效果图:

实现原理:
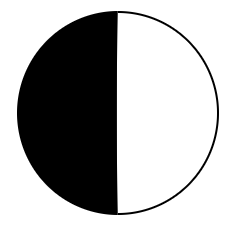
设置高度为宽度的2倍的一个框,利用 border 补全另一半的宽度,设置圆角

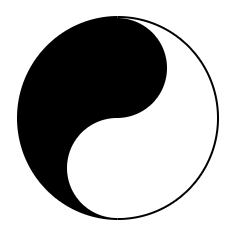
用两个 div 设置不同的颜色,定位到圆的上下指定位置。

最后只剩下里面的小圆圈了。设个宽高,圆角即可。

CSS
1 body{ 2 height: 100%; 3 margin: 0 auto; 4 } 5 .bg_box{ 6 width: 100px; 7 height: 200px; 8 margin: 200px auto; 9 background-color: white; 10 border-color: black; 11 border-style: solid; 12 border-width: 2px 2px 2px 100px; 13 border-radius: 100%; 14 position: relative; 15 animation: xuanzhuan 4s linear infinite; 16 } 17 .top-circle{ 18 position:absolute; 19 left:-50px; 20 top:0; 21 height:100px; 22 width:100px; 23 text-align:center; 24 line-height:100px; 25 border-radius:100%; 26 background:#000; 27 } 28 .bottom-circle{ 29 position:absolute; 30 left:-50%; 31 bottom:0; 32 height:100px; 33 width:100px; 34 text-align:center; 35 line-height:100px; 36 border-radius:100%; 37 background:#fff; 38 } 39 .small-circle{ 40 display:inline-block; 41 height:25px; 42 width:25px; 43 border-radius:100%; 44 } 45 .white{ 46 background:#fff; 47 } 48 .black{ 49 background:#000; 50 } 51 @keyframes xuanzhuan{ 52 0%{ 53 transform: rotate(0deg); 54 } 55 100%{ 56 transform: rotate(360deg); 57 } 58 }
HTML
<div class="bg_box"> <div class="top-circle"> <span class="small-circle white"></span> </div> <div class="bottom-circle"> <span class="small-circle black"></span> </div> </div>