接上一篇
<td></td> 列 用于表格
<tr></tr> 行 用于表格
<th></th> 表头 会自动加粗居中
<td colspan="2"> <!--colspan 用于合并2列 -->
<td rowspan=""><!--rowspan用于合并行-->
如以下代码
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<hr>
<p>123</p>
<p>456</p>
<a href="https://www.baidu.com">百度一下</a>
<table border="1">
<tr>
<th> <!--表头 自动加粗居中-->
姓名
</th>
<th>
年龄
</th>
<th>
性别
</th>
</tr>
<tr>
<td>
icq
</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>b</td>
<td>19</td>
<td>女</td>
</tr>
</table>
<br>
换行+1
<table border="1">
<tr>
<td colspan="2"> <!--colspan 用于合并列 -->
1
</td>
<td rowspan="2"><!--rowspan用于合并行-->
2
</td>
</tr>
<tr>
<td >
5
</td>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>
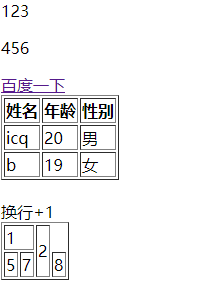
完成的页面为

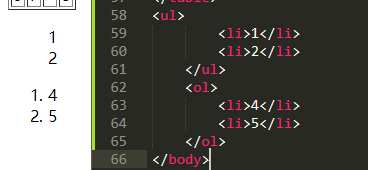
无序列表
<ul>
<li>第一</li>
<li>第二</li>
</ul>
有序列表
<ol>

<!-- border 表格最外层边框的粗细程度
Cellspacing 最外层边框与内层边框的距离
Cellpadding 内层边框到文字的距离 -->


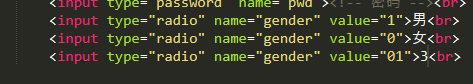
Radio 单选


checkbox多选

Submit 提交按钮

提交后会转入指定页面
