jQuery 元素操作主要讲的是用jQuery方法,操作标签的遍历、创建、添加、删除等操作。
一、 遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。
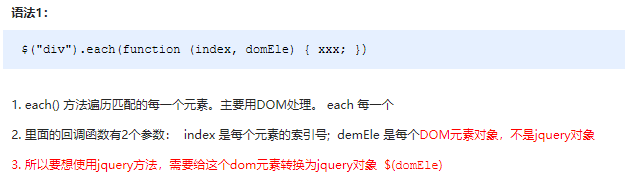
语法1

注意:此方法用于遍历 jQuery 对象中的每一项,回调函数中元素为 DOM 对象,想要使用 jQuery 方法需要转换。
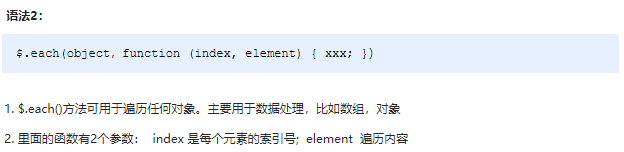
语法2

注意:此方法用于遍历 jQuery 对象中的每一项,回调函数中元素为 DOM 对象,想要使用 jQuery 方法需要转换。
演示代码
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
$(function() {
// 如果针对于同一类元素做不同操作,需要用到遍历元素(类似for,但是比for强大)
var sum = 0;
var arr = ["red", "green", "blue"];
// 1. each() 方法遍历元素
$("div").each(function(i, domEle) {
// 回调函数第一个参数一定是索引号 可以自己指定索引号号名称
// console.log(i);
// 回调函数第二个参数一定是 dom 元素对象,也是自己命名
// console.log(domEle); // 使用jQuery方法需要转换 $(domEle)
$(domEle).css("color", arr[i]);
sum += parseInt($(domEle).text());
})
console.log(sum);
// 2. $.each() 方法遍历元素 主要用于遍历数据,处理数据
// $.each($("div"), function(i, ele) {
// console.log(i);
// console.log(ele);
// });
// $.each(arr, function(i, ele) {
// console.log(i);
// console.log(ele);
// })
$.each({
name: "andy",
age: 18
}, function(i, ele) {
console.log(i); // 输出的是 name age 属性名
console.log(ele); // 输出的是 andy 18 属性值
})
})
</script>
</body>
二、 案例:购物车案例模块-计算总计和总额
把所有文本框中的值相加就是总额数量,总计同理。
文本框里面的值不同,如果想要相加需要用 each() 遍历,声明一个变量做计数器,累加即可。
点击+号-号,会改变总计和总额,如果用户修改了文本框里面的值同样会改变总计和总额
因此可以封装一个函数求总计和总额,以上2个操作调用这个函数即可.
注意 :总计是文本框里面的值相加用val() ,总额是普通元素的内容用text()
要注意普通元素里面的内容要去掉¥并且转换为数字型才能相加
// 封装一个函数
function getSum() {
var count = 0; //总数
var money = 0; //总额
$(".itxt").each(function (i, ele) {
//遍历每个商品的数量 相加 赋值给总计
count += parseInt($(ele).val());
$(".amount-sum em").text(count);
});
$(".p-sum").each(function (i, ele) {
// 遍历每个商品小计 相加 赋值给总额 substr(1)去掉¥ toFixed(2)取两位小数
money += parseFloat($(ele).text().substr(1));
$(".price-sum em").text("¥" + money.toFixed(2));
})
}
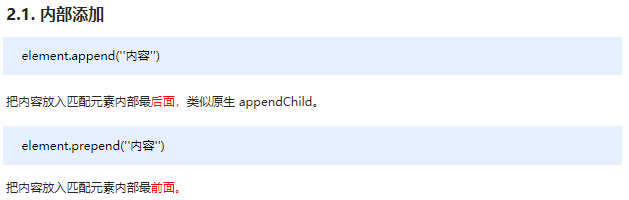
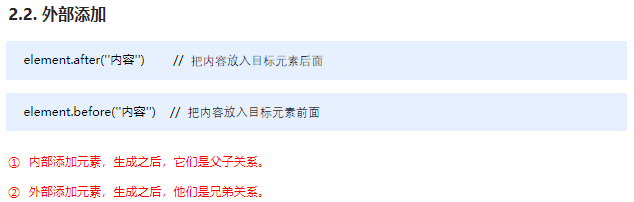
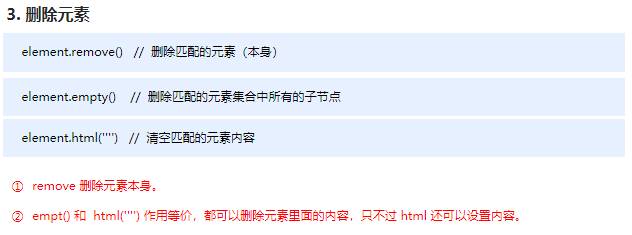
三、 创建、添加、删除
jQuery方法操作元素的创建、添加、删除方法很多,我们重点使用部分,如下:
语法总和




