前面我写过了 HTTPSmartService 使用介绍,可以参见以前的文章。
前一向有同学问如何在http 页面表单上上传文件。一直没有时间回答,自己简单做了例子,
发现无法实现功能,今天花了一天时间,发现了几个坑,终于填平了。
主要原因是kbmmw 本身有点小问题,要小修改一下,注意,我使用的版本是 kbmmw 5.6.20
修改kbmMWHTTPUtils.pas 内容如下:
function TkbmMWHTTPMultiPart.GetAsBytes:TBytes; var p:PByte; i:integer; begin SetLength(Result,FDataLength); p:=PByte(FOwner.FStream.Memory); inc(p,FDataOfs); Move(p^,Result[0],FDataLength); end; function TkbmMWHTTPMultiPart.GetAsString:string; begin Result:=TkbmMWPlatformMarshal.UTF8Decode(GetData,FDataLength); end;
准备工作做完了。现在开始例子。
首先我们把上次的html 页面改成可以上传文件的格式
<body> <table width="770" border="0" align="center" cellpadding="0" cellspacing="0" class="unnamed2"> <tr> <td width="848" align="center"><span class="style1">北京美语学院2009年新生录取查询</span><br></td> </tr> <form name="form1" method="post" action="/xalionrest/postfile" enctype="multipart/form-data" > <tr> <td align="center"> <span class="style2">姓名:</span> <input name="xsxm" type="text" id="xsxm"> <span class="style2">身份证号:</span> <input name="sfzh" type="text" id="sfzh"> <span class="style2">文件上传:</span> <input type="file" id="MyUpload" name="MyUpload"> </td> </tr> <tr> <td align="center"> <br> <input type="submit" name="Submit" value="提交" onClick="return B1_onclick()"> <input type="reset" name="Submit" value="重置"> </td> </tr> </form> </table> <br> <table width="770" border="0" align="center" cellpadding="0" cellspacing="0" class="unnamed3"> <tr> <td></td> </tr> </table> <br> <br> <table width="770" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td align="center"><a href="/web/lqcx">返回查询页面</a></td> </tr> </table> </body>
里面加入了文件上传的部分。
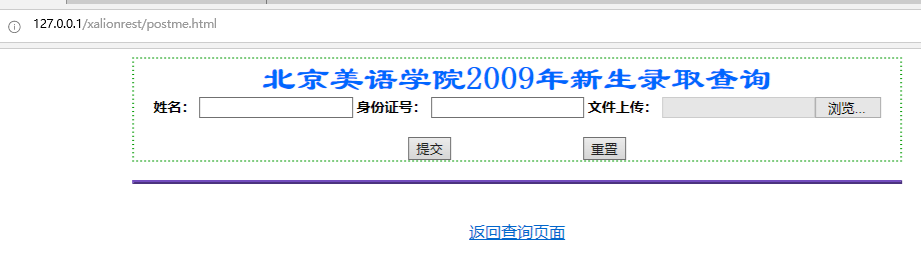
用浏览器打开,如下图

输入文件的地方也显示出来了。
对应服务器上的代码如下:
[kbmMW_Rest('method:post, path:postfile')] [kbmMW_Method] function postfile:string; //---------------------------------------------------------// function TkbmMWCustomHTTPSmartService1.postfile: string; var mp: TkbmMWHTTPMultiParts; bd,s,xsxm,sfzh:string; sname:string; f:TkbmMWHTTPMimeHeaderValueFields; p:Tbytes; hlp:TkbmMWHTTPTransportStreamHelper; I,fsize: Integer; fs:Tfilestream; begin hlp:=TkbmMWHTTPTransportStreamHelper(RequestTransportStream.Helper); f:=hlp.Header.ValueFields['Content-Type']; if f=nil then exit; bd:=f.ValueByName['boundary']; if bd='' then begin result:='can''t find file!'; exit; end; mp:=TkbmMWHTTPMultiParts.Create(RequestStream,bd); for I := 0 to mp.Count-1 do begin f:=mp.Parts[i].Headers.ValueFields['Content-Disposition']; sname:= kbmMWRemoveQuotes( f.ValueByName['name']); if sname='xsxm' then begin xsxm:= mp.Parts[i].AsString;; end; if sname='sfzh' then sfzh:=mp.Parts[i].AsString; if sname='MyUpload' then begin fs:= Tfilestream.Create('d:'+kbmMWRemoveQuotes(f.ValueByName['filename']) ,fmCreate+fmOpenWrite); fsize:= mp.Parts[i].Size; mp.Parts[i].SaveToStream (fs); fs.Free; end; end; result:='姓名:'+xsxm+' 身份证号:'+sfzh +'文件大小:'+fsize.ToString; SetResponseMimeType('text/html'); end;
运行起来。

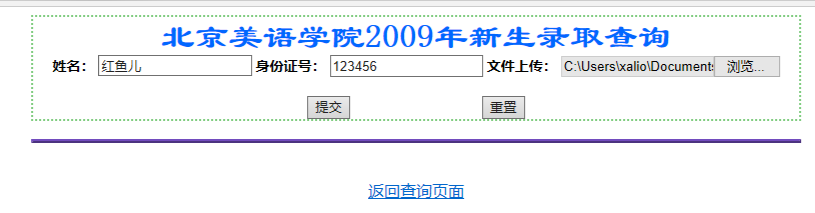
输入相应的数据,选择一个文件。
点击提交。

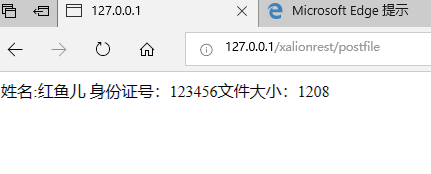
浏览器就返回正常信息,同时也在对应目录生成上传的文件。
实现需要的功能。