
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h1>{{name}}</h1>
</div>
<div>{{message}}</div>
<script src="../js/vue.js"></script>
<script>
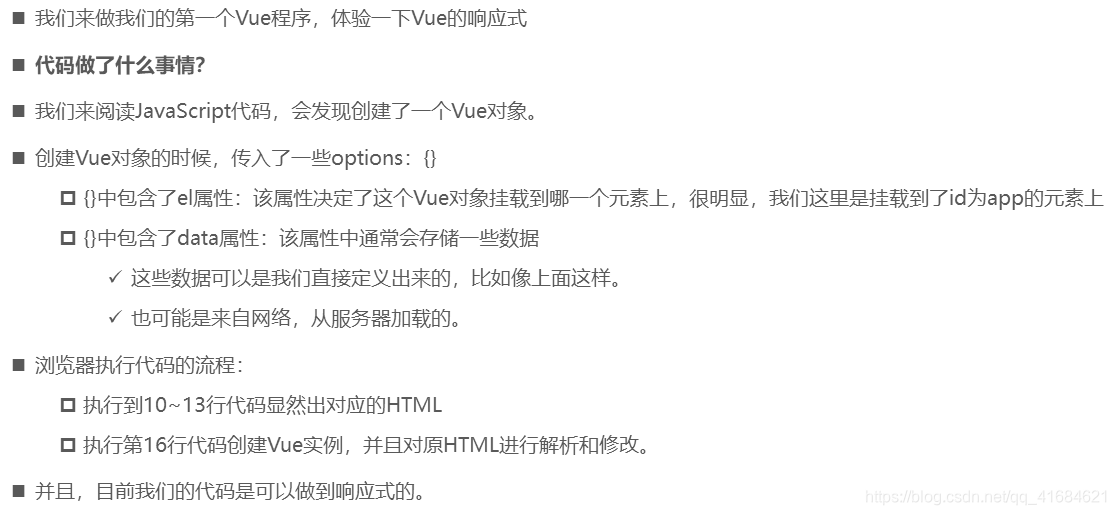
// let(变量)/const(常量)
// 编程范式: 声明式编程
const app = new Vue({
el: '#app', // 用于挂载要管理的元素
data: { // 定义数据
message: '你好啊,兮动人!',
name: 'xdr630'
}
})
// 元素js的做法(编程范式: 命令式编程)
// 1.创建div元素,设置id属性
// 2.定义一个变量叫message
// 3.将message变量放在前面的div元素中显示
// 4.修改message的数据: 今天天气不错!
// 5.将修改后的数据再次替换到div元素
</script>
</body>
</html>

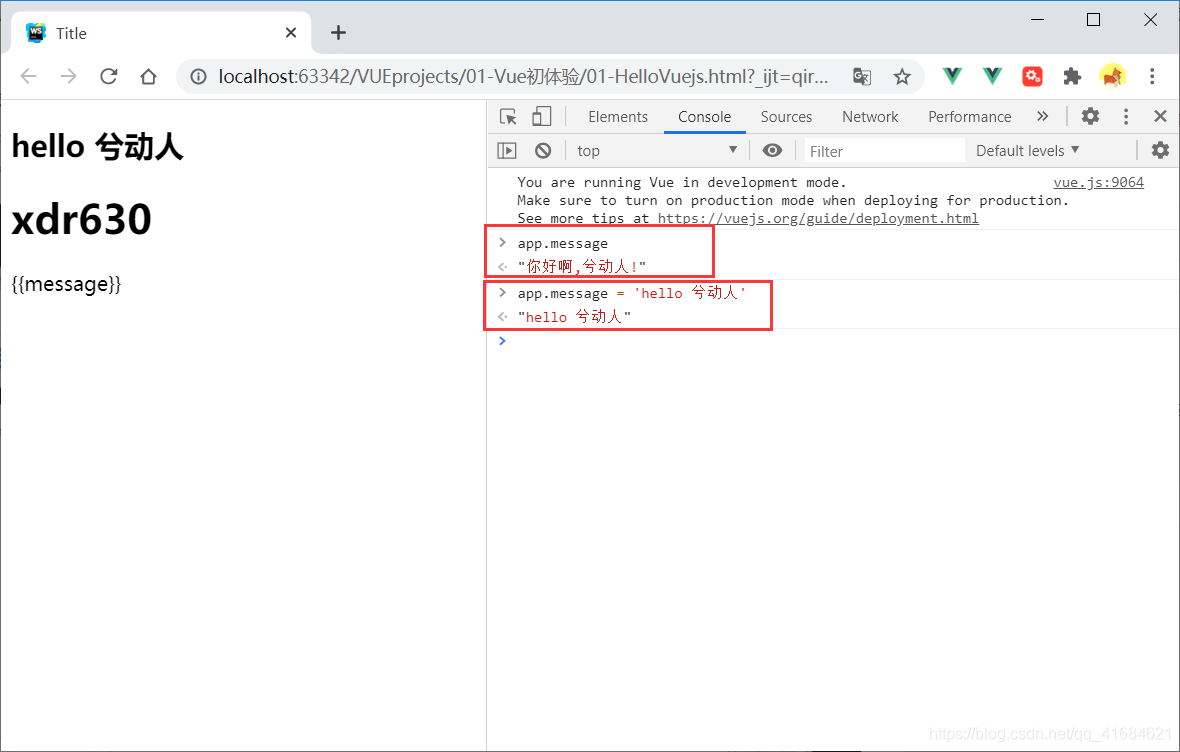
界面不需要改,数据可以更改,不是写死的