要使用到一个库--swipe.js,专门用来制作能够用手指滑动的移动端焦点轮播图的。
需要在网上下载swipe.js包,下载链接:https://codeload.github.com/thebird/Swipe/zip/2.0.0,下载后解压,文件夹名字为:swipe-master.
轮播图每隔1s会自动轮播,不过,当用户用手指左右滑动轮播图之后,轮播图就会停止自动播放。不过,现在问题已经解决了,只要修改swipe.js文件里的stop()方法函数就可以了。
//swipe.js原先的stop()方法函数,缺点:当用户用手势控制左右滑动或者点击之后,轮播图就不会自动滚动了
//function stop() {
//
// delay = 0;
// clearTimeout(interval);
//
//}
//修改之后的stop()方法函数可以一直滚动
function stop(){
//delay=0;
delay=options.auto > 0 ? options.auto : 0;
clearTimeout(interval);
}
(1)添加视口约束:

(2)引入js包

(3)注意事项:
// 布局, 在body标签里面,添加一个父盒子,这个父盒子可以任意取id(eg:<div id="jiaodiantu">)。里面必须内嵌一个class为swipe-wrap 的 div.

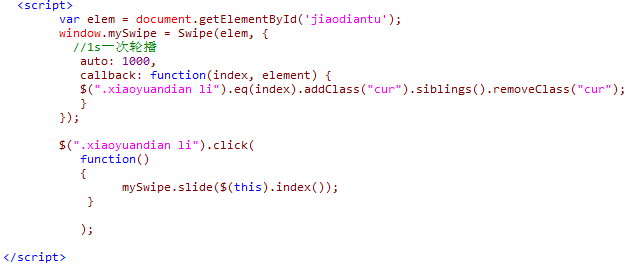
(4)<script>关键代码:

callback: function(index, element) {}
//这是回调函数,意思是每做一次轮播,就执行一次什么事情
//我们知道了index就是当前所在的图片的序号,序号从0开始。
//要让index指示的那个li加上cur类,同时还要让其他的li去掉cur类。
$(".xiaoyuandian li").eq(index).addClass("cur").siblings().removeClass("cur");
//让一个元素自己变成一个样式,其余的元素去掉样式,就是一个排他操作。
语法:***.addClass("cur").siblings().removeClass("cur");
//siblings 就是兄弟的意思。

//实现鼠标点击焦点图上的小圆点时可以切换到相对应的图片
全部代码:
1 <!doctype html PUBLIC "-//w3c//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> 3 <head> 4 <title>Document</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport" id="viewport"> 7 8 <style> 9 #jiaodiantu{ 10 overflow:hidden; 11 visibility:hidden; 12 position:relative; 13 } 14 .swipe-wrap{ 15 overflow:hidden; 16 position:relative; 17 } 18 .swipe-wrap > div{ 19 float:left; 20 width:100%; 21 position:relative; 22 } 23 .swipe-wrap img{ 24 width:100%; 25 } 26 .xiaoyuandian{ 27 list-style:none; 28 position:absolute; 29 bottom:10px; 30 right:10px; 31 width:200px; 32 height:40px; 33 } 34 .xiaoyuandian li{ 35 width:20px; 36 height:20px; 37 background:red; 38 float:left; 39 margin-right:10px; 40 border-radius:10px; 41 } 42 .xiaoyuandian li.cur{ 43 background:blue; 44 } 45 </style> 46 </head> 47 <body> 48 <div id="jiaodiantu"> 49 <div class='swipe-wrap'> 50 <div><img src="images/0.jpg"/></div> 51 <div><img src="images/1.jpg"/></div> 52 <div><img src="images/2.jpg"/></div> 53 <div><img src="images/3.jpg"/></div> 54 <div><img src="images/4.jpg"/></div> 55 </div> 56 <ul class="xiaoyuandian"> 57 <li class="cur"></li> 58 <li></li> 59 <li></li> 60 <li></li> 61 <li></li> 62 </ul> 63 </div> 64 65 <script src="jquery-1.8.3.min.js"></script> 66 <script src='swipe.js'></script> 67 <script> 68 var elem = document.getElementById('jiaodiantu'); 69 window.mySwipe = Swipe(elem, { 70 //1s一次轮播 71 auto: 1000, 72 callback: function(index, element) { 73 $(".xiaoyuandian li").eq(index).addClass("cur").siblings().removeClass("cur"); 74 } 75 }); 76 77 $(".xiaoyuandian li").click( 78 function() 79 { 80 mySwipe.slide($(this).index()); 81 } 82 83 ); 84 85 </script> 86 </body> 87 </html>
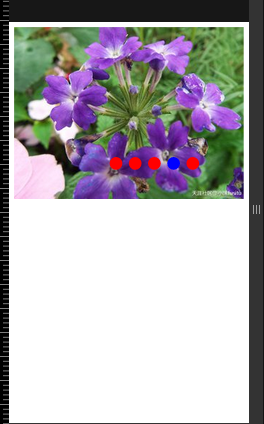
运行效果图: