最近工作用的是react,2个项目做下来算是入门啦,哈哈 O(∩_∩)O,利用空闲时间精读官方文档在性能一节有很多感悟,想写点东西下来,如果能够帮助到正在看的你,我会很开心
第一篇讲一下,谷歌浏览器的performance怎么使用,不感兴趣直接看结论的请看下篇 https://www.cnblogs.com/wzcsqaws/p/10870741.html
刚开始使用performance的时候,感觉特别复杂,不知道点哪里,网上的教程又太复杂了,就想写个简单的,能用就行,没什么厉害的操作
调试之前首先把代码写好,随便写点复杂的,耗内存的操作,是这这么写的(其实是网上抄的_)
import React,{Component} from 'react'
export class Par extends Component {
constructor(props){
super(props)
this.state={
name:'',
age:'',
person:[],
}
}
onChange = (stateName, stateValue) => {
this.setState({[stateName]: stateValue});
}
composeChange = (name) => {
let tt = (e) => {
this.onChange(name, e.target.value)}
return tt;
}
submit(e){
const {name,age} = this.state
var arr = [...this.state.person]
arr.push({name,age})
this.setState({
person:arr
})
}
render(){
console.log(this.state.person)
const {name,age,mm} = this.state
return(
<div>
<span>name:</span><input value={name} name='name' type="text" onChange={this.composeChange('name')}/>
<span>age:</span><input value={age} name='age' type="text" onChange={this.composeChange('age')}/>
<button onClick={this.submit.bind(this)}>确认</button>
<div>
{ this.state.person.map((e,index)=>(
<Child key={index} name={e.name} age={e.age}></Child>
))
}
</div>
</div>
)
}
}
class Child extends Component {
componentWillReceiveProps(newProps){
console.log(`我新的props的name是${newProps.name},age是${newProps.age}。我以前的props的name是${this.props.name},age是${this.props.age}是我要re-render了`);
}
render(){
return (
<div>
<span> 姓名: </span>
<span>{this.props.name}</span>
<span> 年龄: </span>
<span>{this.props.age}</span>
</div>
)
}
}
copy下来直接运行,这么简单的代码,相信大家都看的懂,就是利用props改变,所有子组件跟着改变来进行损耗性能的操作

看图,随便写点东西,然后一直点确认,因为子组件越来越多也就渲染越来越慢,这时就可以用上performance了
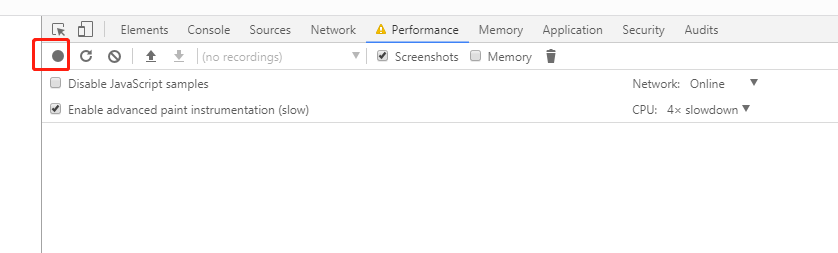
第一步

选择performance 然后cpu选择4x slowdown(就是控制cpu的运行速度好让你更方便的测试性能)
第二步

点击这个灰色按钮就可以跑了,然后你就赶紧进行你的耗时操作吧(我这里就是疯狂点确认),点6、7秒就可以点中间的stop了,这步我就不截图了
第三步,终于开始查看了

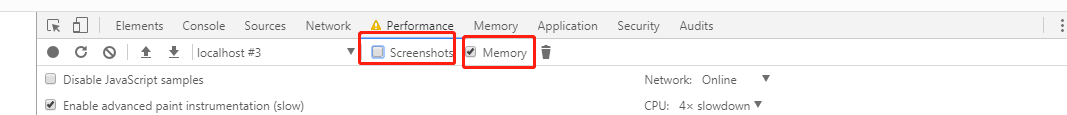
Screenshots是选择是否显示当前页面的缩小版,Memory是查看你的当前内存使用情况

