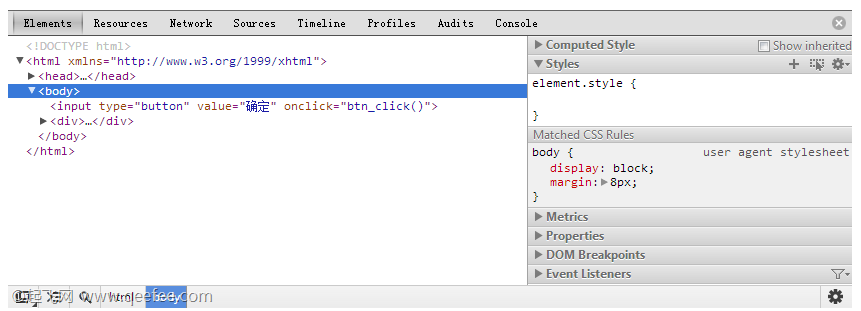
使用Chrome打开我们要调试的页面,然后使用快捷键F12打开开发者工具,当然,你也可以在工具菜单中找到。Chrome开发者工具如图:

Elements选项卡是对界面上的元素进行选择的,我们要进行调试的代码在Sources 选项卡中。
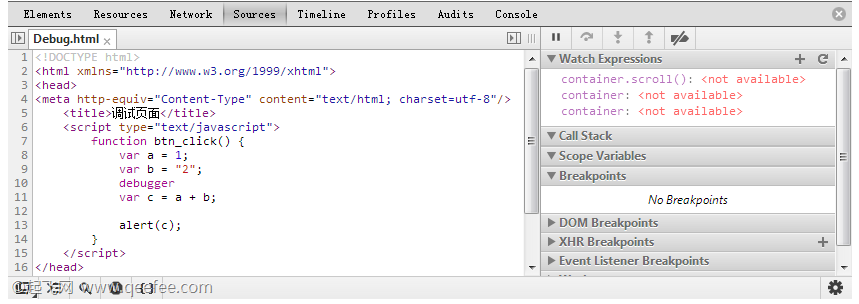
打开Sources选项卡,点击左侧的小箭头打开所有资源,选择我们的页面:

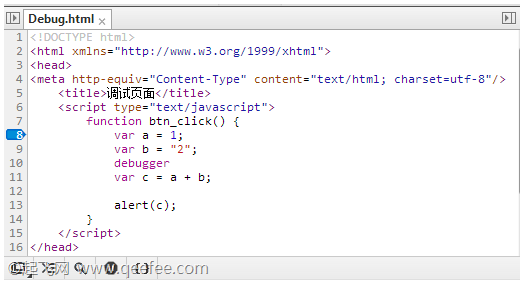
我们要调试这个页面的代码,所以就打开这个页面,然后点击行号可以添加断点:

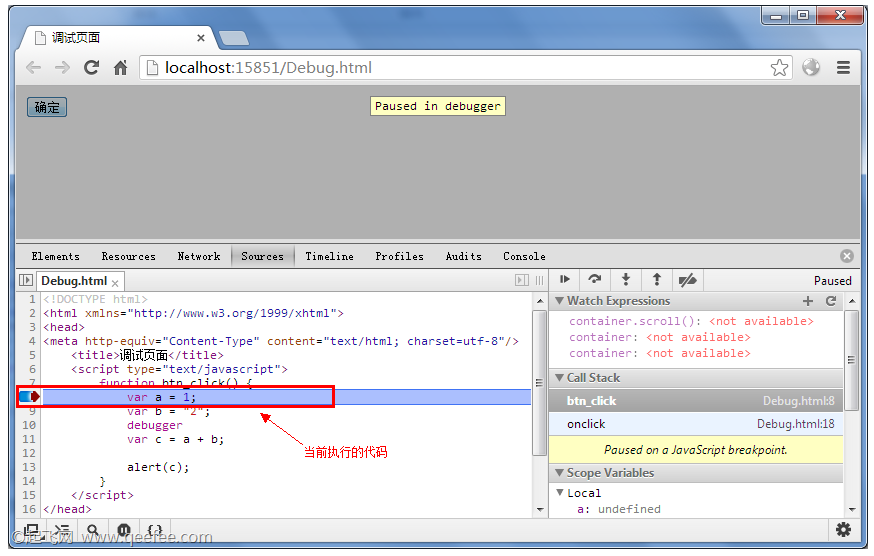
点击界面中的按钮,我们能够捕获到刚添加的断点:

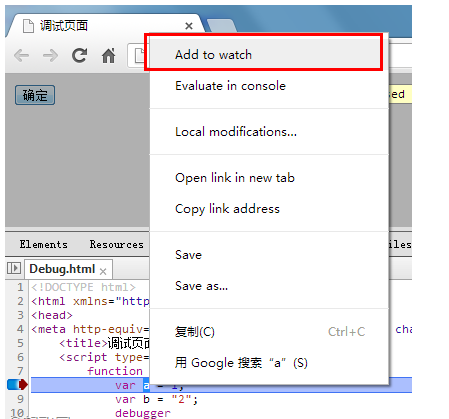
添加监视的方法和在IE中的方法是一样的:选中变量,在变量上面单击,选择“Add to watch”,如下图:

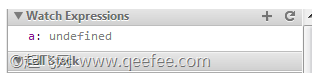
右侧的监视窗口中已经添加了对变量 a 的监视:

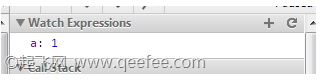
执行完成这句话以后,a的值将会发生变化:

Google Chrome 调试Javascript的快捷键:
F10:逐过程,即跳过该语句中的方法、表达式等
F11:逐语句调试,即单步调试,会跳入方法、表达式,进行逐语句的跟踪调试
除了没有F9之外,这两个功能键的操作都是一样的。
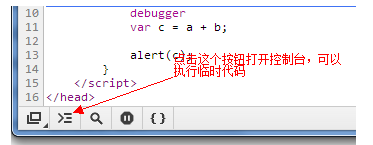
如果要在Google Chrome中临时执行代码,需要在打开代码的控制台,在里面编辑和执行临时代码:

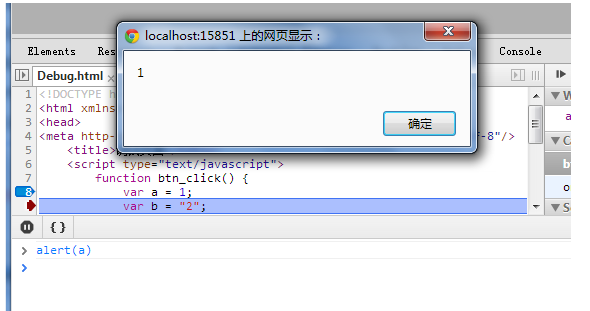
我们输入alert(a),然后回车,界面上就会弹出一个提示框,如下图:

如果要停止调试,直接将开发者工具关闭即可。