<link rel="stylesheet" href="css/1.css" media="(min- 600px)">
<link rel="stylesheet" href="css/2.css" media="(max-
599px)">
没写一句js,让页面能够根据宽度来更换样式表。这就是CSS3媒体查询!
媒体查询的兼容性:IE9开始兼容的!javascript检测宽
度更换样式表,是IE6也兼容。
媒体查询是CSS3中新特性。还可以用在内嵌式 , 代码如下:
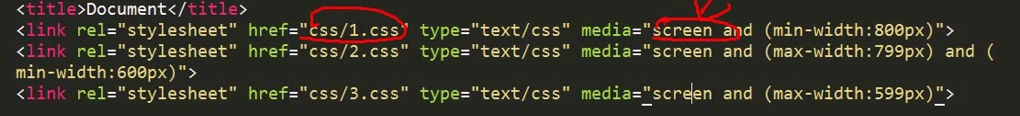
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/1.css" type="text/css" media="(min-800px)"> <link rel="stylesheet" href="css/2.css" type="text/css" media="(max-799px) and (min-600px)"> <link rel="stylesheet" href="css/3.css" type="text/css" media="(max-599px)"> <style type="text/css"> @media(min-800px){ div{ width:200px; height:200px; background:red; } } @media(max-799px){ div{ width:100px; height:600px; background:blue; } } </style> </head> <body> <div></div> </body> </html>
css代码:



预览效果:
当浏览器最小屏幕宽度为800px时,显示样式表如下图所示:

当浏览器最大屏幕宽度为799px时,显示样式表如下图所示:

媒体查询条件:media="screen and...." (可加可不加)
当用户的上网设备是屏幕的时候,上网设备除了有屏幕设备之外,还有残疾人听觉设备、电子阅读器。
<link rel="stylesheet" href="css/1.css" type="text/css" media="screen and (min- 800px)" >