JWT是什么
JSON Web Token (JWT),它是目前最流行的跨域身份验证解决方案
为什么使用JWT
JWT的精髓在于:“去中心化”,数据是保存在客户端的。
JWT组成
一个JWT实际上就是一个字符串,它由三部分组成:头部(Header)、载荷(Payload)与签名(signature)

1 eyJzdWIiOiJ7fSIsImlzcyI6InpraW5nIiwiZXhwIjoxNTYyODUwMjM3LCJpYXQiOjE1NjI4NDg0MzcsImp0aSI6ImM5OWEyMzRmMDc4NzQyZWE4YjlmYThlYmYzY2VhNjBlIiwidXNlcm5hbWUiOiJ6c3MifQ. 2 WUfqhFTeGzUZCpCfz5eeEpBXBZ8-lYg1htp-t7wD3I4
它是一个很长的字符串,中间用点(.)分隔成三个部分。注意,JWT 内部是没有换行的,这里只是为了便于展示,将它写成了几行。写成一行,就是下面的样子:
Header.Payload.Signature
Header
1 {"typ":"JWT","alg":"HS256"}
这个json中的typ属性,用来标识整个token字符串是一个JWT字符串;它的alg属性,用来说明这个JWT签发的时候所使用的签名和摘要算法typ跟alg属性的全称其实是type跟algorithm,分别是类型跟算法的意思。
之所以都用三个字母来表示,也是基于JWT最终字串大小的考虑,同时也是跟JWT这个名称保持一致,这样就都是三个字符了…typ跟alg是JWT中标准中规定的属性名称
Payload(负荷)
{"sub":"123","name":"Tom","admin":true}
Reserved claims(保留)
它的含义就像是编程语言的保留字一样,属于JWT标准里面规定的一些claim。JWT标准里面定义好的claim有:
iss(Issuser):代表这个JWT的签发主体;
sub(Subject):代表这个JWT的主体,即它的所有人;
aud(Audience):代表这个JWT的接收对象;
exp(Expiration time):是一个时间戳,代表这个JWT的过期时间;
nbf(Not Before):是一个时间戳,代表这个JWT生效的开始时间,意味着在这个时间之前验证JWT是会失败的;
iat(Issued at):是一个时间戳,代表这个JWT的签发时间;
jti(JWT ID):是JWT的唯一标识。
payload用来承载要传递的数据,它的json结构实际上是对JWT要传递的数据的一组声明,这些声明被JWT标准称为claims,它的一个“属性值对”其实就是一个claim(要求),每一个claim的都代表特定的含义和作用。
Private claims(私有)
这个指的就是自定义的claim,比如前面那个示例中的admin和name都属于自定的claim。这些claim跟JWT标准规定的claim区别在于:JWT规定的claim,JWT的接收方在拿到JWT之后,都知道怎么对这些标准的claim进行验证;而private claims不会验证,除非明确告诉接收方要对这些claim进行验证以及规则才行
signature
签名是把header和payload对应的json结构进行base64url编码之后得到的两个串用英文句点号拼接起来,然后根据header里面alg指定的签名算法生成出来的。
算法不同,签名结果不同。以alg: HS256为例来说明前面的签名如何来得到。
按照前面alg可用值的说明,HS256其实包含的是两种算法:HMAC算法和SHA256算法,前者用于生成摘要,后者用于对摘要进行数字签名。这两个算法也可以用HMACSHA256来统称
JWT的验证过程
它验证的方法其实很简单,只要把header做base64url解码,就能知道JWT用的什么算法做的签名,然后用这个算法,再次用同样的逻辑对header和payload做一次签名,并比较这个签名是否与JWT本身包含的第三个部分的串是否完全相同,只要不同,就可以认为这个JWT是一个被篡改过的串,自然就属于验证失败了。
接收方生成签名的时候必须使用跟JWT发送方相同的密钥
1 package com.zking.vue.util; 2 3 import java.util.Date; 4 import java.util.Map; 5 import java.util.UUID; 6 7 import javax.crypto.SecretKey; 8 import javax.crypto.spec.SecretKeySpec; 9 10 import org.apache.commons.codec.binary.Base64; 11 12 import io.jsonwebtoken.Claims; 13 import io.jsonwebtoken.JwtBuilder; 14 import io.jsonwebtoken.Jwts; 15 import io.jsonwebtoken.SignatureAlgorithm; 16 17 /** 18 * JWT验证过滤器:配置顺序 CorsFilte->JwtUtilsr-->StrutsPrepareAndExecuteFilter 19 * 20 */ 21 public class JwtUtils { 22 /** 23 * JWT_WEB_TTL:WEBAPP应用中token的有效时间,默认30分钟 24 */ 25 public static final long JWT_WEB_TTL = 30 * 60 * 1000; 26 27 /** 28 * 将jwt令牌保存到header中的key 29 */ 30 public static final String JWT_HEADER_KEY = "jwt"; 31 32 // 指定签名的时候使用的签名算法,也就是header那部分,jjwt已经将这部分内容封装好了。 