先贴一下代码
<div id=‘print’ style={{ fontFamily: "Microsoft YaHei" }}> <div className="print_container" style={{ padding: "0px", margin: "0", overflow: "hidden" }} > <h1 style={{ fontSize: "18px", paddingBottom: "0px", textAlign: "left", marginBottom: "5px", fontFamily: "SimHei", }} > 预约通知单 </h1> <span style={{ borderBottom: "2px dashed #000", display: "block" }} > </span> <div className="section1" style={{ marginTop: "6px" }}> <div style={{ fontSize: "16px", marginBottom: "0px", fontWeight: "bold", }} > 排队号 </div> <div style={{ fontSize: "22px", fontWeight: "bolder", margin: "0", }} > A001 </div> </div> <div className="section1" style={{ marginTop: "6px" }}> <div style={{ fontSize: "16px", marginBottom: "0px", fontWeight: "bold", }} > 患者姓名: </div> <div style={{ fontSize: "22px", margin: "0", fontWeight: "bolder", }} > 李白 </div> </div> <div className="section1" style={{ marginTop: "6px" }}> <div style={{ fontSize: "16px", marginBottom: "0px", fontWeight: "bold", }} > 检查部位: </div> <div style={{ fontSize: "20px", margin: "0", fontWeight: "bolder", }} > 腹部超声 </div> </div> <div className="section1" style={{ marginTop: "6px", marginBottom: "5px" }} > <div style={{ fontSize: "16px", marginBottom: "0px", fontWeight: "bold", }} > 检查日期 </div> <div style={{ fontSize: "20px", margin: "0", fontWeight: "bolder", wordBreak: "break-all", }} > 2020-12-20 8:00 </div> </div> <span style={{ borderBottom: "2px dashed #000", display: "block" }} > </span> <div className="section3" style={{ marginTop: "6px" }}> <label style={{ fontSize: "16px", display: "block", marginBottom: "0px", }} > 人民医院 </label> <label style={{ fontSize: "16px", display: "block", margin: "0" }} > 2020-12-20 08:23 </label> </div> </div> </div>
整个打印,样式最好写在行内,外部链接方式对一些打印无效。
一、浏览器自带打印(window.print())
直接使用window.print() 打印的是整页内容-->无法实现打印指定区域,所以我们采用iframe的方式,不影响原页面。
代码如下:
const el = document.getElementById(”print“); const iframe = document.createElement("IFRAME"); let doc = null; //让iframe结构隐藏不显示 iframe.setAttribute( "style", "position:absolute;0px;height:0px;left:500px;top:500px;" ); document.body.appendChild(iframe); doc = iframe.contentWindow.document; doc.write(el.innerHTML); doc.close(); // 获取iframe的焦点,从iframe开始打印 iframe.contentWindow.focus(); iframe.contentWindow.print();
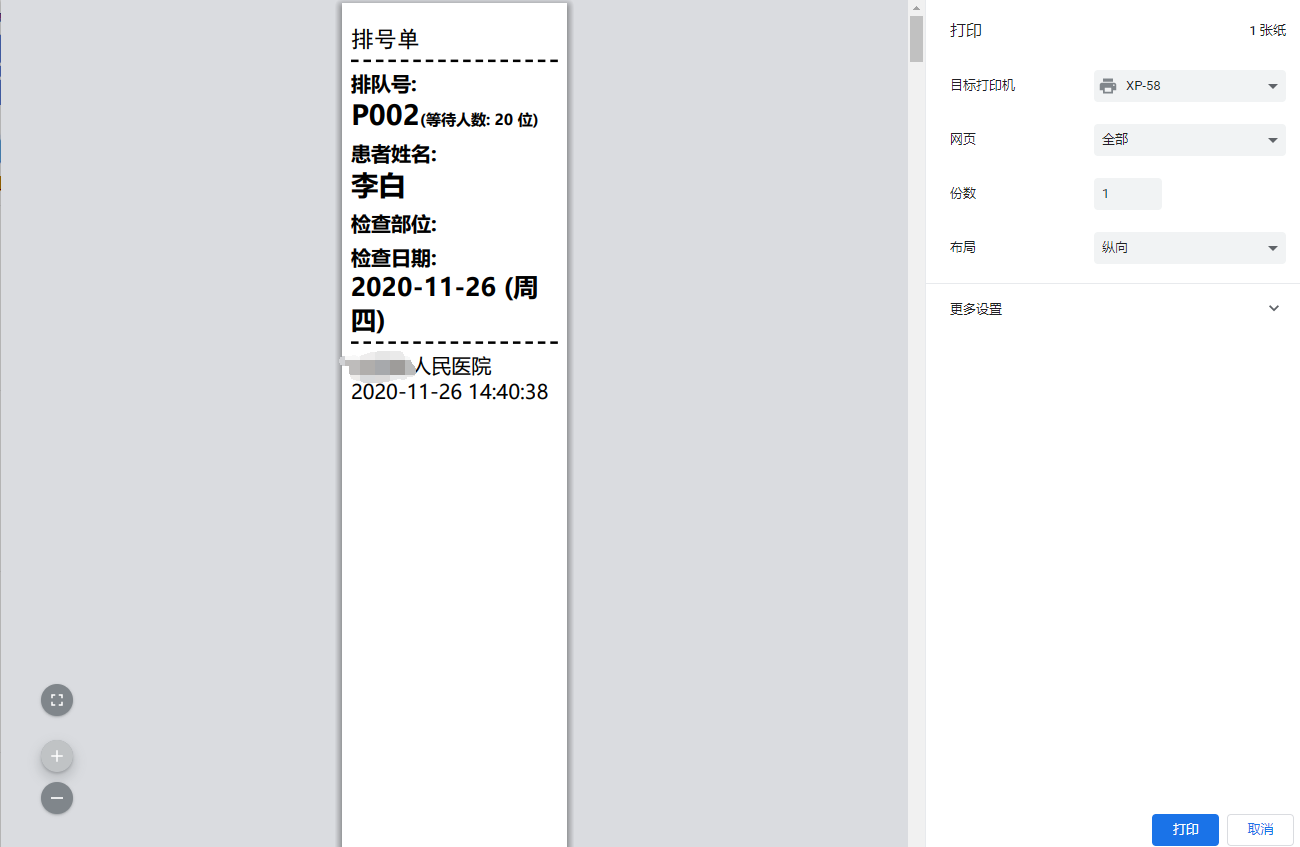
预览结果如下:

