JavaScript
函数
JS中函数分以下类


1 // 普通函数 2 function func(){ 3 console.log(123); 4 } 5 6 // 匿名函数 7 setInterval(function(){ 8 console.log(456) 9 },5000) 10 11 // 自执行函数 12 (function(arg){ 13 console.log(arg); 14 })('789')

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="f1"></div> 9 <input type="button" value="删除" onclick="func()" /> 10 <script> 11 function func() { 12 document.getElementById('f1').innerText="已删除" 13 setTimeout(function () { 14 document.getElementById("f1").innerText="" 15 },5000) 16 } 17 </script> 18 </body> 19 </html>
作用域
其他语言:以代码块作为作用域
1 public void Func(){ 2 if(1==1){ 3 string name = "c#"; 4 } 5 console.writeline(name); 6 } 7 8 Func() //会报错,name的作用域只在if{}的区域
JavaScript:和python一样以函数作为作用域
1 function func(){ 2 if(1==1){ 3 var name="alex" 4 } 5 console.log(name); 6 } 7 func() //正确
- 以函数作为作用域(let关键字除外)
- 函数作用域在函数被调用前已经创建
- 作用域链同上
- 函数内局部变量提前声明

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <script> 9 name="alex"; 10 function func() { 11 var name="eric"; 12 function inner() { 13 console.log(name) 14 } 15 name="x54256"; 16 return inner; 17 } 18 var ret = func(); 19 ret() 20 </script> 21 </body> 22 </html> 23 24 >>x54256
function func(){
console.log(a)
}
func() //报错
function func(){
console.log(a)
var a = 'alex';
}
func() //undefined
面向对象


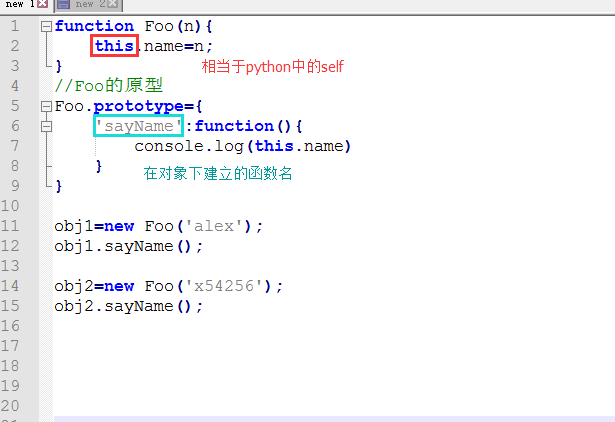
1 function Foo(n){ 2 this.name=n; 3 } 4 //Foo的原型 5 Foo.prototype={ 6 'sayName':function(){ 7 console.log(this.name) 8 } 9 } 10 11 obj1=new Foo('alex'); 12 obj1.sayName(); 13 14 obj2=new Foo('x54256'); 15 obj2.sayName();
其他
序列化(json)
li=[1,2,3,4] s=JSON.stringify(li) //[]==>'[]' 对象转换成字符串 newLi=JSON.parse(s) //'[]'==>[] 字符串转换成对象
转义
decodeURI( ) URl中未转义的字符 decodeURIComponent( ) URI组件中的未转义字符 encodeURI( ) URI中的转义字符 encodeURIComponent( ) 转义URI组件中的字符 escape( ) 对字符串转义 unescape( ) 给转义字符串解码 URIError 由URl的编码和解码方法抛出
eval
python
eval('表达式') #有返回值 val=eval("1+1") >>"2"
exec('执行代码') #只执行没有返回值
JavaScript(是上面两个的结合)
eval('既可以编译代码也可以获取返回值')
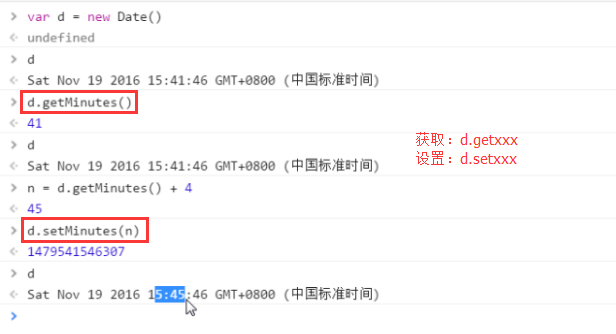
时间对象

