前言
webpack是模块加载器+打包工具的集大成者。开发React堪称利器,jsx语法、es6,混淆、模块加载都很智能且功能强大,但是对于css、图片的加载器还不是像grunt/gulp那么丰富易于修改编辑,功能上略微不是那么方便,例如css中的图片地址修改或是需要替换cdn路径,图片压缩在webpack下修改极为不方便。所以用webpack模块加载编译jsx、es6,用gulp压缩编译scss、img、spriter

一、安装
在gulp中安装webpack及相关的插件
npm install --save-dev path webpack gulp-webpack react react-dom babel-loader babel-preset-es2015 babel-preset-react
插件作用编译react、jsx、es6等等
二、配置
预先查看webpack教程
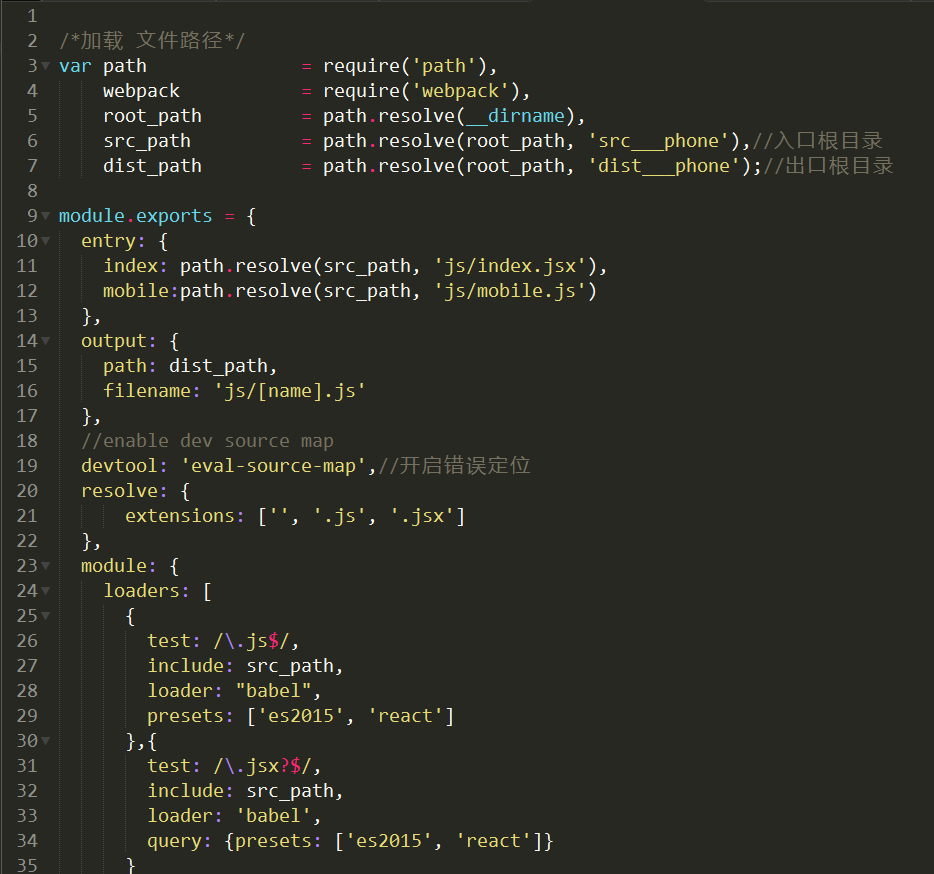
在根目录配置webpack.config.js
/*加载 文件路径*/
var path = require('path'),
webpack = require('webpack'),
root_path = path.resolve(__dirname),
src_path = path.resolve(root_path, 'src___phone'),//入口根目录
dist_path = path.resolve(root_path, 'dist___phone');//出口根目录
入口文件
entry: {
index: path.resolve(src_path, 'js/index.jsx'),
mobile:path.resolve(src_path, 'js/mobile.js')
}
出口文件
output: {
path: dist_path,
filename: 'js/[name].js'
}
路径是在出口文件的js下。
开启错误提示
resolve不用再在加载器后面使用-loader
//enable dev source map
devtool: 'eval-source-map',//开启错误定位
resolve: {
extensions: ['', '.js', '.jsx']
}
.js、.jsx文件匹配配置
loaders: [
{
test: /.js$/, //正则
include: src_path,//路径
loader: "babel",//加载器
presets: ['es2015', 'react']//es6
},{
test: /.jsx?$/,
include: src_path,
loader: 'babel',
query: {presets: ['es2015', 'react']}
}
]
}
plugins配置--抽取公共的js,此功能极其强大且智能
new webpack.optimize.CommonsChunkPlugin('common', 'js/common.js')
截图
根目录加入.babelrc配置
{
"presets": ["react", "es2015"]
}
和.eslintrc配置
{
"parserOptions": {
"ecmaVersion": 6,
"ecmaFeatures": {
"experimentalObjectRestSpread": true,
"jsx": true
},
"sourceType": "module"
},
"env": {
"browser": true,
"es6": true,
"node": true
},
"plugins": [
"standard",
"promise"
],
"globals": {
"document": true,
"navigator": true,
"window": true,
"react": true
},
"parser": "babel-eslint",
"rules": {
"accessor-pairs": 2,
"arrow-parens": [2, "as-needed"],
"arrow-spacing": [2, { "before": true, "after": true }],
"block-spacing": [2, "always"],
"brace-style": [2, "1tbs", { "allowSingleLine": true }],
"comma-dangle": [2, "never"],
"comma-spacing": [2, { "before": false, "after": true }],
"comma-style": [2, "last"],
"constructor-super": 2,
"curly": [2, "multi-line"],
"dot-location": [2, "property"],
"eol-last": 2,
"eqeqeq": [2, "allow-null"],
"generator-star-spacing": [2, { "before": true, "after": true }],
"handle-callback-err": [2, "^(err|error)$" ],
"indent": [2, "tab", { "SwitchCase": 1 }],
"keyword-spacing": [2, {"before": true, "after": true, "overrides": {}}],
"key-spacing": [2, { "beforeColon": false, "afterColon": true }],
