我们看 Ionic 能给我们提供什么? 一个样式库,你可以使用它 来 装饰你的 HTML 网页 ,看起来 想 移动程序的 界面,什么 header 、content、footer、grid、list。这貌似没什么 实质性的东西, sencha touch ,jq 都能提供 。一个用 AngularJS 写的 工具库,姑且叫它 组件库吧。Ionic的 grid 设计的比较合理,比 bootstrap的 更强大。当然它 还包含 了angular-animate、angular-resource、angular-sanitize、angular-ui-router,适应移动平台的模块库。
Apache Cordova 提供用 javascript 访问 移动平台 的 API 。
其内部是用每个 平台下的 web view 组件,运行 程序,然后实现了 每个平台下的 一套 CordovaLib 供你写的程序调用,然后你就可以 调用 摄像头、磁盘等的api。
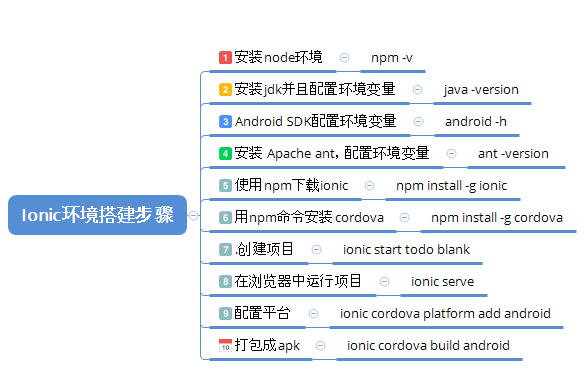
1. 安装node环境
nodeJs环境的安装很简单,去官网下载最新版的NodeJs直接安装即可。
Node官网: https://nodejs.org/
安装完成后配置环境变量,计算机->属性->高级系统设置->环境变量->用户变量->(选中PATH变量)->编辑->在变量值后加入node路径,与其他变量值用;隔开
配置完成后在cmd中输入 npm -v 回车。如果出现版本号说明安装成功。
(未成功自行百度配置node环境)

2. 安装jdk并且配置环境变量
jdk下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
安装完成以后配置环境变量:
JAVA_HOME(安装路径有空格会无效)(系统变量):
JDK的安装路径,这个环境变量本身不存在,需要创建,其值为:jdk在你电脑上的安装路径。
PATH(系统变量):
PATH属性已存在,可直接编辑。作用是用于配置路径,简化命令的输入,其值为:%JAVA_HOME%in。
CLASSPATH(系统变量):
用于编译时JAVA类的路径,注意这里设置的是两个值,(.;)表示的是JVM先搜索当前目录。其值为:.;%JAVA_HOME%lib ools.jar。
配置完毕后,通过cmd运行以下命令:java -version, 如果出现返回信息,则设置成功。
3. 安装Android SDK.
下载地址1: http://developer.android.com/sdk/index.html 这个地址被墙了。需要FQ使用。
下载地址2:http://www.android-studio.org/ 这是Android studio中文社区地址
这里可以只下载Android SDK 不需要一并下载 Android Studio。下载完成并安装然后向用户变量Path中添加两个值。分别是 Android SDK中tools目录的路径和platform-tools的路径。例如:
C:Program Files (x86)Androidandroid-sdk ools;
C:Program Files (x86)Androidandroid-sdkplatform-tools;
如果发现Android SDK安装目录中并没有 “ platform-tools”这个文件夹,应该运行tools目录下的android.bat文件,然后出现如下界面,勾选Android SDK Platform-tools 然后安装。
环境变量配置完成以后在cmd中输入 android并且回车。如果出现android sdk manager则说明安装成功。
C:Userslemonlemon>android -h
Usage:
android [global options] action [action options]
Global options:
-s --silent : Silent mode, shows errors only.
-v --verbose : Verbose mode, shows errors, warnings and all messages.
--clear-cache: Clear the SDK Manager repository manifest cache.
-h --help : Help on a specific command.
Valid
actions
are
composed
of a verb
and an
optional
direct
object:
- sdk : Displays the SDK Manager window.
- avd : Displays the AVD Manager window.
- list : Lists existing targets or virtual devices.
- list avd : Lists existing Android Virtual Devices.
- list target : Lists existing targets.
- list device : Lists existing devices.
- list sdk : Lists remote SDK repository.
- create avd : Creates a new Android Virtual Device.
- move avd : Moves or renames an Android Virtual Device.
- delete avd : Deletes an Android Virtual Device.
- update avd : Updates an Android Virtual Device to match the folders
of a new SDK.
- create project : Creates a new Android project.
- update project : Updates an Android project (must already have an
AndroidManifest.xml).
- create test-project : Creates a new Android project for a test package.
- update test-project : Updates the Android project for a test package (must
already have an AndroidManifest.xml).
- create lib-project : Creates a new Android library project.
- update lib-project : Updates an Android library project (must already have
an AndroidManifest.xml).
- create uitest-project: Creates a new UI test project.
- update adb : Updates adb to support the USB devices declared in the
SDK add-ons.
- update sdk : Updates the SDK by suggesting new platforms to install
if available.
C:Userslemonlemon>
4. 安装 Apache ant.