说一下这种打印的缺陷
1,用户是否点击打印还是取消,无法监控。
2,预览窗口无法跳过。
3,这种打印原理是把网页转化成图片再发送到打印机,所以在一些高精度针式打印机下,会出现文字锯齿的现象。
二、httpprint打印控件
网址:http://www.httpprinter.com/
这个打印控件在本地进行调试的时候发现,他们打印方式是首先在控件上,进行绘图一样的方式进行排版,然后生成一个模板,在代码中进行ajax请求,向控件发起一个127.0.0.1的请求,传模板json达到打印效果。
说一下这个打印的一些体验。
首先不能直接传html进行打印,要先设计模板,灵活性太差。
再者,进行调试的时候发现代码只能在本地打印通过,部署到服务的时候,再去请求127.0.0.1会出现跨域问题,他们软件中说解决了这个问题,我调试没成功,跟作者沟通也没结果,就很遗憾的放弃了。
免费版每天有打印次数限制。
这个插件200元一次性买断还是不错的,不限ip,域名等。有兴趣的可以尝试一下。
三、jcp打印控件
网址:http://printfree.jatools.com/
打开网址直接下载安装控件。
在页面中引用
let myDoc = { settings: { portrait: true, // 纵向 marginLeft: 3, //设置左边距,单位为mm marginTop: 1, marginRight: 3, marginBottom: 1, },
//直接写document,会直接打印id="page1"的html,page1为第一页,所以上面的id="print"需要改成id="page1" documents: document, // 打印页面(div)们在本文档中 copyrights: "杰创软件拥有版权 www.jatools.com", // 版权声明必 须 }; var jcp = getJCP(); // false为直接打印 jcp.print(myDoc, false);
需要注意的是这个控件解析的样式跟其他控件稍微不一致,所以开头的样式需要自行调整一下。
现在说一下这个控件的一些限制。
首先,我们使用的是免费版,免费版允许在ie下进行无预览直接打印,但是在其他浏览器下不允许直接打印且在ie下每天有次数限制,每次次数达到以后,重启控件就可以继续使用。
付费版不会有这些问题,但是这个付费也太夸张了。七千多块钱限制也很多,被劝退了。
四、lodop打印控件
网址:http://www.lodop.net/
官网下载双击直接安装

只安装这个就ok,c-lodop兼容之前的lodop
页面引入
打印代码如下
let htmlStr =document.getElementById("print").innerHTML;
LODOP.PRINT_INIT("");//打印初始化
//打印边距设置
LODOP.ADD_PRINT_HTM(
20,
"5%",
"RightMargin:5%",
// "90%",
"BottomMargin:9mm",
//450,
htmlStr
);
//预览打印
// LODOP.PRINT();
LODOP.PREVIEW(); //直接打印
官方demo上打印代码除了设置边距其他都一样,但是这里出现个坑,
按照他们的说明,这段代码应该是直接打印但是会有试用版水印,但是在我的xpprint打印机上,出现打印完之后一直打印空白的问题。
后来尝试了网上大量demo后,经过调试一下代码,最终成功出现预计效果!
let strHTML = document.getElementById("print").innerHTML;
if (LODOP != null && typeof LODOP.VERSION != "undefined") {
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(3, "58mm", "10mm", "CreateCustomPage");
LODOP.SET_PRINT_STYLE("FontSize", 15); // 设置打印字体
LODOP.SET_PRINT_STYLE("Bold", 1); // 设置加粗
LODOP.SET_PRINT_MODE("PRINT_PAGE_PERCENT", "Height:90%");
LODOP.SET_PRINT_MODE("PRINT_PAGE_PERCENT", "Full-Width");
LODOP.ADD_PRINT_HTM(10, 10, "100%", "70%", strHTML);
LODOP.PRINT(); //
}
if (LODOP.CVERSION) {
LODOP.On_Return = function (TaskID, Value) {
if (Value > 0) {
//打印成功
}
};
}
最终效果:

总结一下lodop的限制:
免费版和付费版差别不大,如果进行预览打印的话,不会出现试用水印。
直接打印免费版会有上面的试用版打印这些水印。付费版可解决这个问题。
不过lodop的购买套餐真的非常乱,真心建议改一下,我们沟通了几天才搞明白应该买哪个套餐。
这个价钱根据自己的使用购买,价格比jcp便宜很多,我们买了260那个套餐。
购买以后他们会发付费版的包和注册码。
需要在LodopFuncs.js中填入注册信息就可以了,也可以在内网使用。

到这里基本你也能选到适合你的打印方式了。