https://www.cnblogs.com/XCWebLTE/p/9546756.html
首先要安装 node.js 和npm (一定要用稳定版,上官网就可以下载)https://nodejs.org/en/download/
然后运行下载:安装vue-cli: npm install -g @vue/cli
停留不动:

原因是设置的代理错误,删除即可
npm config rm proxy
npm config rm https-proxy
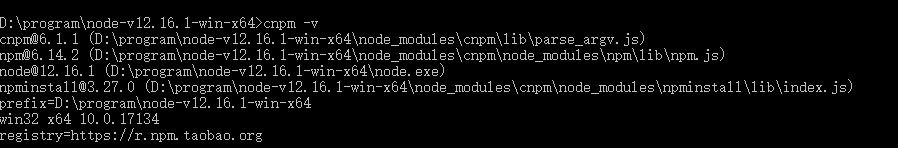
然后使用npm install -g cnpm --registry=https://registry.npm.taobao.org安装淘宝的cnpm
在输入cnpm -v出现版本号

就使用cnpm安装vue-cli :cnpm install -g @vue/cli
或者使用淘宝源安装:npm install -g @vue/cli --registry=https://registry.npm.taobao.org
注意:千万不要用 cnpm install -g vue-cli 或者 npm install -g vue-cli
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。(例如 vue --version)
安装完毕 vue-cli 之后创建项目:vue create 项目名
可以选择默认模式或者自定义,自定义中空格表示选中。创建完毕后安装需要等一段时间。

安装完毕后,进入项目中,执行:cd 项目名 然后启动项目:npm run serve

点击运行的链接,查看跑起来的项目: