SPA项目开发之动态树+数据表格+分页
动态生成NavMenu导航菜单(只支持2级菜单)
1 <el-menu key="" index=""> 2 <el-submenu> 3 <template slot="title"> 4 <i class="el-icon-location"></i> 5 <span>导航一</span> 6 </template> 7 <template slot="title">分组一</template> 8 <el-menu-item route="">
vue+element的el-menu组件实现路由跳转及当前项的设
要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
后台t_tree_node表有几个节点的url为空,则会导致几个节点样式会一致
1 <el-menu router :default-active="$route.path"> 2 <el-menu-item index="/company/userManager">用户管理</el-menu-item>
数据表格
1 <el-table :data="result" style=" 100%;" :border="true" max-height="550"> 2 <el-table-column prop="id" label="ID" min-width="10" align="center"></el-table-column> 3 <el-table-column prop="title" label="标题" min-width="20"></el-table-column> 4 <el-table-column prop="body" label="内容" min-width="70"></el-table-column> 5 </el-table>
vue中如何修改[数组中][对象的值]
vue 中是无法检测到根据索引值修改的数据变动的
1 data:{
2 empList:[{eid:1,ename:'zs'},{eid:2,ename:'ls'}]
3 }
4
5 this.empList[0].ename="zss";
过Vue数组变异方法可以动态控制数据的增减
第一个参数是要修改的数据, 第二个值是修改当前数组的哪一个字段,第三个是要修改为什么值
1 this.$set(this.empList[index], 'ename', 'zss') 2 或者 3 Vue.set(this.empList[index], 'ename', 'zss')
代码实例:
LeftNav动态树
1 <template> 2 <el-menu router :default-active="$router.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" 3 text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" > 4 <!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --> 5 <div class="logobox"> 6 <img class="logoimg" src="../assets/img/logo.png" alt=""> 7 </div> 8 <el-submenu :key="'id_'+m.treeNodeId" v-for="m in menus"> 9 <template slot="title"> 10 <i class="m.icon"></i> 11 <span>{{m.treeNodeName}}</span> 12 </template> 13 <el-menu-item :key="'id_'+m2.treeNodeId" :index="m2.url" v-for="m2 in m.children"> 14 <i class="m2.icon"></i> 15 <span>{{m2.treeNodeName}}</span> 16 </el-menu-item> 17 </el-submenu> 18 </el-menu> 19 </template> 20 <script> 21 export default { 22 data(){ 23 return{ 24 collapsed:false, 25 menus:[] 26 } 27 }, 28 created() { 29 30 this.$root.Bus.$on('collapsed-side',(v)=>{ 31 this.collapsed = v; 32 }) 33 let url = this.axios.urls.SYSTEM_MENU_TREE; 34 this.axios.post(url, {}).then((response) => { 35 console.log(response); 36 this.menus = response.data.result; 37 }).catch(function(error) { 38 console.log(error); 39 }); 40 } 41 } 42 </script> 43 <style> 44 .el-menu-vertical-demo:not(.el-menu--collapse) { 45 240px; 46 min-height: 400px; 47 } 48 49 .el-menu-vertical-demo:not(.el-menu--collapse) { 50 border: none; 51 text-align: left; 52 } 53 54 .el-menu-item-group__title { 55 padding: 0px; 56 } 57 58 .el-menu-bg { 59 background-color: #1f2d3d !important; 60 } 61 62 .el-menu { 63 border: none; 64 } 65 66 .logobox { 67 height: 40px; 68 line-height: 40px; 69 color: #9d9d9d; 70 font-size: 20px; 71 text-align: center; 72 padding: 20px 0px; 73 } 74 75 .logoimg { 76 height: 40px; 77 } 78 </style>
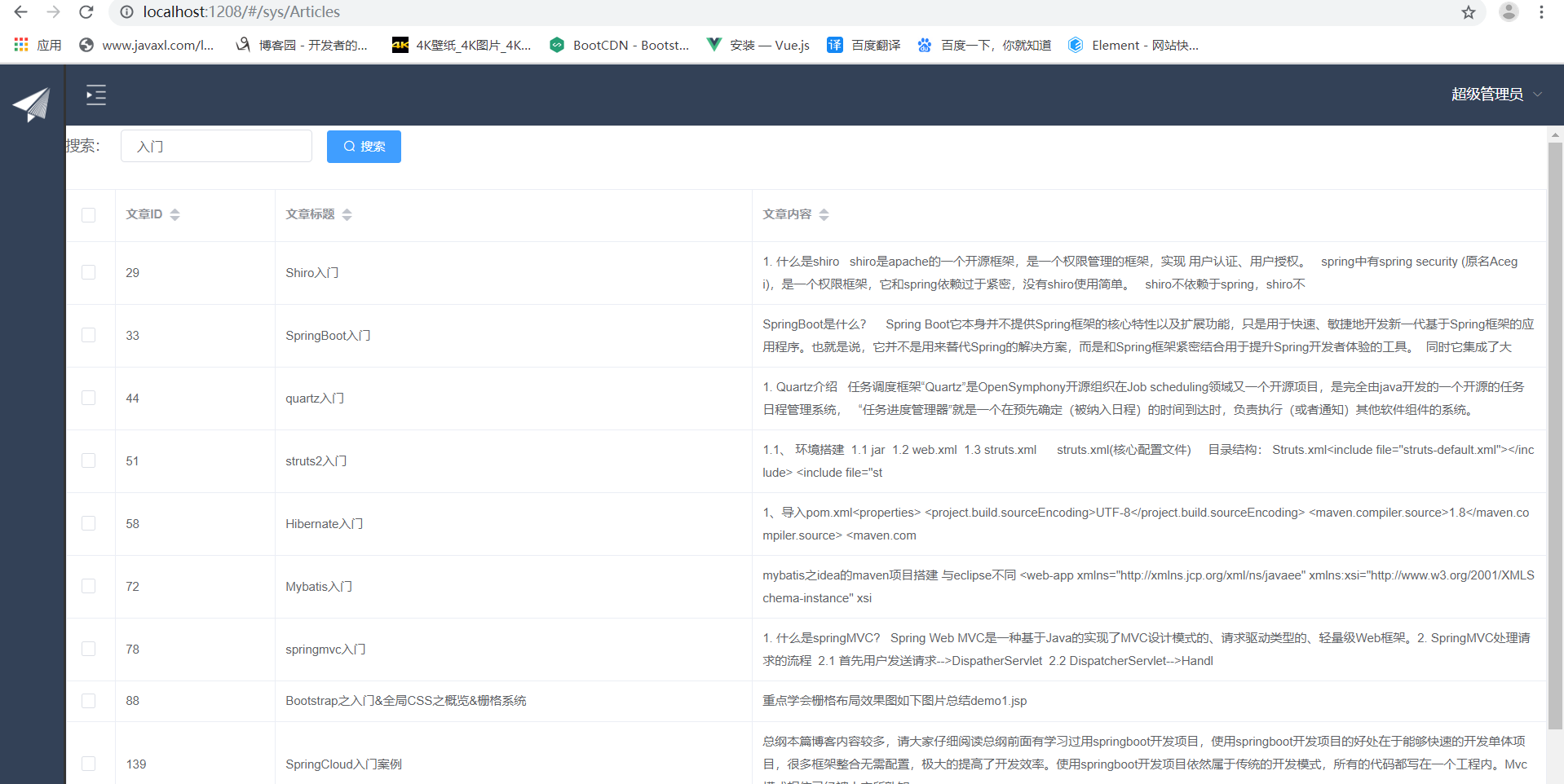
数据分页与模糊查询
Articles
