3D特点
近大远小。
物体后面遮挡不可见
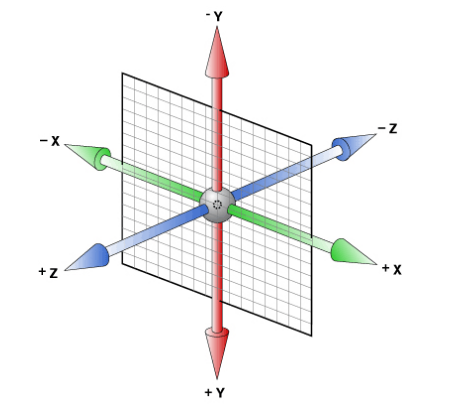
三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。

简单记住他们的坐标:相对盒子本身的位置来移动的
x左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的
rotateX()
就是沿着 x 立体旋转.
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
rotateY()
沿着y轴进行旋转
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
rotateZ()
沿着z轴进行旋转
img {
transition:all .25s ease-in 0s;
}
img:hover {
/* transform:rotateX(180deg); */
/* transform:rotateY(180deg); */
/* transform:rotateZ(180deg); */
/* transform:rotateX(45deg) rotateY(180deg) rotateZ(90deg) skew(0,10deg); */
}
ltransform:rotate3d(x,y,z,deg):
沿着自定义轴旋转 deg为角度(了解即可)
xyz是表示旋转轴的矢量,是表示你是否希望沿着该轴旋转,最后一个表示旋转的角度
透视(perspective)
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
-
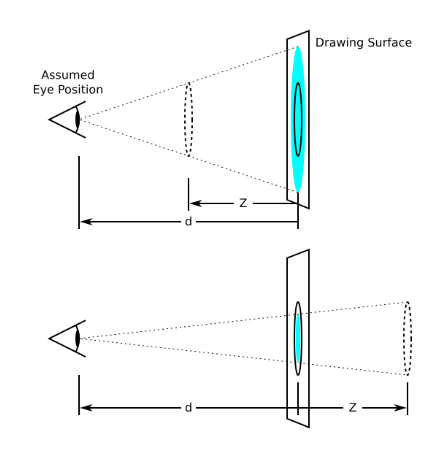
透视原理: 距离视觉点越近的在电脑平面成像越大,越远成像越小
-
浏览器透视:把近大远小的所有图像,透视在屏幕上。
-
perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
注:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective 一般作为一个属性,设置给父元素,作用于所有3D转换的子元素
理解透视距离原理:

translateX(x)
仅水平方向移动(X轴移动)主要目的实现移动效果
translateY(y)
仅垂直方向移动(Y轴移动)
translateZ(z)
(注意:translateZ一般用px单位)
transformZ的直观表现形式就是大小变化,实质是XY平面相对于视点的远近变化(说远近就一定会说到离什么参照物远或近,在这里参照物就是perspective属性)。比如设置了perspective为200px;那么transformZ的值越接近200,就是离的越近,看上去也就越大,超过200就看不见了。
[注意]其中,x和y可以是长度值,也可以是百分比,百分比是相对于其本身元素水平方向的宽度和垂直方向的高度;z只能设置长度值
backface-visibility
backface-visibility 属性定义当元素不面向屏幕时是否可见。
3D呈现transfrom-style
-
控制子元素是否开启三维立体环境。。
-
transform-style: flat 子元素不开启3d立体空间 默认的
-
transform-style: preserve-3d; 子元素开启立体空间
-
代码写给父级,但是影响的是子盒子
-
这个属性很重要,后面必用
div {
224px;
height: 224px;
margin: 100px auto;
position: relative;
}
div img {
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
div img:first-child {
z-index: 1;
backface-visibility: hidden; /* 不是正面对象屏幕,就隐藏 */
}
div:hover img {
transform: rotateY(180deg);
}