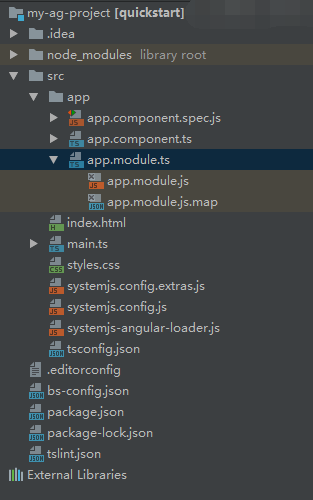
一、目录结构
1.学习基础知识1-4中构建之后的项目目录试一下这样子的

2.每次打开项目的时候,都要先启动服务器
(1)打开命令框,进入项目目录 cd my-ag-project
(2)打开服务器 npm start ,以便实时监听页面改变并自动刷新页面
二、数据绑定
1.双大括号插值表达式(单项数据绑定的一种形式)
1 >> app.component.ts 2 3 import { Component } from '@angular/core'; 4 5 // 组件 6 @Component({ 7 8 // template的容器,angular入口(在index.html中 <my-app></my-app>) 9 selector: 'my-app', 10 11 // 页面模板 12 template: `<h1>{{title}}</h1>`, 13 }) 14 15 // 用于处理业务逻辑的类 16 export class AppComponent { 17 title = 'this my first angular project'; 18 }
这时12行模板显示的就是17行的title值
12行这里的双大括号是Angular中的插值表达式绑定语法。它们表示组件的title属性的值会作为字符串插入到HTML标签中间。
2.使用多行模板字符串添加更多HTML
(1)在添加模板之前,需要更多的数据来支持他
1 import { Component } from '@angular/core'; 2 // 创建一个类,提供业务数据信息 3 export class Information { 4 myName: string; 5 myAge: number; 6 } 7 8 @Component({ 9 selector: 'my-app', 10 template: `<h1>{{title}}</h1>`, 11 }) 12 13 export class AppComponent { 14 title = 'this my first angular project'; 15 // 定义一个Information 类型的类 16 information: Information = { 17 myName: 'weizeyang', 18 myAge: 22 19 }; 20 }
(2)使用多行模板字符串添加更多HTML
1 @Component({ 2 selector: 'my-app', 3 template: ` 4 <h1>{{title}}</h1> 5 <div> 6 <label>name : </label> 7 <span>{{information.myName}}</span> 8 </div> 9 <div> 10 <label>age : </label> 11 <span>{{information.myAge}}</span> 12 </div> 13 `, 14 })
注:要用反引号(``)包裹组件模板
3.双向绑定
1 @Component({ 2 selector: 'my-app', 3 template: ` 4 <h1>{{title}}</h1><div> 5 <label>name1 : </label> 6 // [{ngModel}]是一个Angular语法,可以将information.myName绑定到输入框中。它的数据流是双向的:从属性到输入框,并且从输入框回到属性 7 <input [(ngModel)]="information.myName" /> 8 </div> 9 <div> 10 <label>name2 : </label> 11 // 这里显示的是和上面一样的information.myName,看看它会不会同样改变 12 <span>{{information.myName}}</span> 13 </div> 14 `, 15 })
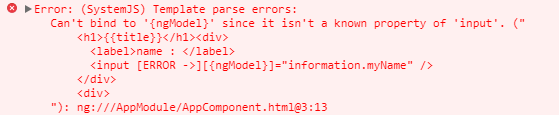
保存之后,控制台报错: ngModel 不是input的已知属性

虽然 ngModel 是一个有效的Angular指令,但它默认情况下确实不可用的。
它属于一个可选模块 FormsModule。我们必须选择使用那个模块。
1 >> app.module.ts 2 3 // 导入模块相关符号 4 import { NgModule } from '@angular/core'; 5 import { BrowserModule } from '@angular/platform-browser'; 6 import { FormsModule } from '@angular/forms'; 7 import { AppComponent } from './app.component'; 8 9 // 将模块添加到@NgModule元数据的imports数组中,它是当前应用正在使用的外部模块列表 10 @NgModule({ 11 imports: [ 12 BrowserModule, 13 FormsModule 14 ], 15 declarations: [ AppComponent ], 16 bootstrap: [ AppComponent ] 17 }) 18 19 export class AppModule { }
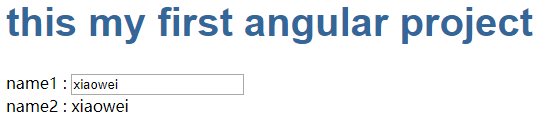
刷新页面
 修改input框内的值 ->
修改input框内的值 -> 
实现了双向绑定