1. jQuery 事件对象
jQuery 对DOM中的事件对象 event 进行了封装,兼容性更好,获取更方便,使用变化不大。事件被触发,就会有事件对象的产生。
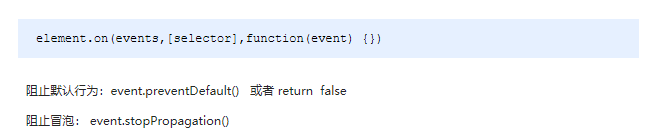
语法

演示代码
<body>
<div></div>
<script>
$(function() {
$(document).on("click", function() {
console.log("点击了document");
})
$("div").on("click", function(event) {
// console.log(event);
console.log("点击了div");
event.stopPropagation();
})
})
</script>
</body>
注意:jQuery中的 event 对象使用,可以借鉴 API 和 DOM 中的 event 。
2. jQuery 拷贝对象
jQuery中分别为我们提供了两套快速获取和设置元素尺寸和位置的API,方便易用,内容如下。
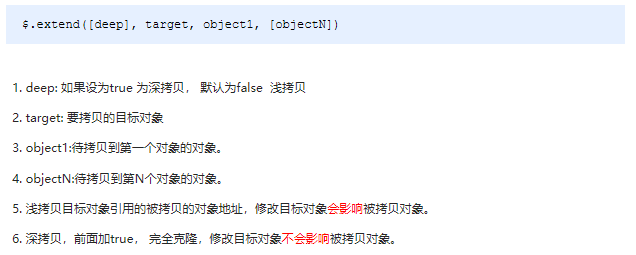
语法

演示代码
<script>
$(function() {
// 1.合并数据
var targetObj = {};
var obj = {
id: 1,
name: "andy"
};
// $.extend(target, obj);
$.extend(targetObj, obj);
console.log(targetObj);
// 2. 会覆盖 targetObj 里面原来的数据
var targetObj = {
id: 0
};
var obj = {
id: 1,
name: "andy"
};
// $.extend(target, obj);
$.extend(targetObj, obj);
console.log(targetObj);
var targetObj = {
id: 0,
msg: {
sex: "男"
}
};
var obj = {
id: 1,
name: "andy",
msg: {
age: 18
}
};
////1.浅拷贝把原来对象里面的复杂数据类型地址拷贝给目标对象
//$.extend(targetObj, obj);
// targetobj .msg.age = 20;
// console.log(target0bj);
// console.1og(obj);
//2.深拷贝把里面的数据完全复制一份给目标对象如果里面有不冲突的属性,会合并到一起
$. extend(true, targetobj, obj);
// console. log(target0bj); //会覆盖targetobj里面原来的数据
targetobj .msg.age = 20;
console.log(target0bj); // msg :{sex:"男",age: 20}
console .1og(obj); //msg: {age: 18}
})
</script>
3. jQuery 多库共存
实际开发中,很多项目连续开发十多年,jQuery版本不断更新,最初的 jQuery 版本无法满足需求,
这时就需要保证在旧有版本正常运行的情况下,新的功能使用新的jQuery版本实现,这种情况被称为,jQuery 多库共存。
语法

演示代码
<script>
$(function() {
function $(ele) {
return document.querySelector(ele);
}
console.1og($("div"));
// 1.如果$符号冲突我们就使用jQuery
jQuery.each();
// 2.让jquery 释放对$控制权,让用户自己决定
var suibian = jQuery.noConflict();
console.log( suibian("span"));
suibian.each();
})
</script>