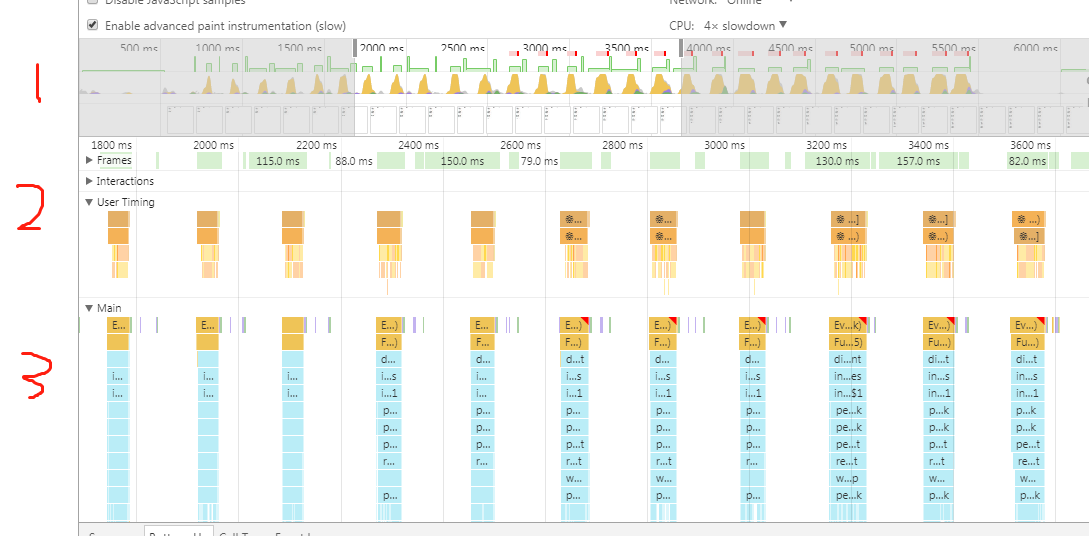
图片上标注的 1 2 3分别讲解
- 第一部分
有个时间条,告诉你什么时候你在进行什么操作(大家都知道,我他妈是在说废话吧),
黄色的代表js操作,越大自然就表示执行的时候吃性能
红色的线条表示警告,已经超负荷了,红色越深,性能越慢,可能会出现卡顿等现象,如果观察仔细可以发现一开始是没有红线的,因为子组件少,渲染的次数也少些,自然不是那么耗性能 - 第二部分
用户的耗时操作会记录在里面,点开看看,你会发现里面有几个你熟悉的react方法 - 第三部分 你进行的操作

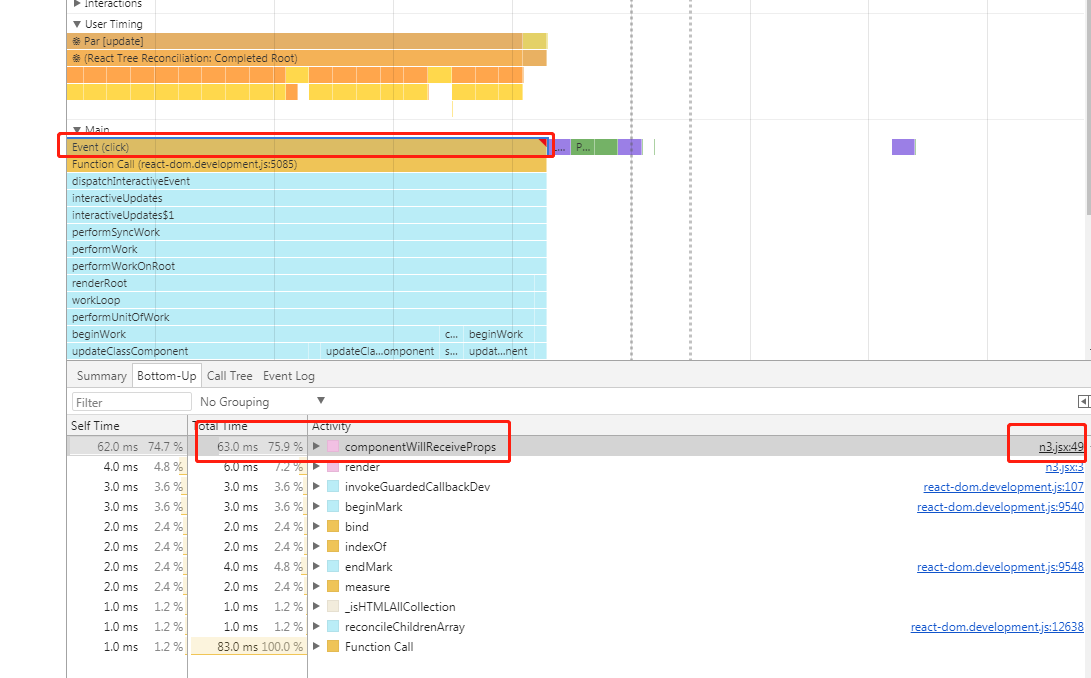
点击有右上角有红色的三角的一行,下面就会跟着变化,可以看出是这个componentWillReceiveProps生命周期特别耗性能,我们还可以在最右边点击文件打开看一下到底是哪里特别慢

结论
可以发现componentWillReceiveProps这个生命使用了之后特别特别特别消耗性能,当你把这个生命周期注释后,再多次执行,红色的警告会在6、7倍的子组件数量的时候才会出现
所以以后在代码中尽量不要写componentWillReceiveProps哦。这只是一个性能的发现,更多的性能调优的发现请看第二篇