33 private static final SignatureAlgorithm SIGNATURE_ALGORITHM = SignatureAlgorithm.HS256; 34 private static final String JWT_SECRET = "f356cdce935c42328ad2001d7e9552a3";// JWT密匙 35 private static final SecretKey JWT_KEY;// 使用JWT密匙生成的加密key 36 37 static { 38 byte[] encodedKey = Base64.decodeBase64(JWT_SECRET); 39 JWT_KEY = new SecretKeySpec(encodedKey, 0, encodedKey.length, "AES"); 40 } 41 42 private JwtUtils() { 43 } 44 45 /** 46 * 解密jwt,获得所有声明(包括标准和私有声明) 47 * 48 * @param jwt 49 * @return 50 * @throws Exception 51 */ 52 public static Claims parseJwt(String jwt) { 53 Claims claims = Jwts.parser().setSigningKey(JWT_KEY).parseClaimsJws(jwt).getBody(); 54 return claims; 55 } 56 57 /** 58 * 创建JWT令牌,签发时间为当前时间 59 * 60 * @param claims 61 * 创建payload的私有声明(根据特定的业务需要添加,如果要拿这个做验证,一般是需要和jwt的接收方提前沟通好验证方式的) 62 * @param ttlMillis 63 * JWT的有效时间(单位毫秒),当前时间+有效时间=过期时间 64 * @return jwt令牌 65 */ 66 public static String createJwt(Map<String, Object> claims, long ttlMillis) { 67 // 生成JWT的时间,即签发时间 68 long nowMillis = System.currentTimeMillis(); 69 70 // 下面就是在为payload添加各种标准声明和私有声明了 71 // 这里其实就是new一个JwtBuilder,设置jwt的body 72 JwtBuilder builder = Jwts.builder() 73 // 如果有私有声明,一定要先设置这个自己创建的私有的声明,这个是给builder的claim赋值,一旦写在标准的声明赋值之后,就是覆盖了那些标准的声明的 74 .setClaims(claims) 75 // 设置jti(JWT ID):是JWT的唯一标识,根据业务需要,这个可以设置为一个不重复的值,主要用来作为一次性token,从而回避重放攻击。 76 // 可以在未登陆前作为身份标识使用 77 .setId(UUID.randomUUID().toString().replace("-", "")) 78 // iss(Issuser)签发者,写死 79 // .setIssuer("zking") 80 // iat: jwt的签发时间 81 .setIssuedAt(new Date(nowMillis)) 82 // 代表这个JWT的主体,即它的所有人,这个是一个json格式的字符串,可放数据{"uid":"zs"}。此处没放 83 // .setSubject("{}") 84 // 设置签名使用的签名算法和签名使用的秘钥 85 .signWith(SIGNATURE_ALGORITHM, JWT_KEY) 86 // 设置JWT的过期时间 87 .setExpiration(new Date(nowMillis + ttlMillis)); 88 89 return builder.compact(); 90 } 91 92 /** 93 * 复制jwt,并重新设置签发时间(为当前时间)和失效时间 94 * 95 * @param jwt 96 * 被复制的jwt令牌 97 * @param ttlMillis 98 * jwt的有效时间(单位毫秒),当前时间+有效时间=过期时间 99 * @return 100 */ 101 public static String copyJwt(String jwt, Long ttlMillis) { 102 Claims claims = parseJwt(jwt); 103 104 // 生成JWT的时间,即签发时间 105 long nowMillis = System.currentTimeMillis(); 106 107 // 下面就是在为payload添加各种标准声明和私有声明了 108 // 这里其实就是new一个JwtBuilder,设置jwt的body 109 JwtBuilder builder = Jwts.builder() 110 // 如果有私有声明,一定要先设置这个自己创建的私有的声明,这个是给builder的claim赋值,一旦写在标准的声明赋值之后,就是覆盖了那些标准的声明的 111 .setClaims(claims) 112 // 设置jti(JWT ID):是JWT的唯一标识,根据业务需要,这个可以设置为一个不重复的值,主要用来作为一次性token,从而回避重放攻击。 