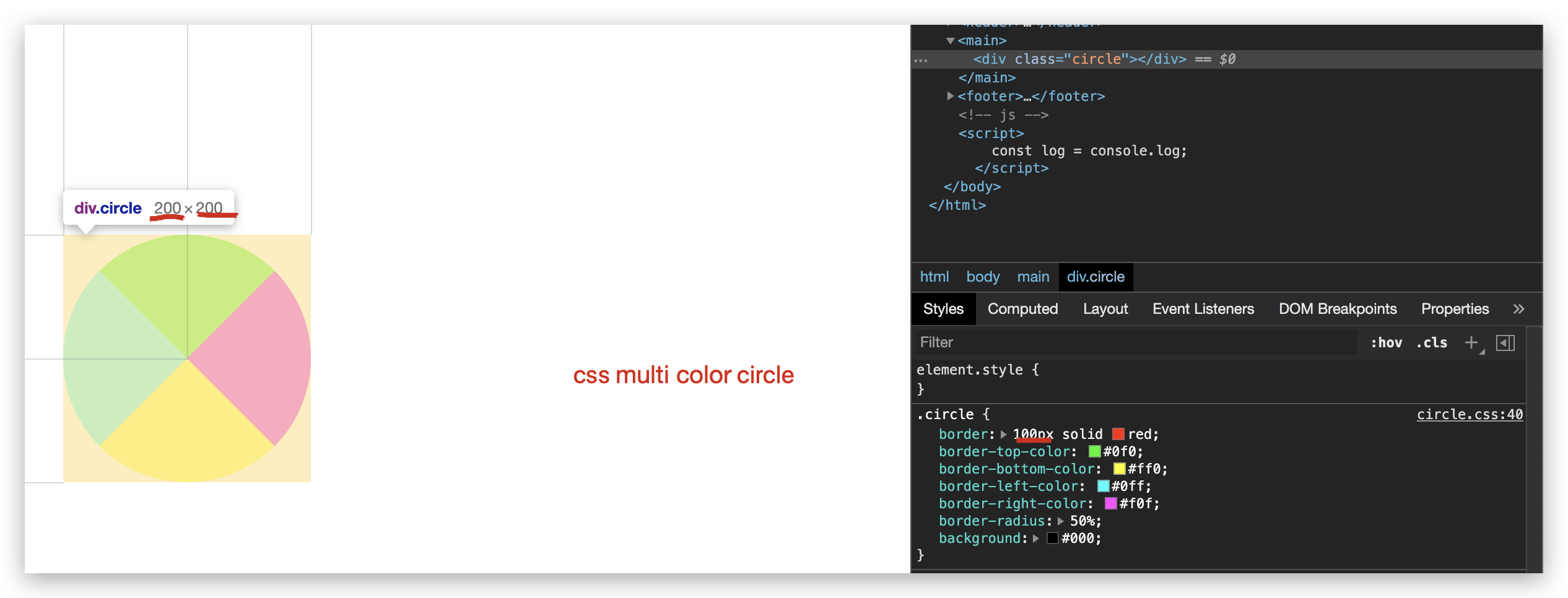
<div class="circle"></div>
</main>
<footer>
<p>copyright© xgqfrms 2020</p>
</footer>
<!-- js -->
<script>
const log = console.log;
</script>
</body>
</html>
main{
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
margin-top: 30vh;
}
.circle{
/* 100px;
height: 100px; */
border: 100px solid red;
border-top-color: #0f0;
border-bottom-color: #ff0;
border-left-color: #0ff;
border-right-color: #f0f;
border-radius: 50%;
background: #000;
}
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!