1. client概述
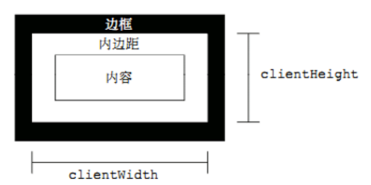
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。


2. 淘宝 flexible.js 源码分析
立即执行函数 (function(){})() 或者 (function(){}())
主要作用: 创建一个独立的作用域。 避免了命名冲突问题
下面三种情况都会刷新页面都会触发 load 事件。
1.a标签的超链接
2.F5或者刷新按钮(强制刷新)
3.前进后退按钮
但是 火狐中,有个特点,有个“往返缓存”,这个缓存中不仅保存着页面数据,还保存了DOM和JavaScript的状态;实际上是将整个页面都保存在了内存里。
所以此时后退按钮不能刷新页面。
此时可以使用 pageshow事件来触发。,这个事件在页面显示时触发,无论页面是否来自缓存。在重新加载页面中,pageshow会在load事件触发后触发;根据事件对象中的persisted来判断是否是缓存中的页面触发的pageshow事件
注意这个事件给window添加。
(function flexible(window, document) {
//获取的html的根元素
var docEl = document . documentElement
// dpr物理像素比
var dpr = window. devicePixelRatioll 1
// adjust body font size 设置我们body的字体大小
function setBodyFontSize() {
//如果页面中有body这个元素就设置body的字体大小
if (document.body) {
document.body.style.fontSize = (12 *dpr) + ' px';
} else {
//如果页面中没有body这个元素,则等着我们页面主要的DOM元素加载完毕再去设置body
//的字体大小
document.addEventListener( 'DOMContentLoaded', setBodyFontSize )
}
}
setBodyFontSize();
// set 1rem = viewwidth / 10 设置HTML元素文字大小
function setRemUnit() {
var rem = docEl.clientWidth / 10;
docEl.style.fontSize = rem +'px';
}
setRemUnit( )
// reset rem unit on page resize 当页面尺寸发生变化的时候重新设置rem大小
window . addEventL istener( 'resize',setRemUnit )
//pageshow页面重新加载时触发
window . addEventListener( ' pageshow', function(e) {
// e. persisted 返回的是true,从缓存取过来的页面也要重新加载 重新计算rem大小
if (e. persisted) {
setRemUnit( )
}
})
// detect 0.5px supports 有些移动端的浏览器不支持0.5像素的写法
if(dpr>=2){
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border='.5px solid transparent'
fakeBody.appendChild(testElement )
docE1.appendChild(fakeBody )
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl. removeChild(fakeBody)
}
}(window, document))