安装JSTL1.2 日期:2017-06-27
-
下载jstl1.2版本,下载地址:http://repo2.maven.org/maven2/javax/servlet/jstl/
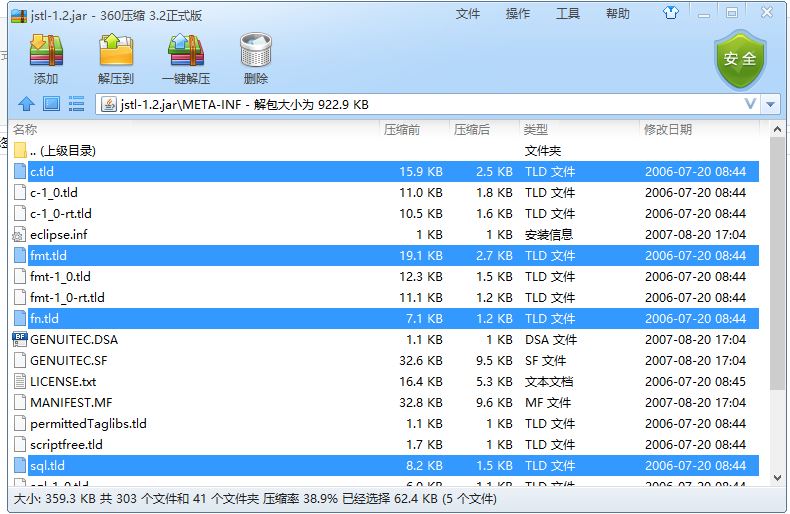
- 用压缩包打开jstl1.2,一般开发只需要里面的五个*.tid文件,c.tld,fmt.tld ,fn.tld,sql.tld,x.tld 就OK了,如下图示:

- 把以上五个文件复制到项目工程的WEB-INF文件夹中,我的文件路径是:D:A01web.projectWebContentWEB-INF
- 将jstl.jar复制到项目工程的WEB-INF文件夹的lib文件中
- 配置WEN-INF文件夹中的web.xml,如下代码:
<jsp-config> <taglib> <taglib-uri>http://www.mldn.cn/jst/core</taglib-uri> <taglib-location>/WEB-INF/c.tld</taglib-location> </taglib> <taglib> <taglib-uri>http://www.mldn.cn/jst/fmt</taglib-uri> <taglib-location>/WEB-INF/fmt.tld</taglib-location> </taglib> <taglib> <taglib-uri>http://www.mldn.cn/jst/fn</taglib-uri> <taglib-location>/WEB-INF/fn.tld</taglib-location> </taglib> <taglib> <taglib-uri>http://www.mldn.cn/jst/sql</taglib-uri> <taglib-location>/WEB-INF/sql.tld</taglib-location> </taglib> <taglib> <taglib-uri>http://www.mldn.cn/jst/x</taglib-uri> <taglib-location>/WEB-INF/x.tld</taglib-location> </taglib> </jsp-config>
可以不配置web.xml文件,直接使用他的路径也可以,但是一般开发过程中习惯配置web.xml文件
- 没配置web.xml文件的测试代码:
<%@ page language="java" contentType="text/html" pageEncoding="GBK"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <%@ taglib uri="/WEB-INF/c.tld" prefix="c" %> <html> <head> <meta http-equiv="Content-Type" content="text/html"> <title>Insert title here</title> </head> <body> <h2> <c:out value="Hello Word!!"></c:out> </h2> </body> </html>
注意:uri="/WEB-INF/c.tld"是标签库的路径
- 配置web.xml文件的测试代码:
<%@ page language="java" contentType="text/html" pageEncoding="GBK"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <%@ taglib uri="http://www.mldn.cn/jst/core" prefix="c" %> <html> <head> <meta http-equiv="Content-Type" content="text/html"> <title>Insert title here</title> </head> <body> <h2> <c:out value="Hello Word!!"></c:out> </h2> </body> </html>
注意:配置后可以直接使用配置的虚拟路径
uri="http://www.mldn.cn/jst/core"可以查看步骤5的代码,这样做的好处是:当我们修改或改动实际路径是,不用修改代码的路径,这样方便可用。