今日目标:
· 能够实现首页整体页面结构的布局
· 能够完成商品列表区域展示
· 能够实现商品模块制作
· 能够实现页面底部模块的制作
品优购3
有趣部分
html代码:
<!-- 有趣区开始 -->
<div class="wrpa">
<div class="content fun">
<div class="title">传智播客·有趣区</div>
<div class="info clearfix">
<div class="info1 fl">
<img src="images/interest01.png" alt="">
</div>
<div class="info2 fl">
<h2>好东西</h2>
<a href="#"><img src="images/interest02.png" alt=""></a>
<a href="#"><img src="images/interest03.png" alt=""></a>
</div>
<div class="info3 fl">
<h2>品牌街</h2>
<a href="#"><img src="images/interest04.png" alt=""></a><a href="#"><img src="images/interest05.png" alt=""></a><a href="#"><img src="images/interest06.png" alt=""></a>
</div>
<div class="info4 fl">
<ul>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
<li><a href="#"><img src="images/brand01.png" alt=""></a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- 有趣区结束 -->
css代码:
/*有趣区*/
.fun .title{
margin:30px 0 8px 0;
font-size:18px;
color: #333;
}
.fun .info .info2{
226px;
border-top:1px solid #ededed;
border-right:1px solid #ededed;
}
.fun .info .info2 h2{
192px;
font-size: 14px;
color:#333;
height:40px;
line-height:40px;
text-align:center;
border-bottom:1px dashed #ededed;
margin:0 auto;
}
.fun .info .info2 h2+a{
display:inline-block;
border-bottom:1px solid #ededed;
}
.fun .info .info2 img{
vertical-align: top;
}
.fun .info .info3{
background: #f7f7f7;
405px;
border-top:1px solid #ededed;
border-right:1px solid #ededed;
}
.fun .info .info3 h2{
height:40px;
line-height:40px;
font-size:14px;
color:#333;
text-align:center;
366px;
margin:0 auto;
border-bottom:1px dashed #ededed;
}
.fun .info .info3 img{
vertical-align: top;
}
.fun .info .info3 h2+a{
display:inline-block;
border-bottom:1px solid #ededed;
}
.fun .info .info4{
border:1px solid #ededed;
border-left:none;
152px;
padding-left:10px;
padding-top:12px;
display: flex;
flex-direction: column-reverse;
}
.fun .info .info4 ul{
152px;
position:relative;
right:-1px;
margin-bottom:-1px;
}
.fun .info .info4 ul li{
float:left;
75px;
height:54px;
border-right:1px dashed #ededed;
border-bottom: 1px dashed #ededed;
}
.fun .info .info4 ul li img{
75px;
height:36px;
margin-top:9px;
}
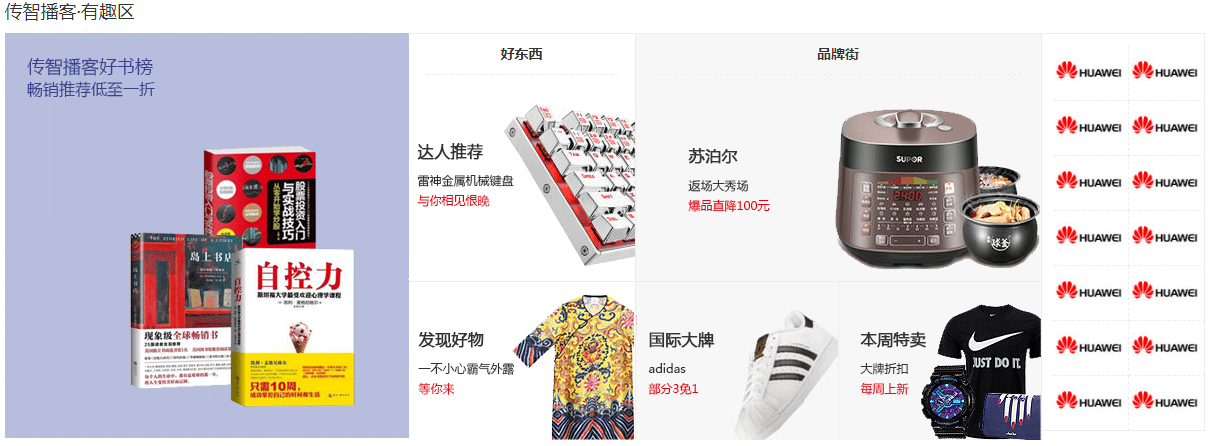
效果:
| 效果图 |
|---|
 |
商品区域
html代码:
<!-- 商品区域111111111开始 -->
<div class="wrap">
<div class="content pro1">
<!-- 商品区域上面的标题部分开始 -->
<div class="title clearfix">
<h3>家用电器</h3>
<ul>
<li><a class="current" href="#">热门</a><span>|</span></li>
<li><a href="#">热门</a><span>|</span></li>
<li><a href="#">热门</a><span>|</span></li>
<li><a href="#">热门</a><span>|</span></li>
<li><a href="#">热门</a><span>|</span></li>
<li><a href="#">热门</a><span>|</span></li>
<li><a href="#">热门</a><span>|</span></li>
<li><a href="#">热门</a><span>|</span></li>
<li><a href="#">热门</a></li>
</ul>
</div>
<!-- 商品区域上面的标题部分结束 -->
<!-- 商品内容部分开始 -->
<div class="info clearfix">
<div class="info1 fl">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<img src="images/floor-1-1.png" alt="">
</div>
<div class="info2 fl">
<ul>
<li><a href="#"><img src="images/floor-1-b01.png" alt=""></a></li>