113 // 可以在未登陆前作为身份标识使用 114 //.setId(UUID.randomUUID().toString().replace("-", "")) 115 // iss(Issuser)签发者,写死 116 // .setIssuer("zking") 117 // iat: jwt的签发时间 118 .setIssuedAt(new Date(nowMillis)) 119 // 代表这个JWT的主体,即它的所有人,这个是一个json格式的字符串,可放数据{"uid":"zs"}。此处没放 120 // .setSubject("{}") 121 // 设置签名使用的签名算法和签名使用的秘钥 122 .signWith(SIGNATURE_ALGORITHM, JWT_KEY) 123 // 设置JWT的过期时间 124 .setExpiration(new Date(nowMillis + ttlMillis)); 125 return builder.compact(); 126 } 127 }
JWT令牌刷新思路
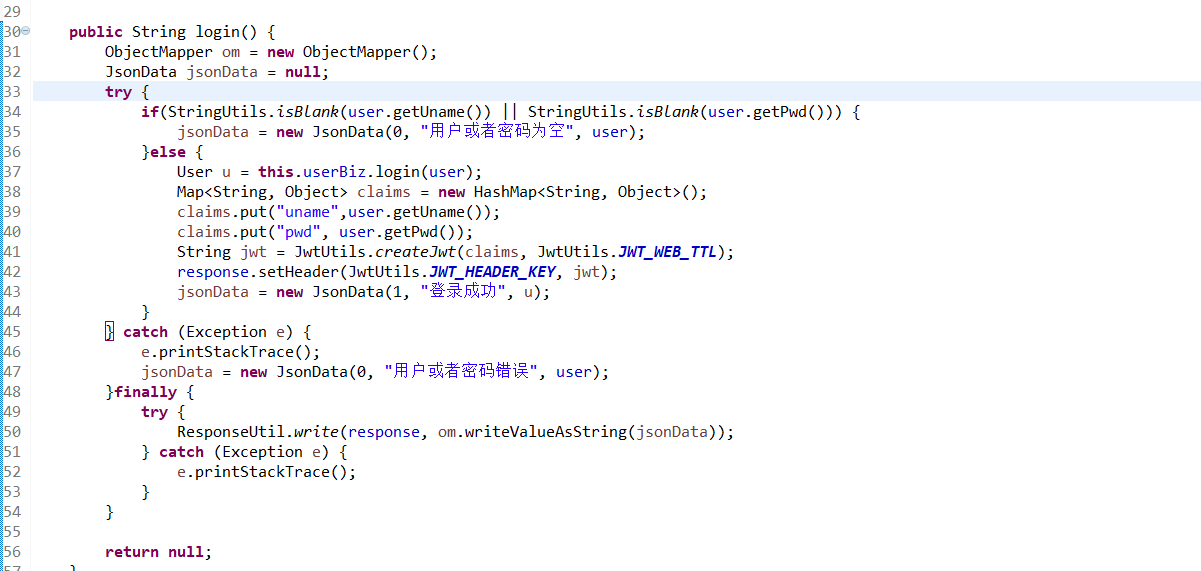
登陆成功后,将生成的JWT令牌通过响应头返回给客户端

WEB APP项目每次请求后台数据时(将JWT令牌从请求头中带过来),验证通过,刷新JWT,并保存在响应头返回给客户端,有效时间30分钟
JwtFilter
1 package com.zking.vue.util; 2 3 import java.io.IOException; 4 import java.util.regex.Matcher; 5 import java.util.regex.Pattern; 6 7 import javax.servlet.Filter; 8 import javax.servlet.FilterChain; 9 import javax.servlet.FilterConfig; 10 import javax.servlet.ServletException; 11 import javax.servlet.ServletRequest; 12 import javax.servlet.ServletResponse; 13 import javax.servlet.http.HttpServletRequest; 14 import javax.servlet.http.HttpServletResponse; 15 16 import io.jsonwebtoken.Claims; 17 18 /** 19 * * JWT验证过滤器,配置顺序 :CorsFilte-->JwtFilter-->struts2中央控制器 20 * 21 * @author Administrator 22 * 23 */ 24 public class JwtFilter implements Filter { 25 26 // 排除的URL,一般为登陆的URL(请改成自己登陆的URL) 27 private static String EXCLUDE = "^/vue/userAction_login\.action?.*$"; 28 29 private static Pattern PATTERN = Pattern.compile(EXCLUDE); 30 31 private boolean OFF = true;// true关闭jwt令牌验证功能 32 33 @Override 34 public void init(FilterConfig filterConfig) throws ServletException { 35 } 36 37 @Override 38 public void destroy() { 39 } 40 41 @Override 42 public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) 43 throws IOException, ServletException { 44 HttpServletRequest req = (HttpServletRequest) request; 45 HttpServletResponse resp = (HttpServletResponse) response; 46 String path = req.getServletPath(); 47 if (OFF || isExcludeUrl(path)) {// 登陆直接放行 48 chain.doFilter(request, response); 49 return; 50 } 51 52 // 从客户端请求头中获得令牌并验证 53 String jwt = req.getHeader(JwtUtils.JWT_HEADER_KEY); 54 Claims claims = this.validateJwtToken(jwt); 55 if (null == claims) { 56 // resp.setCharacterEncoding("UTF-8"); 57 resp.sendError(403, "JWT令牌已过期或已失效"); 58 return; 59 } else { 60 String newJwt = JwtUtils.copyJwt(jwt, JwtUtils.JWT_WEB_TTL); 61 resp.setHeader(JwtUtils.JWT_HEADER_KEY, newJwt); 62 chain.doFilter(request, response); 63 } 64 } 65 66 /** 67 * 验证jwt令牌,验证通过返回声明(包括公有和私有),返回null则表示验证失败 68 */ 69 private Claims validateJwtToken(String jwt) { 