经过较长时间的自动化编写,个人认为,UI自动化的精髓除了设计思路,那就是元素定位了!接下来就介绍常用的定位方法以及写法!
一、APP元素定位工具及写法
还记得RF(一)中,安装过一个Android SDK吗?这个工具就在sdk目录下,它叫做uiautomatorviewer.bat
(路径:android-sdk-windows oolsuiautomatorviewer.bat)
它长这个样(双击打开):

下面,我们用某鹅介绍一下APP元素定位的用法及写法(看图!)
1、首先!我们需要连接手机(使用adb devices命令查看是否连接成功,RF(一)中也有介绍)
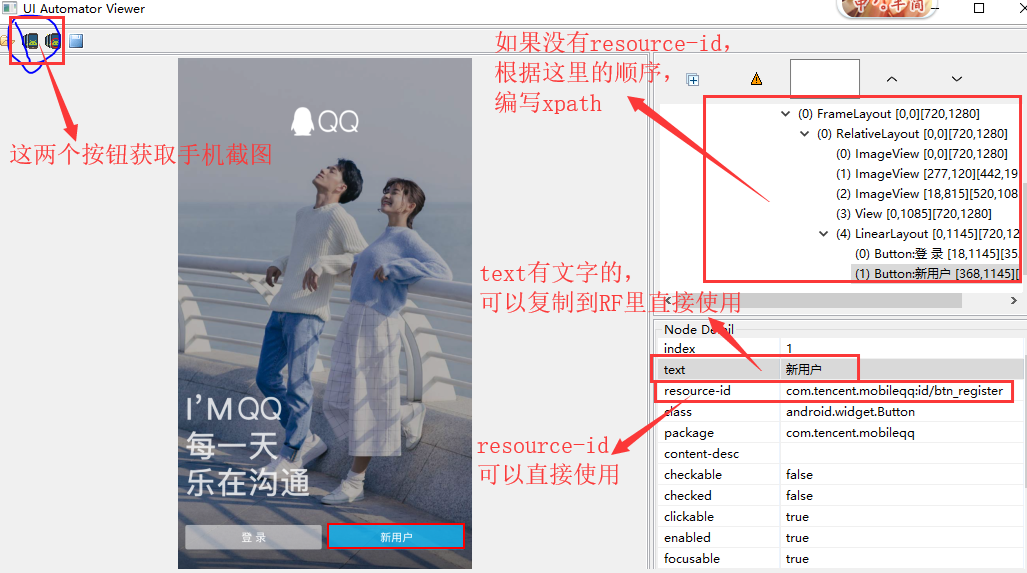
2、将我们要获取元素的APP打开,停留在当前界面。点击uiautomatorviewer工具的这个按钮,就可以把手机界面获取出来
3、将鼠标移动到需要获取元素的位置,点击一次(然后右面就会显示这个元素的相关信息,见下图!)

4、现在!就可以写相关的定位了!(选择的“新用户”按钮)
使用text定位:xpath=//*[@text='新用户']
(如果有唯一的文本的话,建议使用文本定位。优点1、可以让其他维护的同学一眼就知道这个步骤是操作哪里。2、简单不易写错)
使用id定位:xpath=//*[@resource-id='com.tencent.mobileqq:id/btn_register']
(使用id定位的优点:id一定是唯一的,如果不修改素材,这个id基本不会变,可以降低维护成本)
使用xpath路径定位:父节点定位、子节点定位、兄弟节点定位(写法往下看 ↓ )
(优点:无!但是碰到没有唯一值的元素,使用xpath路径还是个不错的选择!)
