typora-copy-images-to: media
今日目标:
- 能够理解css初始化的含义和基本做法X
- 能够实现Logo区域的制作X
- 能够实现页面中登录和注册内容制作X
- 能够实现顶部导航部分的制作X
- 能够在页面中展示搜索框和搜索图标X
- 能够实现购物车模块的制作X
- 能够添加购物车的logo小图标X
- 能够实现搜索栏下方的导航栏的添加
品优购目录搭建
1.项目文件夹
2.css文件夹
3.image文件夹
4.字体文件夹
| 效果图 |
|---|
 |
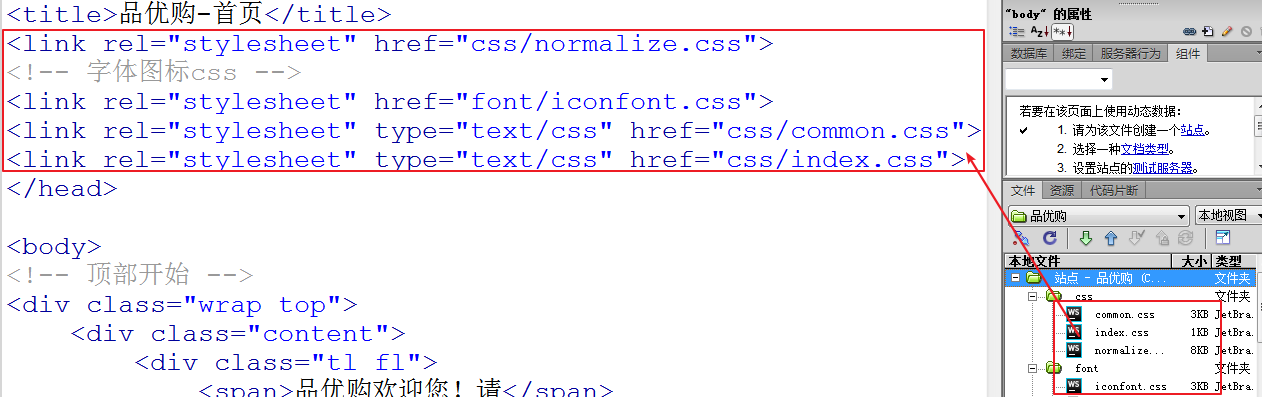
引入文件
1.初始化css,normalize,老外写的,用来统一各个浏览器之间的样式
2.字体图标css
3.公共css,公共样式文件,头部尾部的样式是一样的,写在公共样式文件中
a.通配耗费时间,所以单独选择元素-----提高效率
b.img和文字对齐的时候底下下会有一些空白,所以vertical-align设置为top
c.清除input和img的边框
d.将所有倾斜标签和下划线标签还原为正常的font-style:normal
e.body标签设置网页字体
f.字体图标既有行内块的特点,也有文字的特点,所有不好控制,所以将字体图标的行高设置为1,使用相对定位来微调字体图标的位置
4.项目css
| 效果图 |
|---|
 |
字体图标类名
| 示意图 |
|---|
 |
顶部
结构代码:
<!-- 顶部开始 -->
<div class="wrap top">
<div class="content">
<div class="tl fl">
<span>品优购欢迎您!请</span>
<a href="login.html">登录</a>
<a href="register.html">免费注册</a>
</div>
<div class="tr fr">
<ul>
<li>
<a href="#">我的订单</a><span>|</span>
</li>
<li>
<a href="#">
我的品优购<i class="iconfont icon-xiajiantou"></i>
</a><span>|</span>
</li>
<li><a href="#">品优购会员</a><span>|</span></li>
<li><a href="#">企业采购</a><span>|</span></li>
<li><a href="#">关注品优购<i class="iconfont icon-xiajiantou"></i></a><span>|</span></li>
<li><a href="#">客户服务<i class="iconfont icon-xiajiantou"></i></a><span>|</span></li>
<li><a href="#">网站导航<i class="iconfont icon-xiajiantou"></i></a></li>
</ul>
</div>
</div>
</div>
<!-- 顶部结束 -->
样式代码(在公共样式文件中):
/* 版心 */
.content{
1200px;
margin:0 auto;
}
/* 容器 */
.wrap{
100%;
}
/* 顶部 */
.top{
background:#f1f1f1;
}
.top .content{
height:30px;
line-height:30px;
}
.top .content .tl{
200px;
height:30px;
}
.top .content .tl a:nth-child(2){
color:#666;
}
.top .content .tl a{
color:#c81623;
}
.top .content .tr{
700px;
height:30px;
}
.top .content .tr ul li{
float:left;
}
.top .content .tr ul li a i.iconfont{
margin-left:10px;
position:relative;
top:2px;
}
.top .content .tr ul li span{
margin:0 14px 0 5px;
}
效果:
| 效果图 |
|---|
 |
logo和搜索区域
结构代码:
<!-- logo区域开始 -->
<div class="wrap">
<div class="content logo-search clearfix">
<div class="logo fl">
<a href="index.html"><img src="images/logo.png"></a>
</div>