70 Claims claims = null; 71 try { 72 if (null != jwt) { 73 claims = JwtUtils.parseJwt(jwt); 74 } 75 } catch (Exception e) { 76 e.printStackTrace(); 77 } 78 return claims; 79 } 80 81 /** 82 * 是否为排除的URL 83 * 84 * @param path 85 * @return 86 */ 87 private boolean isExcludeUrl(String path) { 88 Matcher matcher = PATTERN.matcher(path); 89 return matcher.matches(); 90 } 91 92 // public static void main(String[] args) { 93 // String path = "/sys/userAction_doLogin.action?username=zs&password=123"; 94 // Matcher matcher = PATTERN.matcher(path); 95 // boolean b = matcher.matches(); 96 // System.out.println(b); 97 // } 98 99 }
修改CorsFilter添加允许的新的请求头“jwt”,原来在默认的请求上, 浏览器只能访问以下默认的 响应头
Cache-Control
Content-Language
Content-Type
Expires
Last-Modified
Pragma
如果想让浏览器能访问到其他的 响应头的话 需要在服务器上设置 Access-Control-Expose-Headers
1 Access-Control-Expose-Headers : 'jwt'
CorsFilter 允许客户端,发一个新的请求头jwt
1 resp.setHeader("Access-Control-Allow-Headers", "Origin,X-Requested-With, Content-Type, Accept, jwt");
CorsFilter
1 package com.zking.vue.util; 2 3 import java.io.IOException; 4 5 import javax.servlet.Filter; 6 import javax.servlet.FilterChain; 7 import javax.servlet.FilterConfig; 8 import javax.servlet.ServletException; 9 import javax.servlet.ServletRequest; 10 import javax.servlet.ServletResponse; 11 import javax.servlet.http.HttpServletRequest; 12 import javax.servlet.http.HttpServletResponse; 13 14 /** 15 * 配置tomcat允许跨域访问 16 * 17 * @author Administrator 18 * 19 */ 20 public class CorsFilter implements Filter { 21 22 @Override 23 public void init(FilterConfig filterConfig) throws ServletException { 24 } 25 26 // @Override 27 // public void doFilter(ServletRequest servletRequest, ServletResponse 28 // servletResponse, FilterChain filterChain) 29 // throws IOException, ServletException { 30 // HttpServletResponse httpResponse = (HttpServletResponse) servletResponse; 31 // 32 // // Access-Control-Allow-Origin就是我们需要设置的域名 33 // // Access-Control-Allow-Headers跨域允许包含的头。 34 // // Access-Control-Allow-Methods是允许的请求方式 35 // httpResponse.addHeader("Access-Control-Allow-Origin", "*");// *,任何域名 36 // httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, 37 // DELETE"); 38 // // httpResponse.setHeader("Access-Control-Allow-Headers", "Origin, 39 // // X-Requested-With, Content-Type, Accept"); 40 // 41 // // 允许请求头Token 42 // httpResponse.setHeader("Access-Control-Allow-Headers", 43 // "Origin,X-Requested-With, Content-Type, Accept, Token"); 44 // HttpServletRequest req = (HttpServletRequest) servletRequest; 45 // System.out.println("Token=" + req.getHeader("Token")); 46 // if("OPTIONS".equals(req.getMethod())) { 47 // return; 48 // } 49 // 50 // 51 // filterChain.doFilter(servletRequest, servletResponse); 52 // } 53 54 @Override 55 public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) 56 throws IOException, ServletException { 57 HttpServletResponse resp = (HttpServletResponse) servletResponse; 58 HttpServletRequest req = (HttpServletRequest) servletRequest; 59 60 // Access-Control-Allow-Origin就是我们需要设置的域名 61 // Access-Control-Allow-Headers跨域允许包含的头。 62 // Access-Control-Allow-Methods是允许的请求方式 63 resp.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名 64 resp.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE"); 65 // resp.setHeader("Access-Control-Allow-Headers", "Origin,X-Requested-With, 66 // Content-Type, Accept"); 67 // 允许客户端,发一个新的请求头jwt 68 resp.setHeader("Access-Control-Allow-Headers", "Origin,X-Requested-With, Content-Type, Accept, jwt"); 69 70 // 允许客户端,处理一个新的响应头jwt 71 resp.setHeader("Access-Control-Expose-Headers", "jwt"); 72 // String sss = resp.getHeader("Access-Control-Expose-Headers"); 73 // System.out.println("sss=" + sss); 74 75 // 允许请求头Token 76 // httpResponse.setHeader("Access-Control-Allow-Headers","Origin,X-Requested-With, 77 // Content-Type, Accept, Token"); 78 // System.out.println("Token=" + req.getHeader("Token")); 79 80 if ("OPTIONS".equals(req.getMethod())) {// axios的ajax会发两次请求,第一次提交方式为:option,直接返回即可 81 return; 82 } 83 filterChain.doFilter(servletRequest, servletResponse); 84 } 85 86 @Override 87 public void destroy() { 88 89 } 90 }
http.js
1 /** 2 * vue项目对axios的全局配置 3 */ 4 import axios from 'axios' 5 import qs from 'qs' 6 7 //引入action模块,并添加至axios的类属性urls上 8 import action from '@/api/action' 9 axios.urls = action 10 11 // axios默认配置 12 axios.defaults.timeout = 10000; // 超时时间 13 // axios.defaults.baseURL = 'http://localhost:8080/j2ee15'; // 默认地址 14 axios.defaults.baseURL = action.SERVER; 15 16 //整理数据 17 // 只适用于 POST,PUT,PATCH,transformRequest` 允许在向服务器发送前,修改请求数据 18 axios.defaults.transformRequest = function(data) { 19 data = qs.stringify(data); 20 return data; 21 }; 22 23 24 // 请求拦截器 25 axios.interceptors.request.use(function(config) { 26 var jwt = window.vm.$store.getters.getJwt; 27 config.headers['jwt'] = jwt; 28 return config; 29 }, function(error) { 30 return Promise.reject(error); 31 }); 32 33 // 响应拦截器 34 axios.interceptors.response.use(function(response) { 35 // debugger; 36 var jwt = response.headers['jwt']; 37 if(jwt){ 38 window.vm.