1 <template> 2 <div> 3 <!-- 搜索筛选 --> 4 <el-form :inline="true" :model="formInline" class="user-search"> 5 <el-form-item label="搜索:"> 6 <el-input size="small" v-model="formInline.title" placeholder="文章标题"></el-input> 7 </el-form-item> 8 <el-form-item> 9 <el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button> 10 <!-- <el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button> --> 11 </el-form-item> 12 </el-form> 13 <el-table size="small" :data="listData" border element-loading-text="拼命加载中" style=" 100%;"> 14 <el-table-column align="center" type="selection" min-width="1"> 15 </el-table-column> 16 <el-table-column sortable prop="id" label="文章ID" min-width="1"> 17 </el-table-column> 18 <el-table-column sortable prop="title" label="文章标题" min-width="3"> 19 </el-table-column> 20 <el-table-column sortable prop="body" label="文章内容" min-width="5"> 21 </el-table-column> 22 <!-- <el-table-column align="center" label="操作" min-width="300"> 23 <template slot-scope="scope"> 24 <el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> 25 <el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button> 26 </template> 27 </el-table-column> --> 28 </el-table> 29 <!-- 分页条 --> 30 <el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange" 31 :current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper" 32 :total="total"> 33 </el-pagination> 34 </div> 35 </template> 36 <script> 37 export default { 38 data() { 39 return { 40 listData:[], 41 formInline:{ 42 page:1, 43 rows:10, 44 title:'' 45 }, 46 total:0 47 }; 48 }, 49 methods:{ 50 doSearch(params){ 51 let url = this.axios.urls.SYSTEM_ARTICLE_LIST; 52 this.axios.post(url, params).then((response) => { 53 console.log(response); 54 this.listData = response.data.result; 55 this.total = response.data.pageBean.total; 56 }).catch(function(error) { 57 console.log(error); 58 }); 59 }, 60 handleSizeChange(rows) { 61 this.formInline.page = 1; 62 this.formInline.rows = rows; 63 this.search(); 64 }, 65 handleCurrentChange(page) { 66 this.formInline.page = page; 67 this.search(); 68 }, 69 search(){ 70 this.doSearch(this.formInline); 71 } 72 }, 73 created(){ 74 this.doSearch({}); 75 } 76 } 77 </script> 78 79 <style> 80 81 </style>
index.js
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 import HelloWorld from '@/components/HelloWorld' 4 import Login from '@/views/Login' 5 import Reg from '@/views/Reg' 6 import AppMain from '@/components/AppMain' 7 import LeftNav from '@/components/LeftNav' 8 import TopNav from '@/components/TopNav' 9 import Articles from '@/views/sys/Articles' 10 Vue.use(Router) 11 12 export default new Router({ 13 routes: [ 14 { 15 path: '/', 16 name: 'Login', 17 component: Login 18 }, 19 { 20 path: '/Login', 21 name: 'Login', 22 component: Login 23 }, 24 { 25 path: '/Reg', 26 name: 'Reg', 27 component: Reg 28 }, 29 { 30 path: '/AppMain', 31 name: 'AppMain', 32 component: AppMain, 33 children:[ 34 { 35 path: '/LeftNav', 36 name: 'LeftNav', 37 component: LeftNav 38 }, 39 { 40 path: '/TopNav', 41 name: 'TopNav', 42 component: TopNav 43 }, 44 { 45 path: '/sys/Articles', 46 name: 'Articles', 47 component: Articles 48 } 49 ] 50 } 51 52 ] 53 })