遮罩层css 点击以后页面不能操作,直到时间结束
.box{
position: fixed;
z-index: 200;
100%;
height: 100%;
background: rgba(0,0,0,0.2);
display: none;
}
效果图

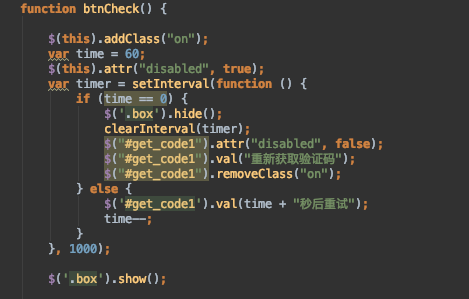
js部分代码

h5部分 第一个div 遮罩层,点击事件在下一个div中,自己写逻辑
