关于kbmmw smartbind 的开发原因及思路,大家可以参见官方的博客说明和红鱼儿的翻译。
今天我就实例操作一下,给大家演示一下具体实现。
我们新建一个工程
放几个基本的控件

在单元里面加上引用 kbmMWSmartBind。
添加事件代码
procedure TForm1.Button1Click(Sender: TObject); begin Binding.Clear; Binding.Bind(Edit1,'Text',Label1,'Caption');// 把label1 的caption 绑定到 edit1的text 上 Binding.Bind(Edit1,'Text',Button1,'Caption');// 把button1 的caption 绑定到 edit1的text 上 Binding.Bind(Edit1,'Text',Edit2,'Text',[mwboTwoWay]); //edit1和 edit2的text 双向绑定 end;
运行一下

点击按钮后,随便在edit1 和edit2里面输入文字,都会同步显示在别的控件上。
接下来我们做一个对象列表,使用bind 把对象列出来,并可以前后移动。
TLine = class private FName:string; FAddress:string; public constructor Create(const AName:string; const AAddress:string); property Name:string read FName write FName; property Address:string read FAddress write FAddress; end; TLines = TObjectList<TLine>;
首先做一下对象定义,然后做好初始化和绑定
procedure TForm1.Button4Click(Sender: TObject); begin bnd:=nil; Binding.Clear; if lines<>nil then FreeAndNil(lines); lines:=TLines.Create; lines.Add(TLine.Create('红鱼儿','四平')); lines.Add(TLine.Create('努力的干','四川')); lines.Add(TLine.Create('够浪','山东')); lines.Add(TLine.Create('竹子','福建')); Binding.Bind(Edit3,'Text',Label2,'Caption'); Binding.Bind(Edit3,'Text',Button2,'Caption'); // 绑定列表到控件上 // 返回绑定导航 bnd:=Binding.Bind(lines,'Name',Edit3,'Text'); Binding.Bind(lines,'Address',Edit4,'Text'); if bnd.Navigator<>nil then bnd.Navigator.First; end;
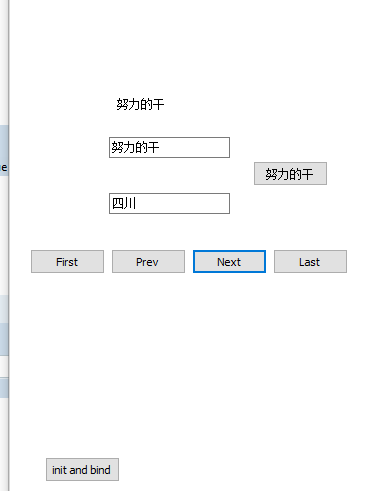
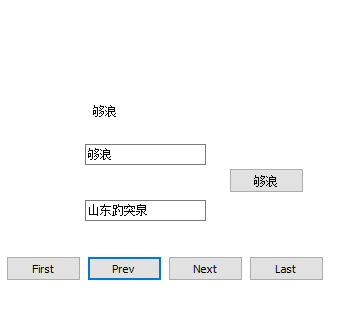
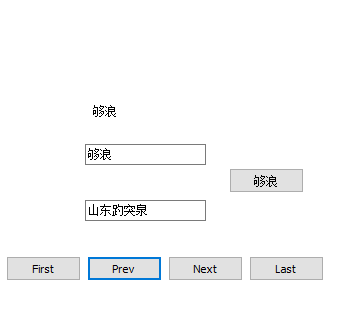
运行

可以前后移动对象。
亦可以实现双向绑定,也就是通过控件界面修改对象属性。
// 绑定列表到控件上 // 返回绑定导航 bnd:=Binding.Bind(lines,'Name',Edit3,'Text',[mwboTwoWay]); Binding.Bind(lines,'Address',Edit4,'Text',[mwboTwoWay]);


下面看一下如何绑定数据表
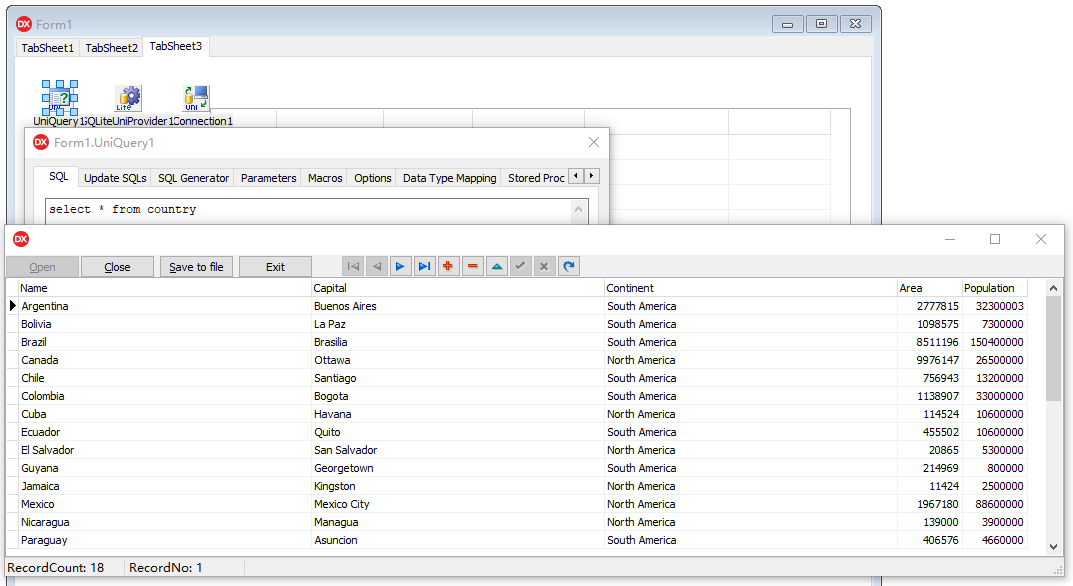
做一个数据库连接


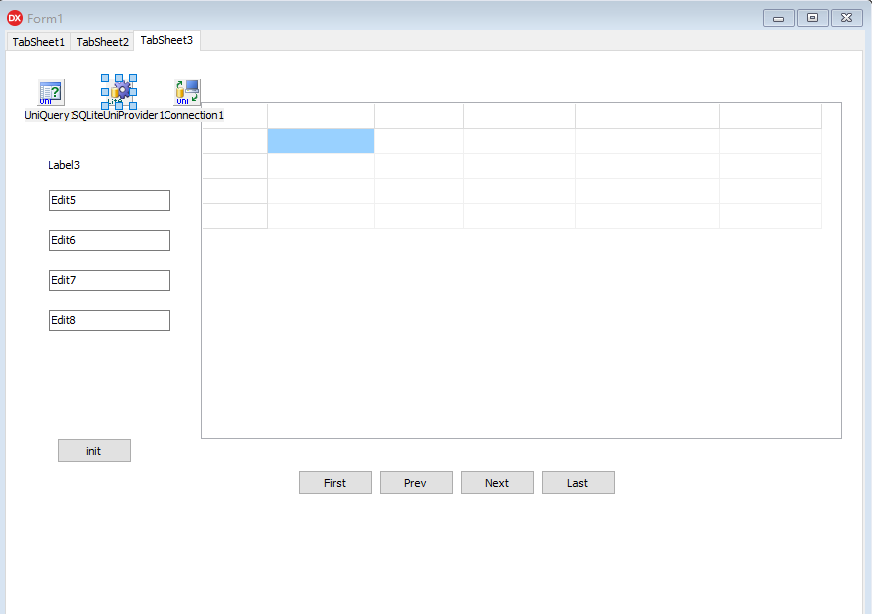
并在窗体上放置几个标准的控件,如图
注意,这里需要加入引用单元 kbmMWSmartBindVCL, 如果是FMX 窗体,需要引用单元 kbmMWSmartBindFMX。
加入初始化代码
procedure TForm1.initClick(Sender: TObject); begin bnd:=nil; Binding.Clear; if dataset<>nil then FreeAndNil(dataset); uniquery1.Open; dataset:=uniquery1; bnd:=Binding.Bind(dataset,'Name',label3,'caption'); Binding.Bind(dataset,'capital',edit5,'text'); Binding.Bind(dataset,'continent',edit6,'text'); Binding.Bind(dataset,'area',edit7,'text'); Binding.Bind(dataset,'population',edit8,'text'); StringGrid1.RowCount:=dataset.RecordCount; bnd:=Binding.Bind(dataset,'Name',StringGrid1,'#0'); Binding.Bind(dataset,'capital',StringGrid1,'#1'); Binding.Bind(dataset,'continent',StringGrid1,'#2'); Binding.Bind(dataset,'area',StringGrid1,'#3'); Binding.Bind(dataset,'population',StringGrid1,'#4'); if bnd.Navigator<>nil then bnd.Navigator.First; end;
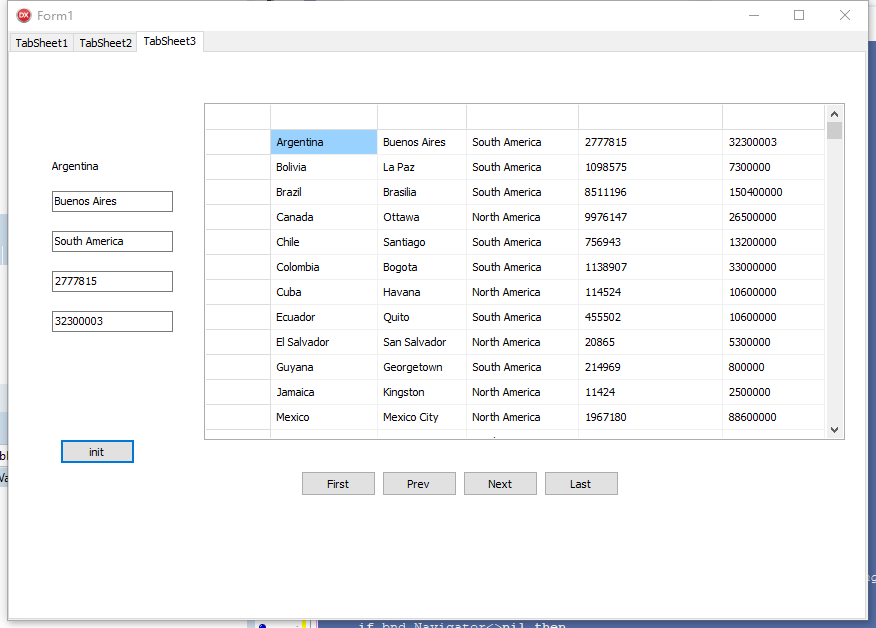
运行程序