注意:以上只是元素的创建、添加、删除方法的常用方法,其他方法请参详API。
案例代码
<body>
<ul>
<li>原先的li</li>
</ul>
<div class="test">我是原先的div</div>
<script>
$(function() {
// 1. 创建元素
var li = $("<li>我是后来创建的li</li>");
// 2. 添加元素
// 2.1 内部添加
// $("ul").append(li); 内部添加并且放到内容的最后面
$("ul").prepend(li); // 内部添加并且放到内容的最前面
// 2.2 外部添加
var div = $("<div>我是后妈生的</div>");
// $(".test").after(div);
$(".test").before(div);
// 3. 删除元素
// $("ul").remove(); 可以删除匹配的元素 自杀
// $("ul").empty(); // 可以删除匹配的元素里面的子节点 孩子
$("ul").html(""); // 可以删除匹配的元素里面的子节点 孩子
})
</script>
</body>
四、 案例:购物车案例模块-删除商品模块
1.核心思路:把商品remove() 删除元素即可
2.有三个地方需要删除: 1. 商品后面的删除按钮 2. 删除选中的商品 3. 清理购物车
3.商品后面的删除按钮: 一定是删除当前的商品,所以从 $(this) 出发
4.删除选中的商品: 先判断小的复选框按钮是否选中状态,如果是选中,则删除对应的商品
5.清理购物车: 则是把所有的商品全部删掉
6.每次清除都需要重新计算总额和总数,所以要调用之前封装好的函数
// (1). 商品后面的删除按钮
$(".p-action a").click(function () {
$(this).parents(".cart-item").remove();
getSum();
});
// (2).删除选中的商品
$(".remove-batch").click(function () {
$(".j-checkbox:checked").parents(".cart-item").remove();
getSum();
});
// (3).删除全部商品
$(".clear-all").click(function () {
$(".cart-item").remove();
getSum();
})
五、 案例:购物车案例模块-选中商品添加背景
1.核心思路:选中的商品添加背景,不选中移除背景即可
2.全选按钮点击:如果全选是选中的,则所有的商品添加背景,否则移除背景
3.小的复选框点击: 如果是选中状态,则当前商品添加背景,否则移除背景
4.这个背景,可以通过类名修改,添加类和删除类
$(".checkall").change(function () {
// console.log($(this).prop("checked"));
$(".j-checkbox,.checkall").prop("checked", $(this).prop('checked'));
// 如果全选框被选中,则给所有商品添加背景类名 .check-cart-item
if ($(this).prop("checked")) {
$(".cart-item").addClass("check-cart-item");
} else {
// 否则移除类名
$(".cart-item").removeClass("check-cart-item");
};
});
$(".j-checkbox").change(function () {
// 每次改变小复选框状态都要判断小复选框是否全被选中
// 如果小复选框选中的个数等于所有小复选框个数,则选中全选按钮 否则不选中
// .j-checkbox:checked 选中的复选框
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
};
// 如果小复选框被选中,则给当前商品添加背景类名 .check-cart-item
if ($(this).prop("checked")) {
$(this).parents(".cart-item").addClass("check-cart-item");
} else {
// 否则移除类名
$(this).parents(".cart-item").removeClass("check-cart-item");
};
});