ant下载地址: http://ant.apache.org/bindownload.cgi
环境变量:
Windows下ANT用到的环境变量主要有2个: ANT_HOME 和 PATH。
eg:
1. 设置ANT_HOME指向ant的安装目录(系统变量)。
设置方法:ANT_HOME = D:devapache-ant-1.9.6-binapache-ant-1.9.6
2. 设置bin和lib目录到PATH变量中(用户变量)。将%ANT_HOME%in; %ANT_HOME%lib添加到x变量的path中。
设置方法:PATH = %ANT_HOME%in; %ANT_HOME%lib
安装如果不成功可以把%ANT_HOME%换成真实的路径。
如: D:devapache-ant-1.9.6-binapache-ant-1.9.6in;D:devapache-ant-1.9.6-binapache-ant-1.9.6lib
安装完成以后在cmd中输入 ant -version 验证是否安装成功。

5.使用npm下载ionic
C:Userslemon>npm install -g ionic
C:UserslemonAppDataRoaming
pmionic -> C:UserslemonAppDataRoaming
pm
ode_modulesionicinionic
C:UserslemonAppDataRoaming
pm
`-- ionic@3.5.0
6.用npm命令安装cordova
C:Userslemon>npm install -g cordova
npm WARN deprecated node-uuid@1.4.8: Use uuid module instead
C:UserslemonAppDataRoaming
pmcordova -> C:UserslemonAppDataRoaming
pm
ode_modulescordovaincordova
C:UserslemonAppDataRoaming
pm
`-- cordova@7.0.1
7.创建项目
C:Userslemon>ionic start todo blank
[WARN] Git CLI not found on your PATH. You may wish to install it to version control your app.
See installation docs for git: https://git-scm.com/book/en/v2/Getting-Started-Installing-Git
Use --no-git to disable this warning.
√ Creating directory . odo - done!
[INFO] Fetching app base (https://github.com/ionic-team/ionic2-app-base/archive/master.tar.gz)
√ Downloading - done!
[INFO] Fetching starter template blank (https://github.com/ionic-team/ionic2-starter-blank/archive/master.tar.gz)
√ Downloading - done!
√ Updating package.json with app details - done!
√ Creating configuration file ionic.config.json - done!
[INFO] Installing dependencies may take several minutes!
> npm install
√ Running command - done!
> npm install --save-dev --save-exact @ionic/cli-plugin-ionic-angular@latest
√ Running command - done!
♬ ♫ ♬ ♫ Your Ionic app is ready to go! ♬ ♫ ♬ ♫
Run your app in the browser (great for initial development):
ionic serve
Run on a device or simulator:
Test and share your app on a device with the Ionic View app:
http://view.ionic.io
8.配置平台

C:Userslemon odo>ionic cordova platform add android
? The plugin @ionic/cli-plugin-cordova is not installed. Would you like to install it and continue? Yes
> npm install --save-dev --save-exact @ionic/cli-plugin-cordova@latest
√ Running command - done!
> cordova platform add android --save
√ Running command - done!
Using cordova-fetch for cordova-android@~6.2.2
Adding android project...
Creating Cordova project for the Android platform:
Path: platformsandroid
Package: io.ionic.starter
Name: MyApp
Activity: MainActivity
Android target: android-25
Subproject Path: CordovaLib
Android project created with cordova-android@6.2.3
Discovered plugin "cordova-plugin-console" in config.xml. Adding it to the project
Installing "cordova-plugin-console" for android
Adding cordova-plugin-console to package.json
Saved plugin info for "cordova-plugin-console" to config.xml
Discovered plugin "cordova-plugin-device" in config.xml. Adding it to the project
Installing "cordova-plugin-device" for android
Adding cordova-plugin-device to package.json
Saved plugin info for "cordova-plugin-device" to config.xml
Discovered plugin "cordova-plugin-splashscreen" in config.xml. Adding it to the project
Installing "cordova-plugin-splashscreen" for android
Adding cordova-plugin-splashscreen to package.json
Saved plugin info for "cordova-plugin-splashscreen" to config.xml
Discovered plugin "cordova-plugin-statusbar" in config.xml. Adding it to the project
Installing "cordova-plugin-statusbar" for android
Adding cordova-plugin-statusbar to package.json
Saved plugin info for "cordova-plugin-statusbar" to config.xml
Discovered plugin "cordova-plugin-whitelist" in config.xml. Adding it to the project
Installing "cordova-plugin-whitelist" for android
This plugin is only applicable for versions of cordova-android greater than 4.0. If you have a previous platform version, you do *not* need this plugin since the whitelist will be built in.
Adding cordova-plugin-whitelist to package.json
Saved plugin info for "cordova-plugin-whitelist" to config.xml
Discovered plugin "ionic-plugin-keyboard" in config.xml. Adding it to the project
Installing "ionic-plugin-keyboard" for android
Adding ionic-plugin-keyboard to package.json
Saved plugin info for "ionic-plugin-keyboard" to config.xml
--save flag or autosave detected
Saving android@~6.2.3 into config.xml file ...
√ Copying default image resources into ./resources/android - done!