checked属性:(再多介绍一个属性checked)这个属性我常用在判断手机某权限是否打开,比如通知权限(测消息通知使用)、位置权限、相机权限等
checked数值为true,则开关为打开状态,checked数值为flase,则开关为关闭状态
二、WEB元素定位
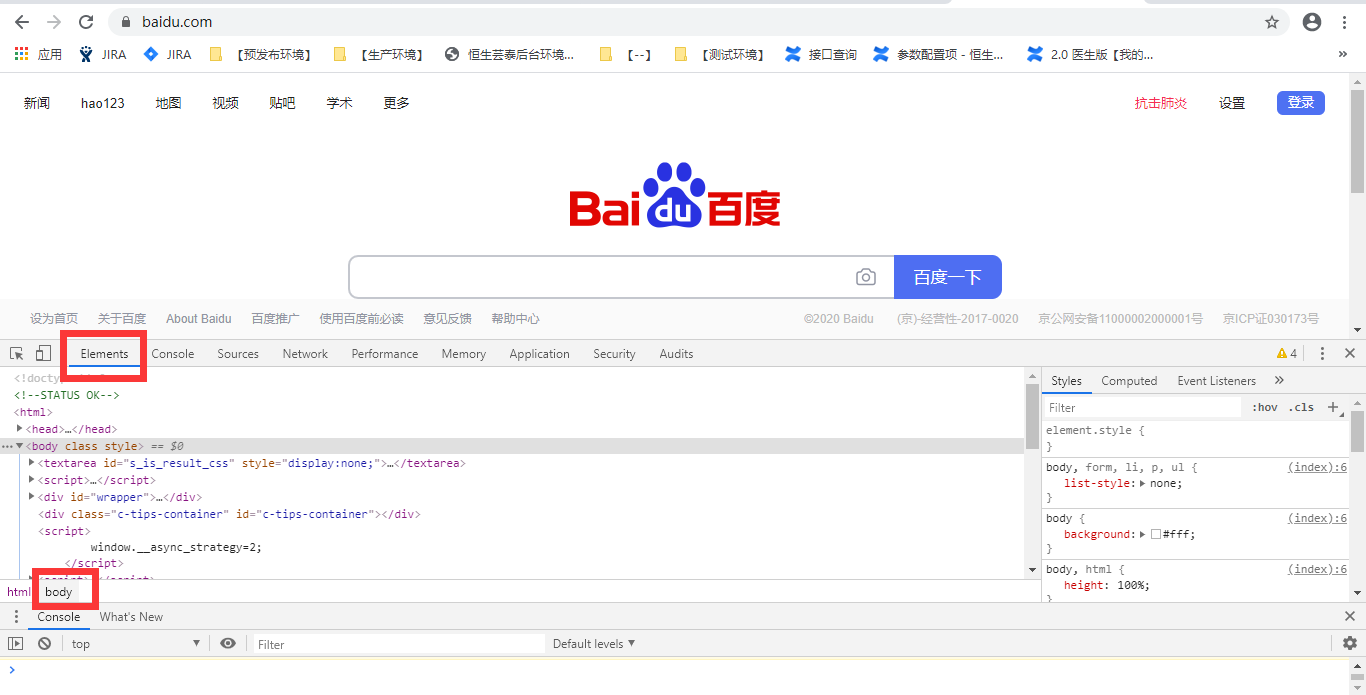
这里使用的是chrome浏览器,用某度做介绍。
1、打开baidu.com,点击F12,选择Elements(或者界面上右键某元素,点击检查)
2、接下来,我们就来使用 百度搜索的数据框 讲解一下web的八大定位! 
1)id定位(涉及selenium):driver.find_element_by_id("kw")
2)name定位(涉及selenium):driver.find_element_by_name("wd")
3)className定位(涉及selenium):driver.find_element_by_class_name("s_ipt")
4)tagName定位(涉及selenium):driver.find_element_by_tag_name("input")
5)linkText定位(涉及selenium):driver.find_element_by_link_text(a标签的文本内容,精准匹配) 比如:driver.find_element_by_partial_link_text(“百度首页”)
6)partialLinkText定位(涉及selenium):driver.find_element_by_partial_link_text(a标签的部分文本内容,模糊匹配) 比如:driver.find_element_by_partial_link_text(“首页”)
7)cssSelector定位(涉及selenium):driver.find_element_by_css_selector(#kw)
8)xpath定位
绝对定位:单斜杠“/”开头(缺点:很不稳定,所以不推荐)(写起来太长了,偷懒写了个好找的)/html/body/div/div/div[3]/a
相对定位(推荐!)双斜杠“//”开头
1)//标签名[@属性名=值]://input[@id="kw"]
2) //标签名[contains(@属性名,部分属性值)]://input[contains(@id,"kw")]
3)轴定位:已知的元素/轴名称::标签名称[@属性名称=属性值]
【轴定位下一篇详细说一下!】