| 方法 | 描述 |
|---|---|
| Date() | 返回当日的日期和时间。 |
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getYear() | 请使用 getFullYear() 方法代替。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setYear() | 请使用 setFullYear() 方法代替。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setTime() | 以毫秒设置 Date 对象。 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字)。 |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| setUTCSeconds() | 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| toSource() | 返回该对象的源代码。 |
| toString() | 把 Date 对象转换为字符串。 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串。 |
| toDateString() | 把 Date 对象的日期部分转换为字符串。 |
| toGMTString() | 请使用 toUTCString() 方法代替。 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串。 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() | 返回 Date 对象的原始值。 |
switch
switch(name){
case '1':
age = 123;
break;
case '2':
age = 456;
break;
default :
age = 777;
}
JavaScript代码存在形式:
- Head中
<script> //javascript代码 alert(123); </script>
- 文件
<script src='js文件路径'> </script>
-浏览器的终端的console
PS: JS代码需要放置在 <body>标签内部的最下方
变量:
name='alex' #全局变量
var name='x54256' #局部变量
基本数据类型:
数字:a=18;
字符串:
a='alex' a.chartAt (索引位置)==> a.charAt(0)-->'a' a.substring (起始位置,结束位置)==> a.substring(1,3)-->'le' a.lenght 获取当前字符串长度==>a.lenght-->4 a.concat 字符串拼接 a.indexOf(substring,start) 子序列位置 a.lastIndexOf(substring,start) 倒数子序列位置 a.substring(from, to) 根据索引获取子序列 a.slice(start, end ) 切片
列表(数组)
a=[11,22,33]
obj.length 数组的大小
obj.push(ele) 尾部追加元素
obj.pop() 尾部获取一个元素
obj.unshift(ele) 头部插入元素
obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.concat(val,..) 连接数组
obj.sort( ) 对数组元素进行排序
字典:a={'k1':'v1','k2':'v2'}
bool型:小写
for循环:
循环时,循环的元素是索引
方法一、
a = [11,22,33,44]
for(var item in a){
console.log(item); #将输出的结果显示在浏览器的console上
}
>>0,1,2,3
a = {'k1':'v1','k2':'v2'}
for(var item in a){
console.log(item);
}
>>k1,k2
方法二
a = [11,22,33,44]
for(var i=0;i<a.length;i=i+1){
console.log(item);
}
#不支持字典的循环
条件语句
if(条件){
...
}else if(条件){
...
}else{
...
}
== 值相等
=== 值和类型都相等
&& : and
|| : or
函数:
声明函数
function 函数名(a,b,c){
...
}
调用函数
函数名(1,2,3)
JavaScript中的正则
test - 判断字符串是否符合规定的正则
rep = /d+/;
rep.test("asdfoiklfasdf89asdfasdf")
# true
rep = /^d+$/; //加上^(首)$(尾)就必须所有的字符串都符合规定的正则
rep.test("asdfoiklfasdf89asdfasdf")
# false
exec - 获取匹配的数据
rep = /d+/;
str = "wangshen_67_houyafa_20"
rep.exec(str) //将规定的正则取出来,默认只能取出一个
# ["67"]
JavaScript is more fun than Java or JavaBeans!
var pattern = /Java(w*)/; //用()括起来会将匹配(w*)的字段也输出
# ["JavaScript", "Script"]
JavaScript is more fun than Java or JavaBeans!
var pattern = /Javaw*/g; //g 全局匹配,匹配所有相关的
# ["JavaScript"]
# ["Java"]
# ["JavaBeans"]
# null
JavaScript is more fun than Java or JavaBeans!
var pattern = /Java(w*)/g; //加()同理
# ["JavaScript",'Script']
# ["Java", ""]
# ["JavaBeans", "Beans"]
# null
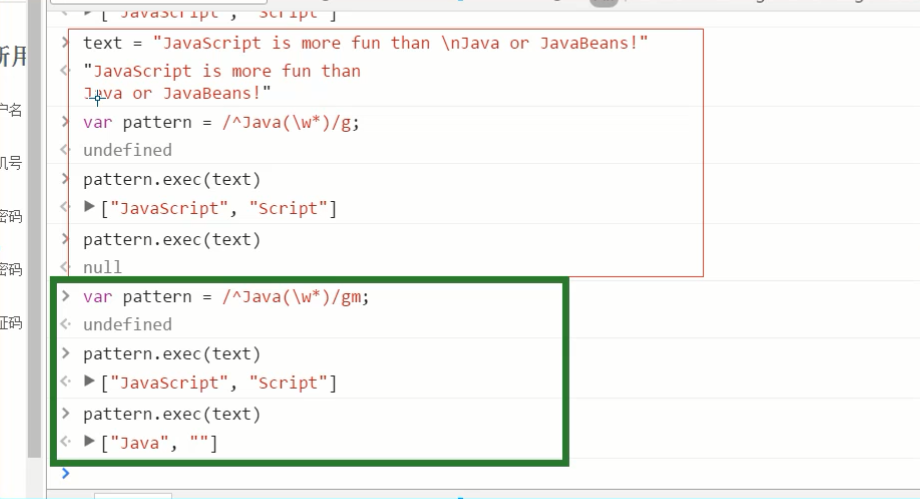
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)
var pattern = /^Javaw*/gm;
var text = "JavaScript is more fun than
JavaEE or JavaBeans!";
result = pattern.exec(text)
result = pattern.exec(text)
result = pattern.exec(text)
# ["JavaScript"]
# ["Java"]
# ["JavaBeans"]