<div class="form fl">
<form>
<input type="text" placeholder="语言开发">
<input type="submit" value="搜索">
</form>
<ul>
<li><a class="current" href="#">优惠购首发</a></li>
<li><a href="#">亿元优惠</a></li>
<li><a href="#">9.9元团购</a></li>
<li><a href="#">每满99减30</a></li>
<li><a href="#">办公用品</a></li>
<li><a href="#">电脑</a></li>
<li><a href="#">通信</a></li>
</ul>
</div>
<div class="cart fr">
<i class="iconfont icon-gouwuche2"></i>
<span>我的购物车</span>
<em class="iconfont icon-youjiantou"></em>
<b>8</b>
</div>
</div>
</div>
<!-- logo区域结束 -->
样式代码:
/* logo和搜索区域 */
.logo-search .logo{
margin-top:26px;
}
.logo-search .form{
margin-left:170px;
}
.logo-search form{
538px;
margin:24px 0 0 0;
background:#f00;
height:36px;
}
.logo-search form input[type="text"]{
444px;
height:32px;
border:2px solid #b1191a;
border-right:none;
padding-left:10px;
float:left;
}
.logo-search form input[type="submit"]{
82px;
background:#b1191a;
float:left;
height:36px;
font-size:16px;
color:#fff;
}
.logo-search ul li{
float:left;
margin:0 12px;
line-height:28px;
}
.logo-search ul li a.current{
color:#c81623;
}
.logo-search .cart{
138px;
height:34px;
border:1px solid #dfdfdf;
margin-right:62px;
margin-top:24px;
position:relative;
line-height:34px;
}
.logo-search .cart i{
margin-left:18px;
}
.logo-search .cart em{
margin-left:14px;
position:relative;
top:2px;
}
.logo-search .cart b{
display:block;
16px;
height:14px;
background:#e60012;
border-radius:50%;
border-bottom-left-radius:0;
position:absolute;
right:18px;
top:-4px;
color:#fff;
font-size:12px;
text-align:center;
line-height:14px;
}
效果
| 效果图 |
|---|
 |
导航
结构代码:
<!-- 导航开始 -->
<div class="wrap nav">
<div class="content clearfix">
<div class="category fl">
全部商品分类
</div>
<ul class="fl">
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
<!-- 导航结束 -->
样式代码:
/* 导航部分 */
.nav{
border-bottom:2px solid #b1191a;
margin-top:24px;
line-height:44px;
font-size:16px;
}
.nav .category{
210px;
height:44px;
background:#b1191a;
color:#fff;
text-align:center;
}
.nav ul li{
float:left;
margin:0 26px;
}
.nav ul li a{
color:#333;
}
效果:
| 效果图 |
|---|
 |