<li><a href="#"><img src="images/floor-1-b02.png" alt=""></a></li>
<li><a href="#"><img src="images/floor-1-b03.png" alt=""></a></li>
</ul>
<ol>
<li class="current"></li>
<li></li>
<li></li>
</ol>
</div>
<div class="info3 fl">
<a href="#"><img src="images/floor-1-2.png" alt=""></a>
<a href="#"><img src="images/floor-1-3.png" alt=""></a>
</div>
<div class="info4 fl">
<a href="#"><img src="images/floor-1-4.png" alt=""></a>
</div>
<div class="info5 fl">
<a href="#"><img src="images/floor-1-5.png" alt=""></a>
<a href="#"><img src="images/floor-1-6.png" alt=""></a>
</div>
</div>
<!-- 商品内容部分结束 -->
<div class="brand-list">
<ul>
<li><a href="#"><img src="images/brand_03.png" alt=""></a></li>
<li><a href="#"><img src="images/brand_03.png" alt=""></a></li>
<li><a href="#"><img src="images/brand_03.png" alt=""></a></li>
<li><a href="#"><img src="images/brand_03.png" alt=""></a></li>
<li><a href="#"><img src="images/brand_03.png" alt=""></a></li>
<li><a href="#"><img src="images/brand_03.png" alt=""></a></li>
<li><a href="#"><img src="images/brand_03.png" alt=""></a></li>
<li><a href="#"><img src="images/brand_03.png" alt=""></a></li>
<li><a href="#"><img src="images/brand_03.png" alt=""></a></li>
<li><a href="#"><img src="images/brand_03.png" alt=""></a></li>
<li><a href="#"><img src="images/brand_03.png" alt=""></a></li>
<li><a href="#"><img src="images/brand_03.png" alt=""></a></li>
</ul>
</div>
</div>
</div>
css代码:
/*商品区域*/
.pro1{
margin-top:20px;
}
.pro1 .title{
border-bottom:2px solid #c81623;
}
.pro1 .title h3{
line-height: 38px;
font-size:18px;
color:#c81623;
float:left;
font-weight: normal;
}
.pro1 .title>ul{
float:right;
}
.pro1 .title>ul li{
float:left;
line-height:30px;
}
.pro1 .title>ul li span{
margin:0 16px;
color:#999;
}
.pro1 .title>ul li a.current{
color:#c81623;
}
.pro1 .info .info1{
210px;
background: #f9f9f9;
}
.pro1 .info .info1>ul li{
line-height: 32px;
86px;
border-bottom:1px solid #ededed;
float:left;
margin-left:10px;
text-align:center;
}
.pro1 .info .info1>img{
margin-top:34px;
}
.pro1 .info .info2{
328px;
height:360px;
position:relative;
overflow:hidden;
}
.pro1 .info .info2 ol{
44px;
height:10px;
position:absolute;
left:50%;
margin-left:-22px;
bottom:16px;
display:flex;
justify-content: space-between;
}
.pro1 .info .info2 ol li{
10px;
height:10px;
border-radius:50%;
background:#3e3e3e;
float:left;
}
.pro1 .info .info2 ol li.current{
background:#fff;
}
.pro1 .info .info3,.pro1 .info .info4,.pro1 .info .info5{
220px;
border-right:1px solid #ededed;
border-bottom:1px solid #ededed;
height: 360px;
overflow:hidden;
}
.pro1 .info .info5{
border-right:none;
}
.pro1 .info .info5 a:first-child,.pro1 .info .info3 a:first-child{
display:inline-block;
border-bottom:1px solid #ededed;
}
.pro1 .brand-list ul li{
float:left;
margin-top:20px;
padding:12px 0;
background: #f7f7f7;
100px;
text-align: center;
}
.pro1 .brand-list ul li a{
display:block;
height:40px;
border-right:dotted 1px #ededed;
}
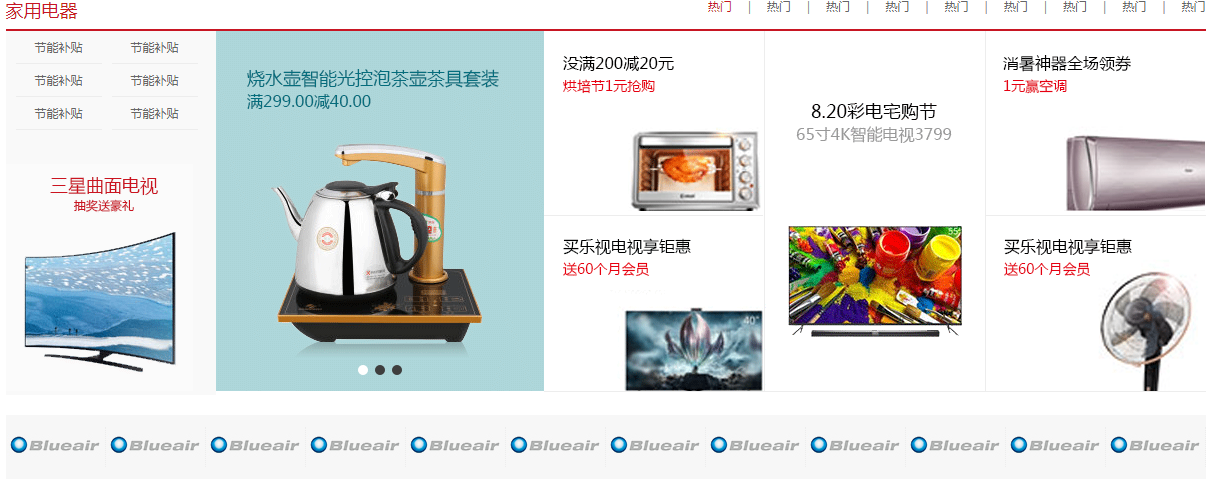
效果:
| 效果图 |
|---|
 |
底部
html代码:
<!-- 底部开始 -->
<div class="wrap footer">
<div class="content">