登录注册验证<a herf=... onclick=func()>123</a> #绑定的时间先执行,如果返回false则阻止<a>标签的事件发生
默认事件先执行:
checkbox
自定义先执行
a
submit
...
<form>
<input type='type' />
<input type='password' />
<input type='submit' />
</form>
$(':submit').click(function(){ //判断填入是否满足要求的模型
$(':text,:password').each(function(){
...
return false;
})
return false;
})
input,checbox
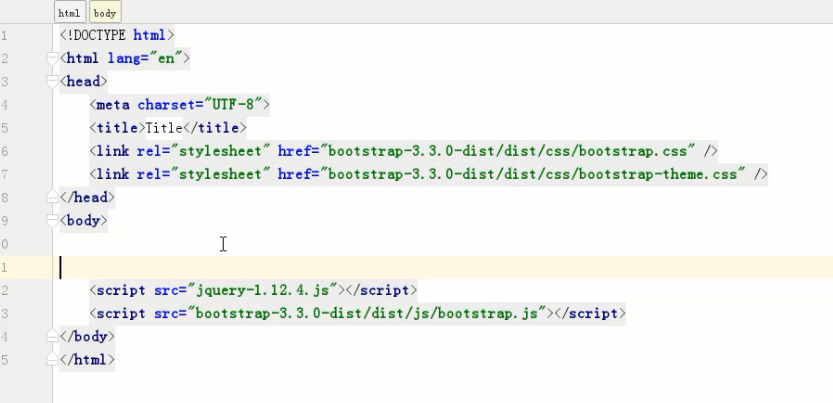
前端开发组件
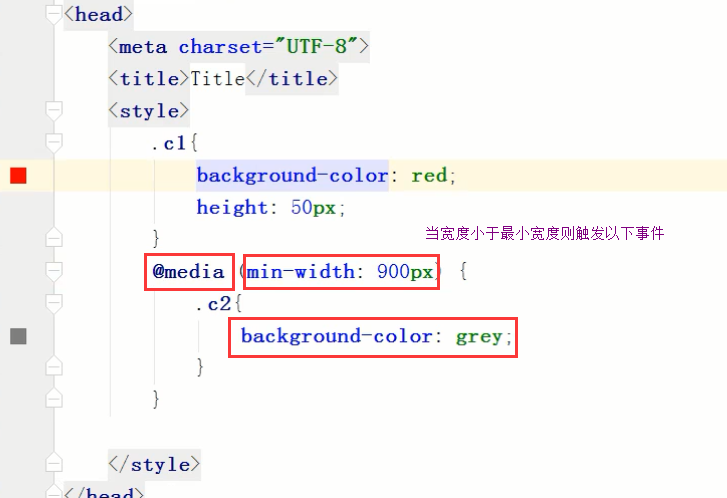
1.BootStrap *** 啥都行贼牛逼 - css - js 学习 BootStrap 规则 一、响应式 @media 二、图标、字体 @font-face 三、基本使用 2.jQueryUI * 适用后台管理 - css - js 学习 jQueryUI 规则 3.EasyUI 适用后台管理 - css - js 学习 jQueryUI 规则(大部分Ajax)

导入方法