$store.commit('setJwt',{jwt:jwt}); 39 40 } 41 return response; 42 }, function(error) { 43 return Promise.reject(error); 44 }); 45 46 // // 路由请求拦截 47 // // http request 拦截器 48 // axios.interceptors.request.use( 49 // config => { 50 // //config.data = JSON.stringify(config.data); 51 // //config.headers['Content-Type'] = 'application/json;charset=UTF-8'; 52 // //config.headers['Token'] = 'abcxyz'; 53 // //判断是否存在ticket,如果存在的话,则每个http header都加上ticket 54 // // if (cookie.get("token")) { 55 // // //用户每次操作,都将cookie设置成2小时 56 // // cookie.set("token", cookie.get("token"), 1 / 12) 57 // // cookie.set("name", cookie.get("name"), 1 / 12) 58 // // config.headers.token = cookie.get("token"); 59 // // config.headers.name = cookie.get("name"); 60 // // } 61 // return config; 62 // }, 63 // error => { 64 // return Promise.reject(error.response); 65 // }); 66 67 // // 路由响应拦截 68 // // http response 拦截器 69 // axios.interceptors.response.use( 70 // response => { 71 // if (response.data.resultCode == "404") { 72 // console.log("response.data.resultCode是404") 73 // // 返回 错误代码-1 清除ticket信息并跳转到登录页面 74 // // cookie.del("ticket") 75 // // window.location.href='http://login.com' 76 // return 77 // } else { 78 // return response; 79 // } 80 // }, 81 // error => { 82 // return Promise.reject(error.response) // 返回接口返回的错误信息 83 // }); 84 85 86 87 export default axios;
修改main.js
1 // The Vue build version to load with the `import` command 2 // (runtime-only or standalone) has been set in webpack.base.conf with an alias. 3 import Vue from 'vue' 4 // process.env.MOCK && require('@/mock') 5 import 'element-ui/lib/theme-chalk/index.css' 6 import App from './App' 7 import router from './router' 8 import ElementUI from 'element-ui' // 新添加 1 9 import axios from '@/api/http' 10 // import axios from 'axios' 11 import VueAxios from 'vue-axios' 12 import store from './store' 13 14 Vue.use(VueAxios,axios) 15 16 Vue.use(ElementUI) 17 Vue.config.productionTip = false 18 19 /* eslint-disable no-new */ 20 window.vm=new Vue({ 21 el: '#app', 22 data(){ 23 return{ 24 Bus:new Vue({ 25 26 }) 27 } 28 }, 29 router, 30 store, 31 components: { App }, 32 template: '<App/>' 33 })
State.js
1 export default{ 2 3 jwt:'' 4 }
Getters.js
1 export default{ 2 getResturantName:(state)=>{ 3 return state.resturantName; 4 }, 5 getJwt:(state)=>{ 6 return state.jwt; 7 } 8 }
Mutations.js
1 export default{ 2 setResturantName:(state,payload)=>{ 3 state.resturantName=payload.resturantName; 4 }, 5 setJwt:(state,payload)=>{ 6 state.jwt=payload.jwt; 7 } 8 }