完美,全部正确显示出来。
我们也可以加入编辑功能
稍微处理一下代码
procedure TForm1.initClick(Sender: TObject); begin bnd:=nil; Binding.Clear; if dataset<>nil then FreeAndNil(dataset); uniquery1.Open; dataset:=uniquery1; bnd:=Binding.Bind(dataset,'Name',label3,'caption'); Binding.Bind(dataset,'capital',edit5,'text',[mwboTwoWay]); Binding.Bind(dataset,'continent',edit6,'text',[mwboTwoWay]); Binding.Bind(dataset,'area',edit7,'text',[mwboTwoWay]); Binding.Bind(dataset,'population',edit8,'text',[mwboTwoWay]); StringGrid1.RowCount:=dataset.RecordCount; bnd:=Binding.Bind(dataset,'Name',StringGrid1,'#0'); Binding.Bind(dataset,'capital',StringGrid1,'#1'); Binding.Bind(dataset,'continent',StringGrid1,'#2'); Binding.Bind(dataset,'area',StringGrid1,'#3'); Binding.Bind(dataset,'population',StringGrid1,'#4'); if bnd.Navigator<>nil then bnd.Navigator.First; end;

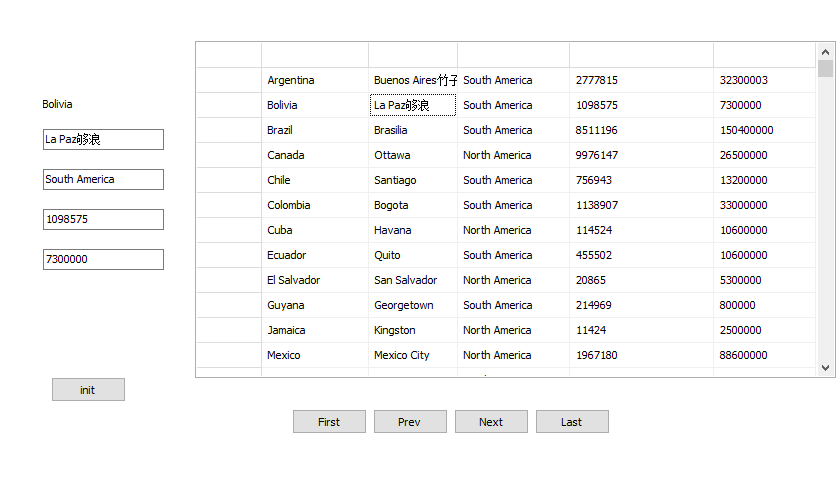
修改一下,右面的grid 里面跟着变化过来了,注意这个永久保存到数据库里面了。

实现了对数据库的修改。
以上功能已经远远超过了delphi 自身的bind 功能,而且速度非常好。后面有空再讲一下kbmmw smartbind 的更高级的功能。