"new-cap": [2, { "newIsCap": true, "capIsNew": false }],
"new-parens": 2,
"no-array-constructor": 2,
"no-caller": 2,
"no-class-assign": 2,
"no-cond-assign": 2,
"no-const-assign": 2,
"no-control-regex": 2,
"no-debugger": 2,
"no-delete-var": 2,
"no-dupe-args": 2,
"no-dupe-class-members": 2,
"no-dupe-keys": 2,
"no-duplicate-case": 2,
"no-empty-character-class": 2,
"no-eval": 2,
"no-ex-assign": 2,
"no-extend-native": 2,
"no-extra-bind": 2,
"no-extra-boolean-cast": 2,
"no-extra-parens": [2, "functions"],
"no-fallthrough": 2,
"no-floating-decimal": 2,
"no-func-assign": 2,
"no-implied-eval": 2,
"no-inner-declarations": [2, "functions"],
"no-invalid-regexp": 2,
"no-irregular-whitespace": 2,
"no-iterator": 2,
"no-label-var": 2,
"no-labels": [2, {"allowLoop": false, "allowSwitch": false}],
"no-lone-blocks": 2,
"no-mixed-spaces-and-tabs": 2,
"no-multi-spaces": 2,
"no-multi-str": 2,
"no-multiple-empty-lines": [2, { "max": 2 }],
"no-native-reassign": 2,
"no-negated-in-lhs": 2,
"no-new": 2,
"no-new-func": 2,
"no-new-object": 2,
"no-new-require": 2,
"no-new-wrappers": 2,
"no-obj-calls": 2,
"no-octal": 2,
"no-octal-escape": 2,
"no-proto": 2,
"no-redeclare": 2,
"no-regex-spaces": 2,
"no-return-assign": 2,
"no-self-compare": 2,
"no-sequences": 2,
"no-shadow-restricted-names": 2,
"no-spaced-func": 2,
"no-sparse-arrays": 2,
"no-this-before-super": 2,
"no-throw-literal": 2,
"no-trailing-spaces": 2,
"no-undef": 2,
"no-undef-init": 2,
"no-unexpected-multiline": 2,
"no-unneeded-ternary": [2, { "defaultAssignment": false }],
"no-unreachable": 2,
"no-unused-vars": [2, { "vars": "all", "args": "none" }],
"no-useless-call": 2,
"no-with": 2,
"one-var": [2, { "initialized": "never" }],
"operator-linebreak": [2, "after", { "overrides": { "?": "before", ":": "before" } }],
"quotes": [2, "single", "avoid-escape"],
"radix": 2,
"semi": [2, "always"],
"semi-spacing": [2, { "before": false, "after": true }],
"space-before-blocks": [2, "always"],
"space-before-function-paren": [2, "never"],
"space-in-parens": [2, "never"],
"space-infix-ops": 2,
"space-unary-ops": [2, { "words": true, "nonwords": false }],
"spaced-comment": [2, "always", { "markers": ["global", "globals", "eslint", "eslint-disable", "*package", "!", ","] }],
"use-isnan": 2,
"valid-typeof": 2,
"wrap-iife": [2, "any"],
"yoda": [2, "never"],
"standard/object-curly-even-spacing": [2, "either"],
"standard/array-bracket-even-spacing": [2, "either"],
"standard/computed-property-even-spacing": [2, "even"]
}
}
三、gulp配置
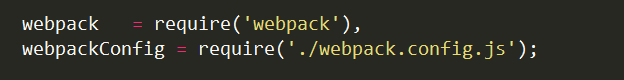
引入插件

