CSS Box Model All In One
CSS 盒子模型 All In One
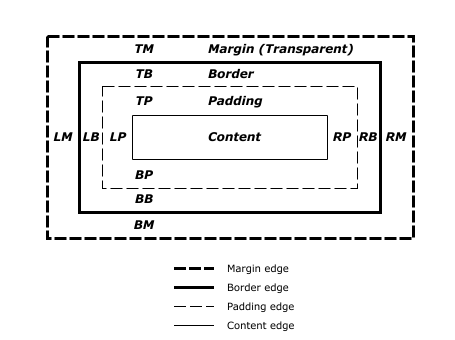
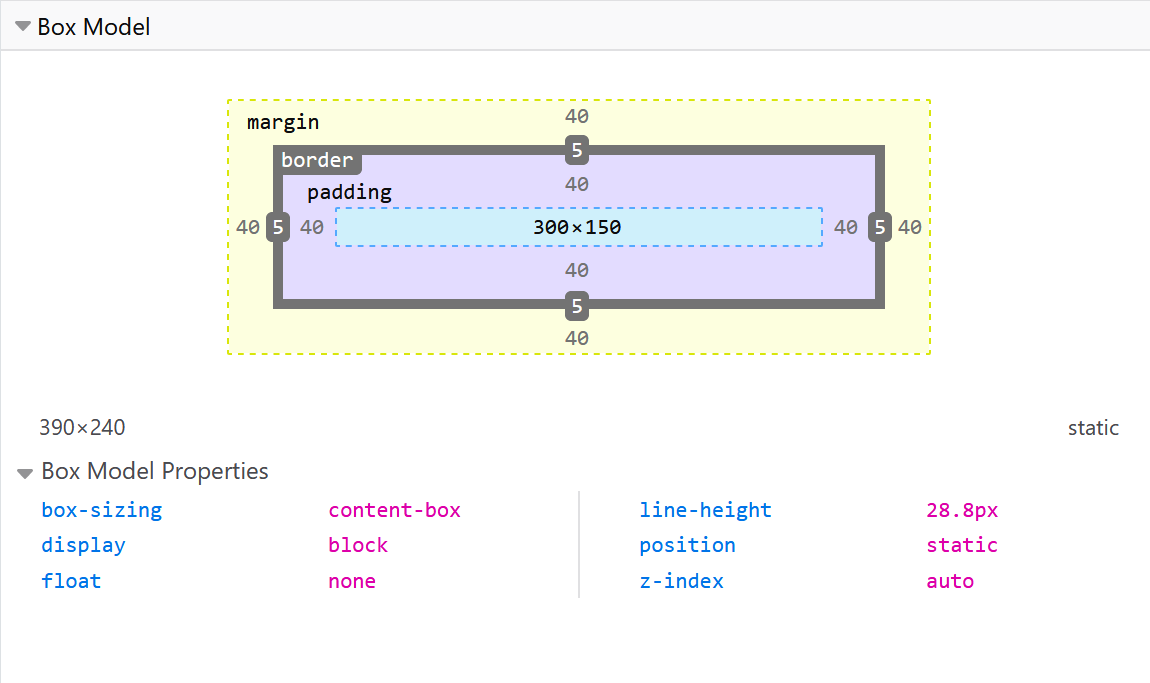
CSS Box Model
CSS Box Model Module Level 3
W3C Working Draft, 21 April 2020
https://www.w3.org/TR/css-box-3/
https://www.w3.org/TR/CSS2/box.html

https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model
https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/The_box_model