<!-- 售后开始 -->
<div class="after-shopping clearfix">
<ul>
<li>
<span></span>
<div class="text">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<span></span>
<div class="text">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<span></span>
<div class="text">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<span></span>
<div class="text">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<span></span>
<div class="text">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<!-- 售后结束 -->
<!-- 帮助开始 -->
<div class="help clearfix">
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><img src="images/wx_cz.jpg" alt=""></dd>
<dd><a href="#">购物流程</a></dd>
</dl>
</div>
<!-- 帮助结束 -->
<!-- 友情链接开始 -->
<div class="friend-link clearfix">
<ul>
<li><a href="#">关于我们</a><span>|</span></li>
<li><a href="#">关于我们</a><span>|</span></li>
<li><a href="#">关于我们</a><span>|</span></li>
<li><a href="#">关于我们</a><span>|</span></li>
<li><a href="#">关于我们</a><span>|</span></li>
<li><a href="#">关于我们</a><span>|</span></li>
<li><a href="#">关于我们</a><span>|</span></li>
<li><a href="#">关于我们</a><span>|</span></li>
<li><a href="#">关于我们</a><span>|</span></li>
<li><a href="#">关于我们</a><span>|</span></li>
<li><a href="#">关于我们</a><span>|</span></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
<!-- 友情链接结束 -->
<!-- 版权和地址开始 -->
<p>
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn
</p>
<p>
京ICP备08001421号京公网安备110108007702
</p>
<!-- 版权和地址结束 -->
</div>
</div>
css代码:
/* 底部 */
.footer{
background:#f5f5f5;
margin-top:38px;
padding:30px 0;
}
.footer .after-shopping{
margin-bottom:30px;
}
.footer .after-shopping ul{
display:flex;
justify-content: space-around
}
.footer .after-shopping ul li{
180px;
height:50px;
}
.footer .after-shopping ul li .text{
float:left;
padding-top:7px;
margin-left:6px;
}
.footer .after-shopping ul li .text h4{
color:#333;
font-size:14px;
}
.footer .after-shopping ul li span{
display:block;
float:left;
54px;
height:50px;
}
.footer .after-shopping ul li:nth-child(1) span{
background:url(../images/icons.png) -250px -3px;
}
.footer .after-shopping ul li:nth-child(2) span{
background:url(../images/icons.png) -250px -54px;
}
.footer .after-shopping ul li:nth-child(3) span{
background:url(../images/icons.png) -250px -106px;
}
.footer .after-shopping ul li:nth-child(4) span{
background:url(../images/icons.png) -250px -158px;
}
.footer .after-shopping ul li:nth-child(5) span{
background:url(../images/icons.png) -250px -210px;
}
.footer .help{
border-top:1px solid #ededed;
display:flex;
justify-content: space-around;
padding-bottom:30px;
}
.footer .help dl{
margin-top:22px;
200px;
}
.footer .help dl dt{
font-weight:bold;
color:#333;
font-size:16px;
margin-bottom:10px;
}
.footer .help dl dd{
line-height:20px;
}
.footer .friend-link{
border-top:1px solid #ededed;
text-align:center;
padding-bottom:10px;
}
.footer .friend-link ul li{
float:left;
margin-top:20px;
}
.footer .friend-link ul{
display:inline-block;
}
.footer .friend-link ul li span{
margin:0 16px;
}
.footer p{
text-align:center;
line-height:20px;
}
效果:
| 效果图 |
|---|
 |