v-model:获取和设置表单元素的值(双向绑定)


<body>
<div id="app">
<input type="text" v-model="message" @keyup>
<h2>{{ message }}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '兮动人'
}
})
</script>
</body>
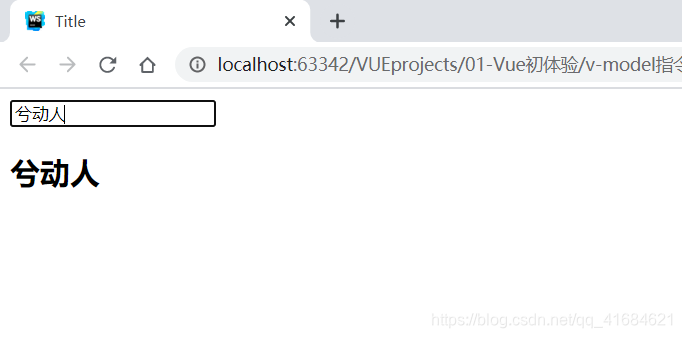
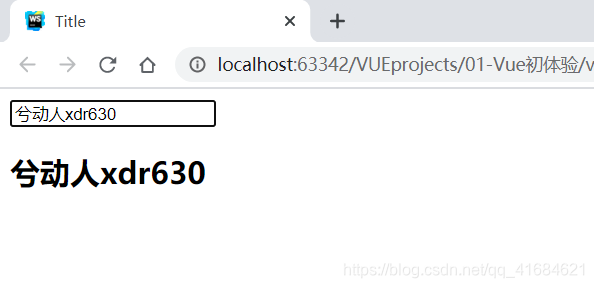
- 效果

- 当输入框的内容改变时,下面的插值表达式中的message也会同步更新,这就是v-model的双向绑定

- 测试:绑定键盘回车事件,设置初始值为:雨霖铃
<body>
<div id="app">
<input type="button" value="修改message" @click="setM"><br><br>
<input type="text" v-model="message" @keyup.enter="getM">
<h2>{{ message }}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '兮动人'
},
methods: {
setM: function () {
this.message = "雨霖铃";
}
getM: function () {
alert(this.message);
},
}
})
</script>
</body>

-
当点击修改按钮时

-
修改内容后回车
