公司用的是vue最近在学习react的打包时发现react会额外生成一个runtimeChunk,不知道具体原因所以查资料学习了下,

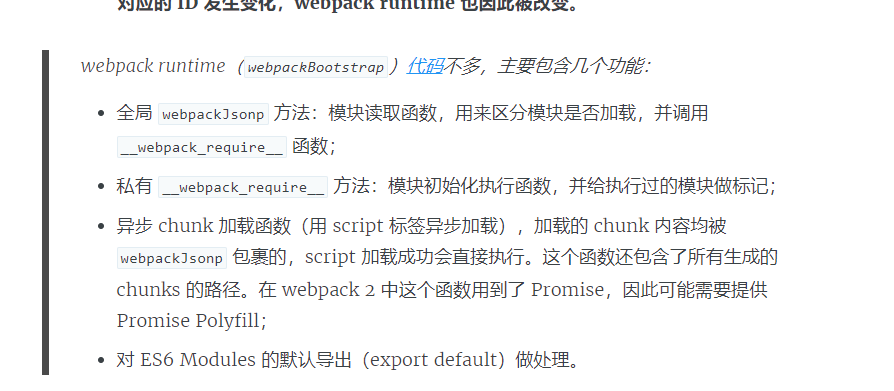
这里是runtime的功能,文章地址:https://sebastianblade.com/using-webpack-to-achieve-long-term-cache/#hash
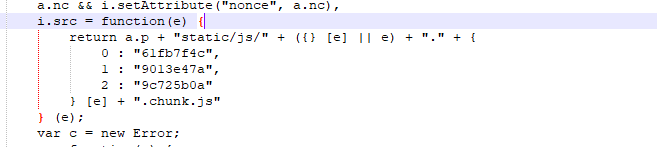
默认这段代码是放在主chunk里的,也就是entry属性写的文件路径所在块内部,里面有对应的hash关系。

这段代码如果放在主chunk里,意味这你的异步chunk改了代码hash变了,主chunk的hash也会跟着变化,导致用户的缓存失效,所以在vue的配置里也应该把runtime外置。
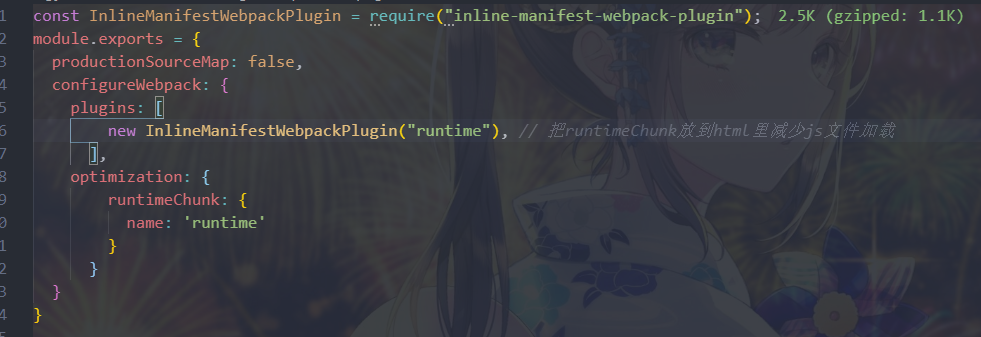
vue配置如下