一、基本环境配置
1、安装NodeJS
https://nodejs.org/en/download/
2、设置淘宝镜像:大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org (安装淘宝镜像)
3、安装webpack
cnpm install webpack -g
4、安装vue脚手架
npm install vue-cli -g
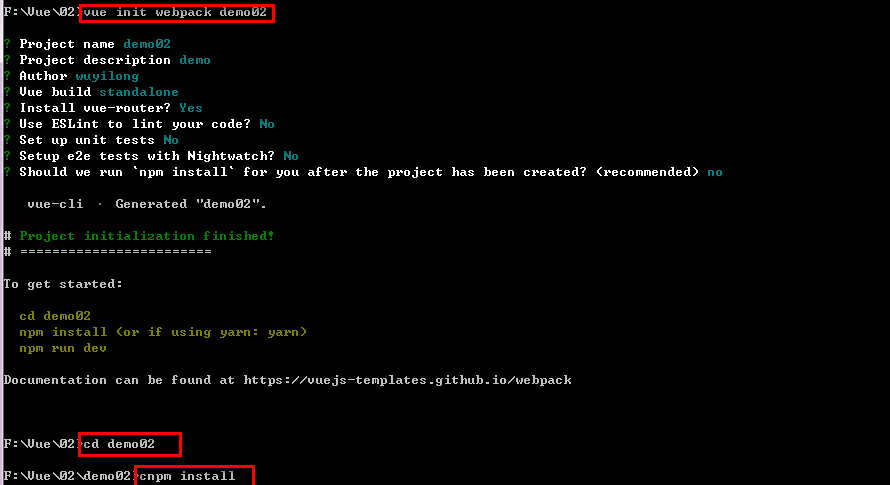
5、新建一个文件夹,在该文件下打开命令行,执行以下命令,创建项目
vue init webpack projectName
二、新建一个项目

三、对新建的项目文件进行修改
1、首先在components目录下添加HelloVue.vue文件
<template>
<div id="vue">Hello Vue {{message}}</div>
</template>
<script>
export default { //这里需要将模块引出,可在其他地方使用
name: 'HelloVue',
data () {
return {
message: 'xxx'
}
}
}
</script>
<style>
#vue {
color: green;
font-size: 28px;
}
</style>
2、在HelloWorld.vue内容中添加
<h1>
<router-link to="day01">HelloVue</router-link>
</h1>
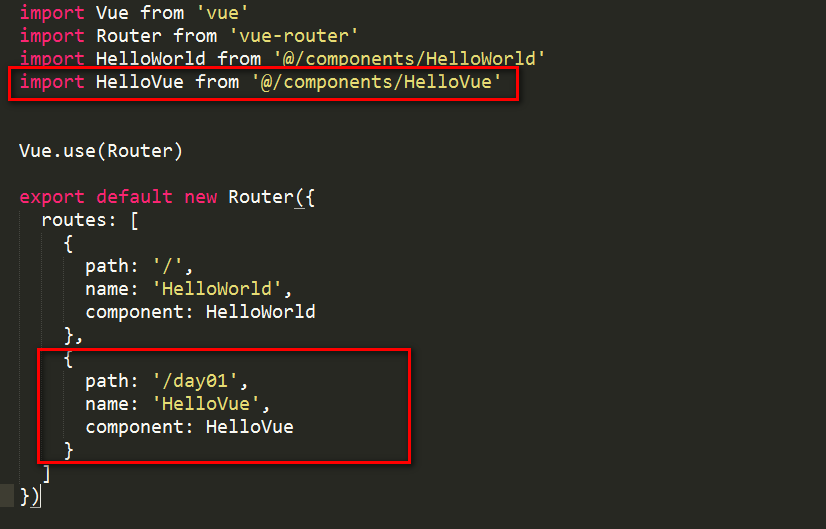
3、在index.js文件进行相应的修改

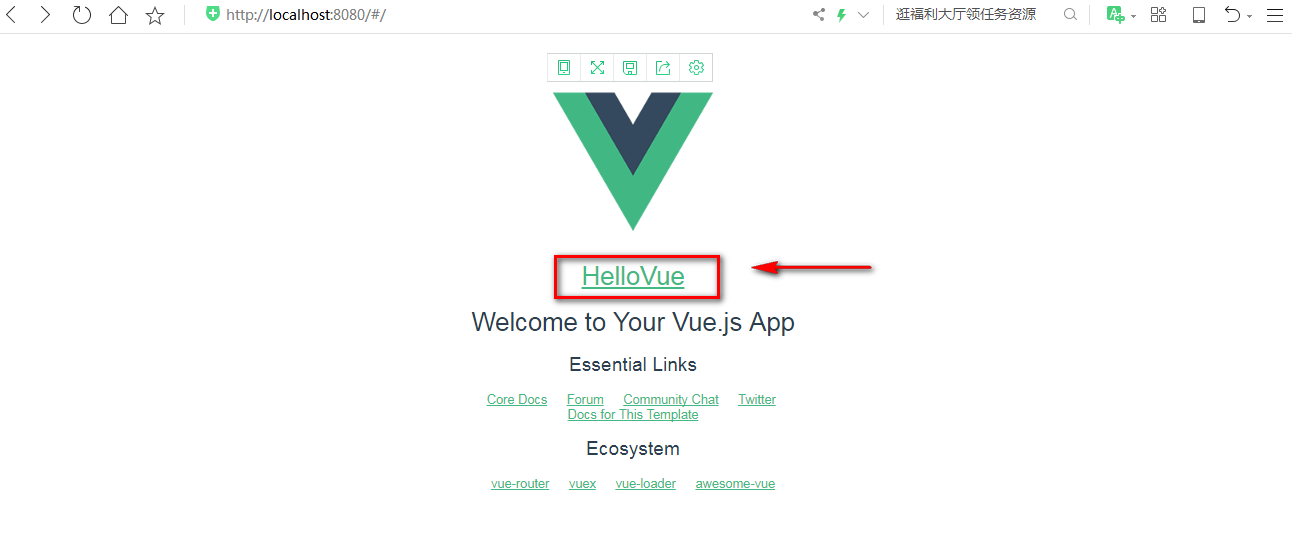
4、运行结果