vue h render function & render select with options bug
https://github.com/xgqfrms/vue/issues/41

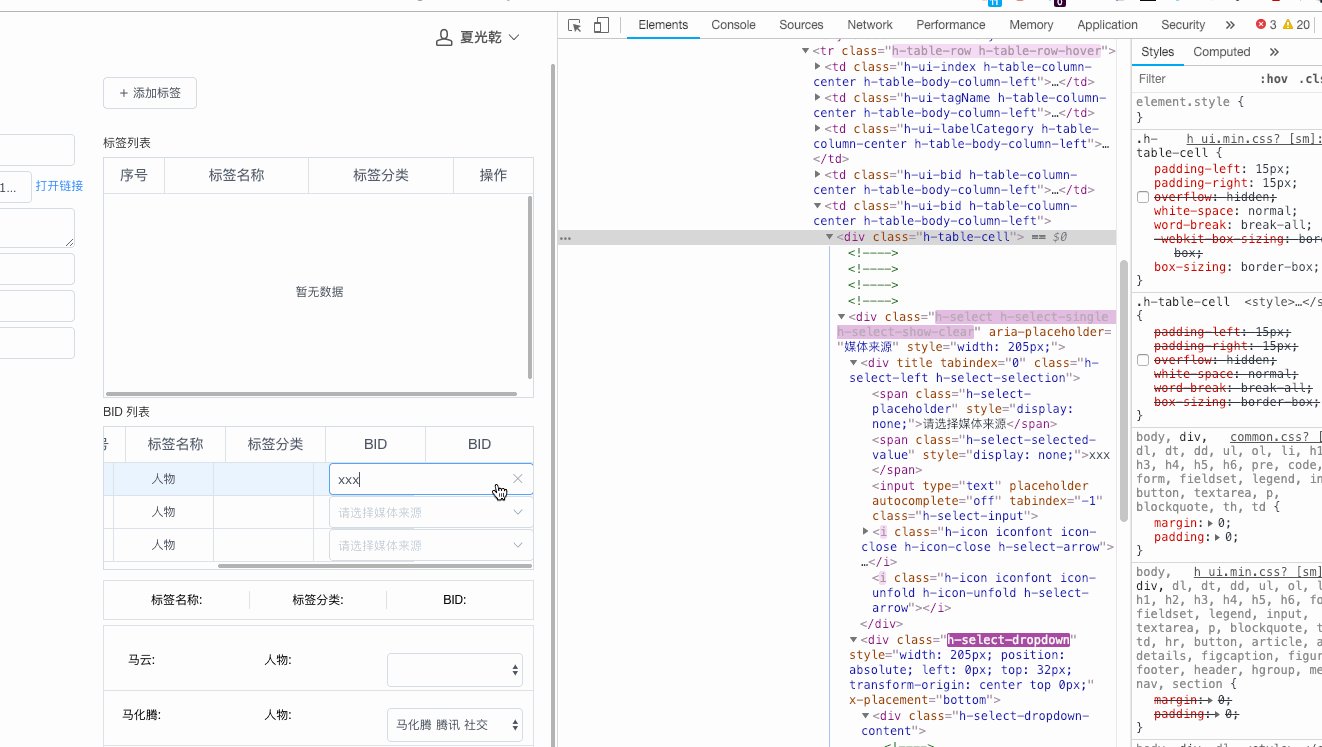
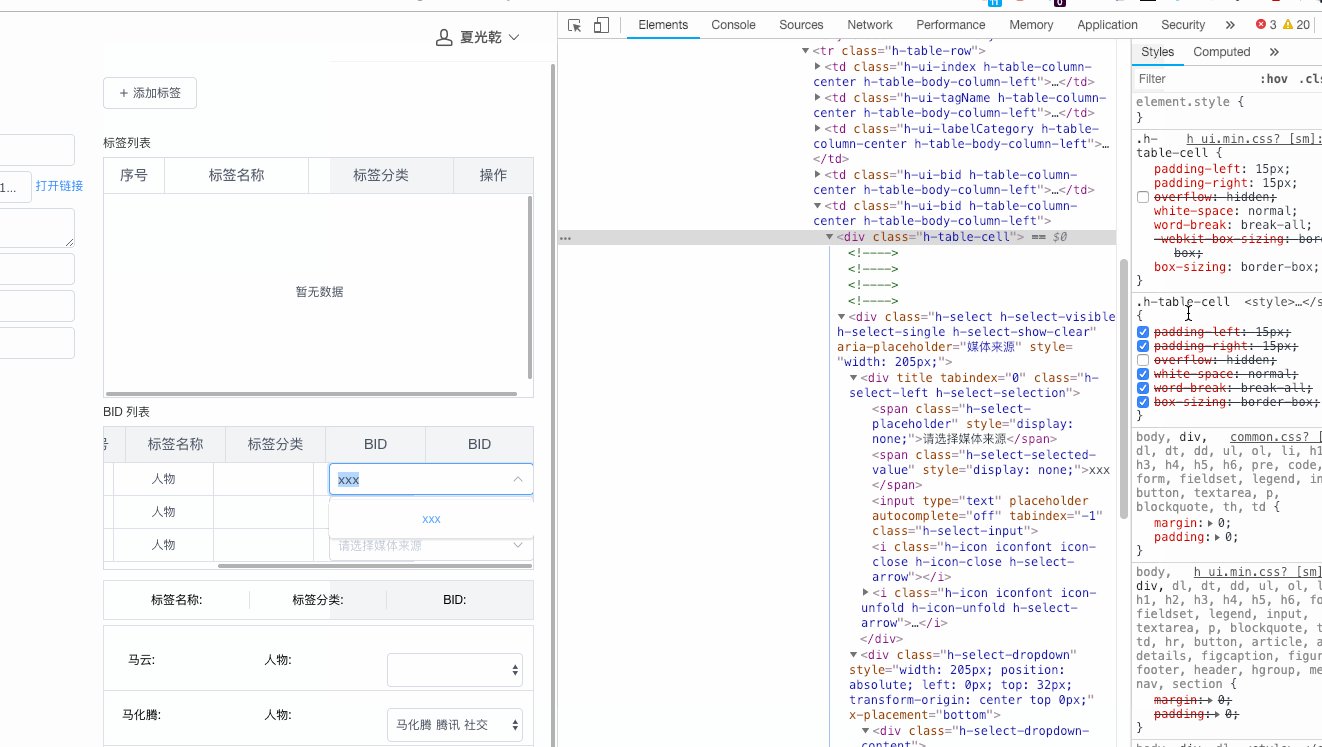
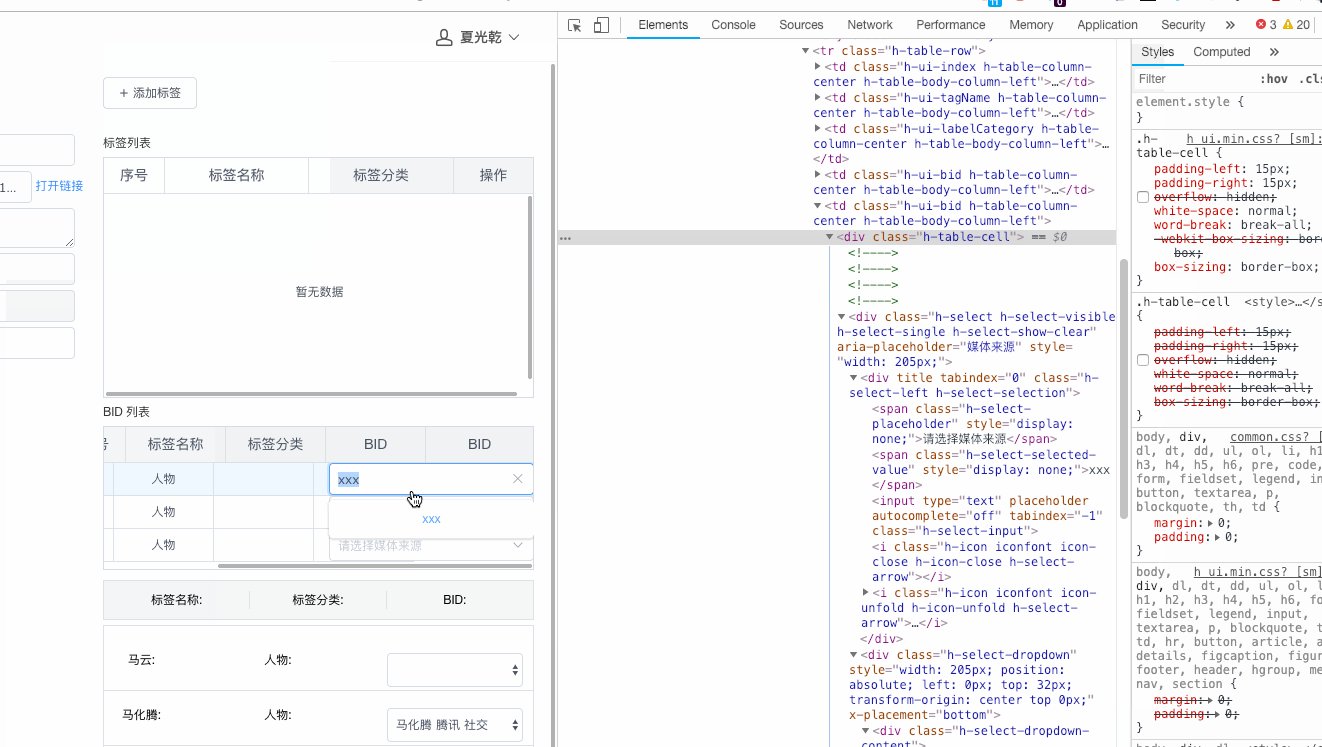
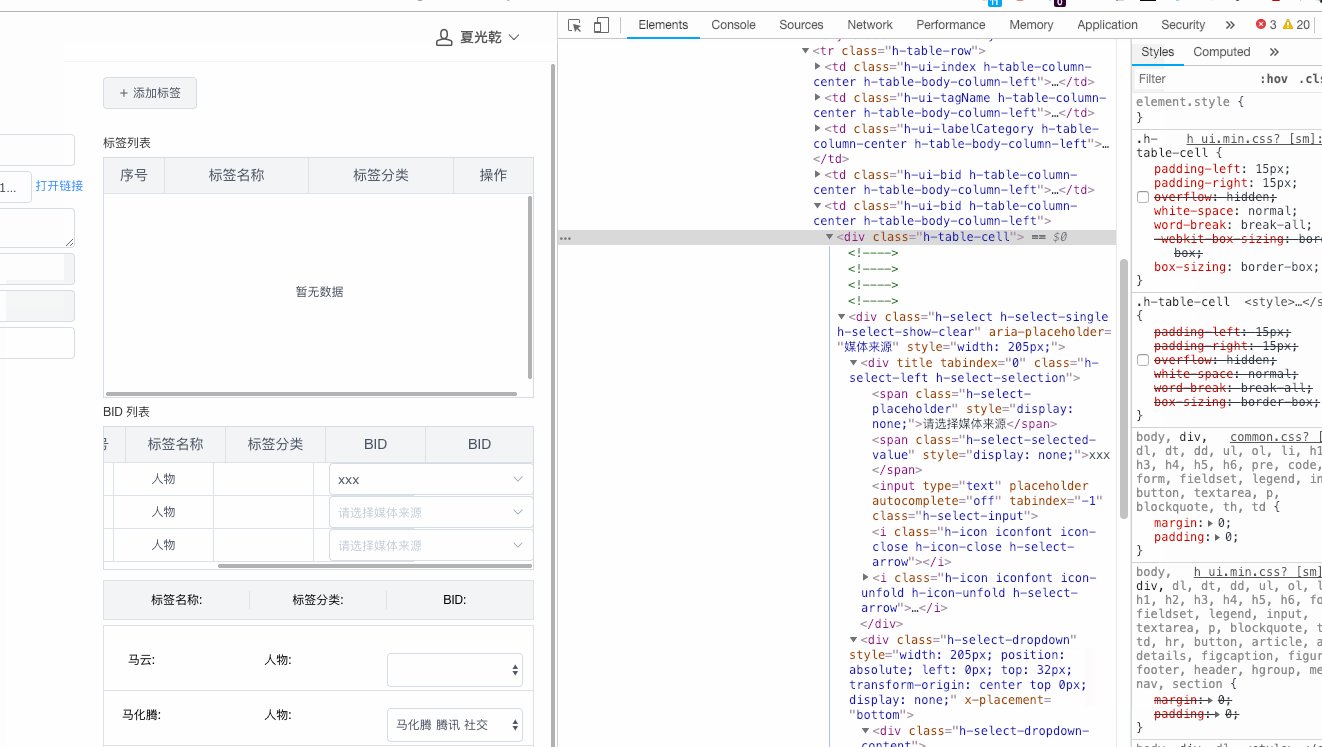
bug
vue h render function & render select
how to use vue h render function to render select?
https://vuejs.org/v2/guide/render-function.html
let options = [];
options = bids.map(
(obj, i) => {
let {
name,
bid,
} = obj;
return h("h-option", {
props: {
value: bid,
// label: name,
key: i,
},
attrs: {
"data-bid": bid,
},
class: [
"audit-common-select",
],
// style: {
// color: "#298DFF !important",
// textDecoration: "none",
// cursor: "pointer",
// marginRight: "5px",
// },
on: {
click: () => {
//
},
}
}, name);
}
);
let select = () => {
// h-select v-model="model12" filterable multiple
return h("h-select", {
props: {
// values: options,
value: bids[0].bid,
filterable: true,
clearable: true,
},
});
};
return h("div", select);
let options = [];
options = bids.map(
(obj, i) => {
let {
name,
bid,
} = obj;
return h("h-option", {
props: {
value: bid,
// label: name,
key: i,
},
attrs: {
"data-bid": bid,
},
class: [
"audit-common-select",
],
// style: {
// color: "#298DFF !important",
// textDecoration: "none",
// cursor: "pointer",
// marginRight: "5px",
// },
on: {
click: () => {
//
},
}
}, name);
}
);
let select = () => {
// h-select v-model="model12" filterable multiple
return h("h-select", {
props: {
// values: options,
value: bids[0].bid,
filterable: true,
clearable: true,
},
}), options;
};
return h("div", select);
ok