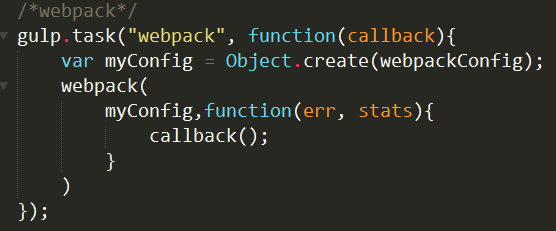
task webpack

watch

最后加入default即可。
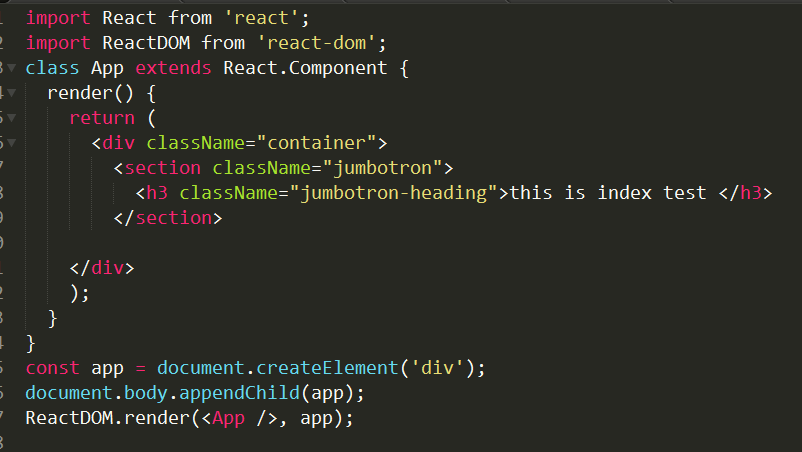
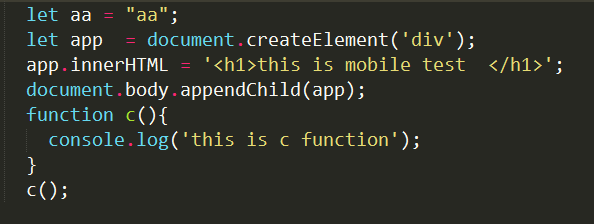
在入口文件写react及es6测试


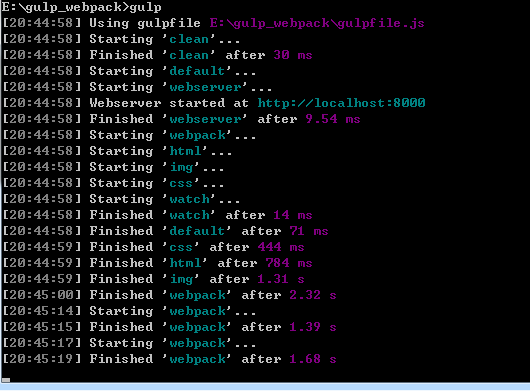
四、运行
cmd中进入根目录运行 gulp

页面效果如图

修改index.js mobile.js,本地服务器实时刷新

五、增强


因为js开启了错误定位,所以文件非常大,发布上线后,需要去掉source-map,减小体积。引入了react后index有1.7M,在package.json中的"scripts"新增命令
"build": "webpack --progress --profile --colors --config webpack.production.config.js"
配置config webpack.production.config.js 将source-map去掉 发布时候运行
npm run build
生成文件及出口设置可在配置文件中设置

现在只有201k了,体积大大减小了,可以说是翻天覆地的变化。
六、总结
用webpack模块加载js、提取公共的部分、用gulp压缩编译scss、图片、spriter等等。
webpack+gulp+react配置后,react、es6、jsx再也不担心低版本浏览器不支持了