pure CSS waterfall layout
纯 CSS 瀑布流布局

flex layout
.container{}
.item{}
https://caniuse.com/?search=css flex

https://www.w3.org/TR/css-flexbox-1
CSS Flexible Box Layout Module Level 1, W3C Candidate Recommendation, 19 November 2018
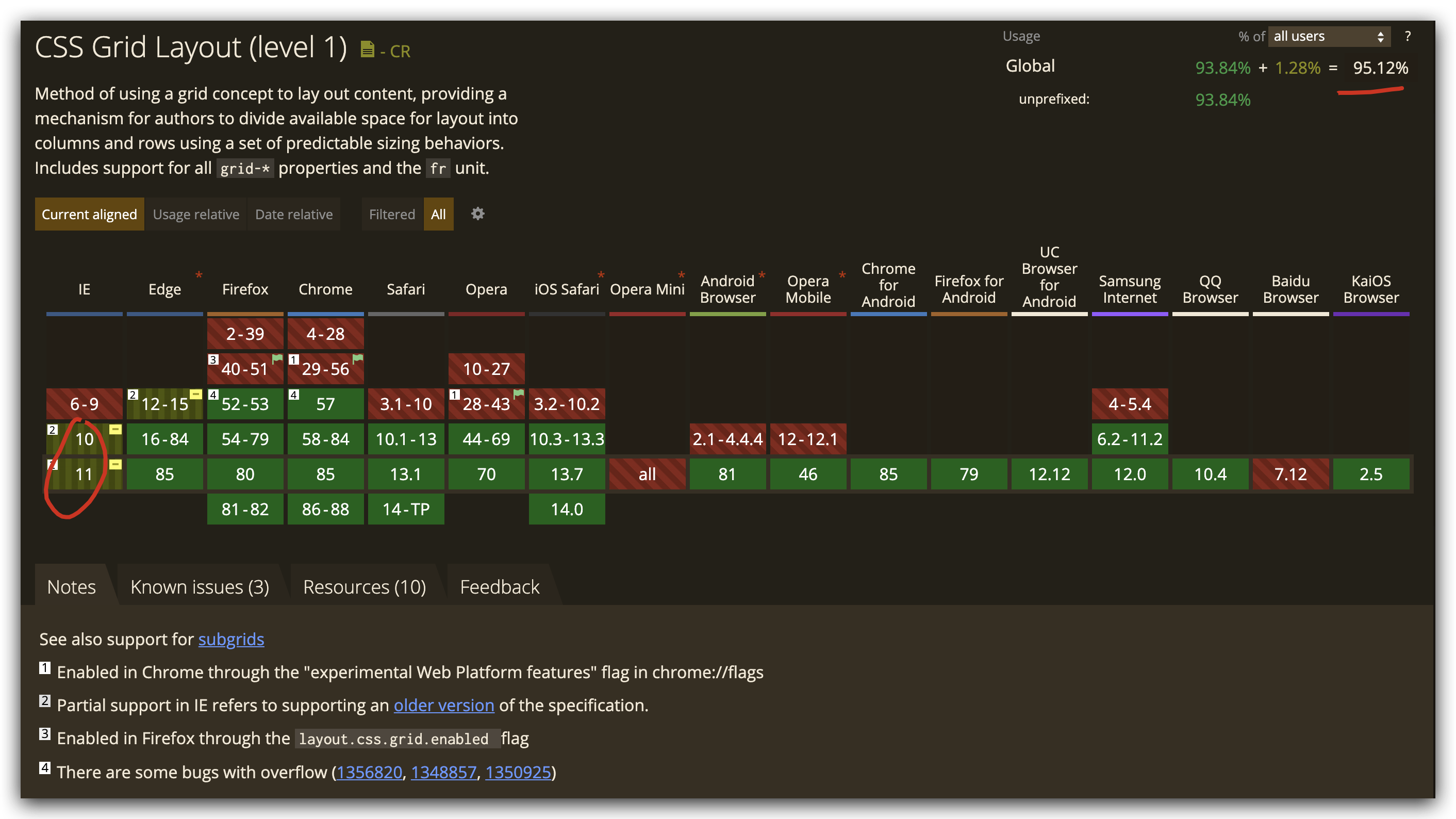
grid layout
.container{}
.item{}
https://caniuse.com/?search=css grid