https://www.w3schools.com/css/css_boxmodel.asp
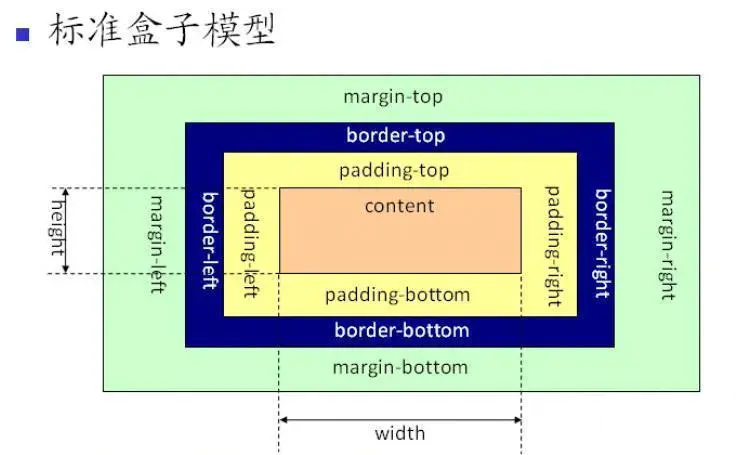
W3C 盒子模型 / 标准盒子模型

box size = margin + border + padding + content
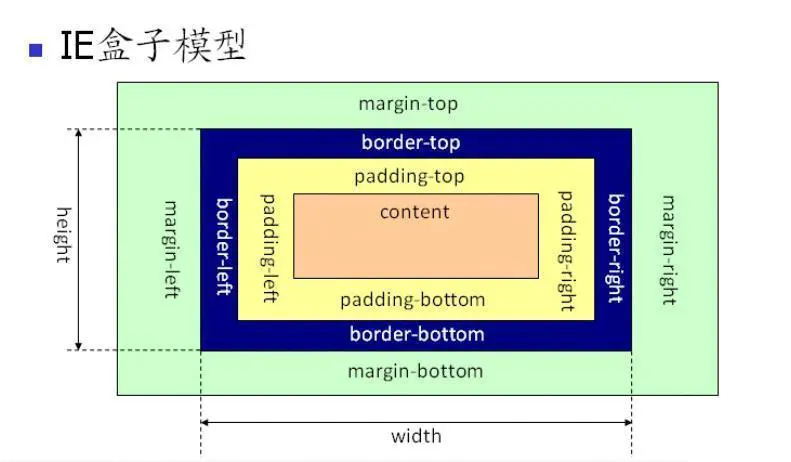
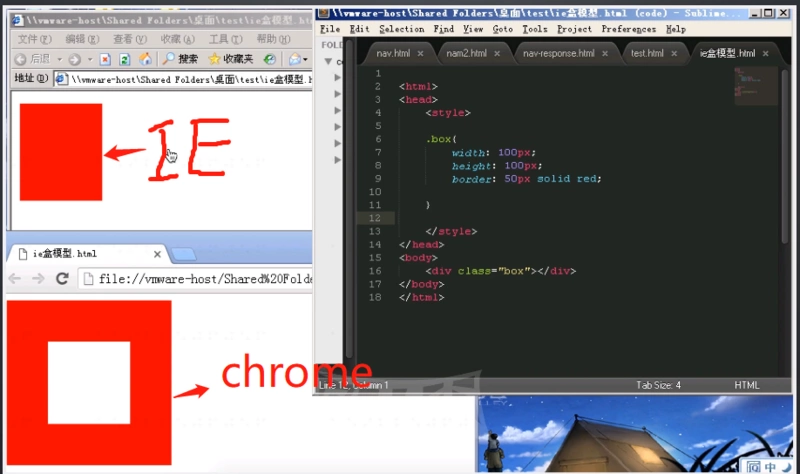
IE 盒子模型 / IE 怪异模式

box size = margin + content(border + padding + content)
CSS3
统一盒子模型
* {
box-sizing: border-box;
}
W3C 盒子模型(默认)
box-sizing: content-box;
IE 盒子模型
box-sizing: border-box;
refs
CSS Box Model / CSS 盒子模型
https://github.com/xgqfrms/HTML5/blob/gh-pages/web_front_end.md
https://speakerdeck.com/xgqfrms/web-front-end-job-interviews?slide=3
https://segmentfault.com/a/1190000016942194
IE 怪异模式
IE6/7/8比较怪异,在不写doctype的情况下使用 IE 盒子模型 ,导致相同的代码在 chrome和 ie 浏览器绘制结果不同;

https://www.jianshu.com/p/f3403bc76e98
https://www.jianshu.com/p/9361c56f494d
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!