https://www.w3.org/TR/css-grid-1/
CSS Grid Layout Module Level 1, W3C Candidate Recommendation, 18 August 2020
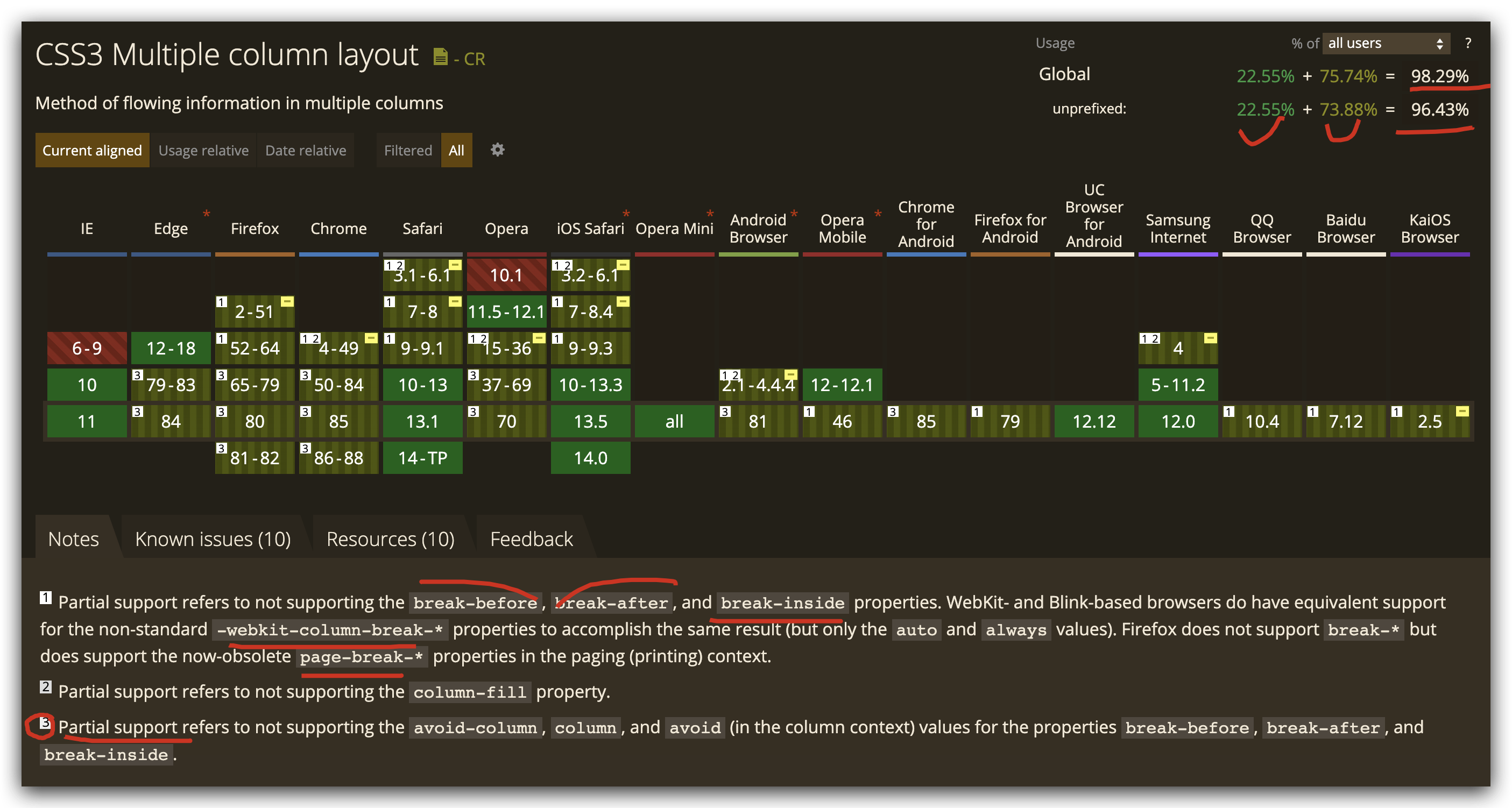
multi-column layout
.container{}
.item{}
https://caniuse.com/?search=css multi columns

CSS Multi-column Layout Module Level 1, W3C Working Draft, 15 October 2019
https://www.w3.org/TR/css-multicol-1/
demos
flex layout
grid layout
multi-column layout
refs
https://stackoverflow.com/questions/44377343/css-only-masonry-layout
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!