——————————————————————————本文来自张鑫旭大神博客——————————————————————————————
一、为什么我会讲Stylus,而不是SASS和LESS?
SASS显然优于LESS(所以LESS你就休息去吧),SASS刚出来的时候我就在文章有有所提到,现在貌似已经被很多同行熟知,甚至有些小众项目组已经使用之。
然而,我却没有专门花功夫介绍SASS, 为何?那为何现在又花大把功夫整理和介绍Stylus?异同在何处?
(以下有表述不准确之处欢迎指正)
需要的语言
SASS这个东西是很好的,想法也是很不错的,改变了我们书写CSS的习惯,熟练之后,写CSS的效率会大大提升。但我对其只是一笔带过,主要原因是其学习成本,准确说,是安装SASS必须先安装的Ruby这门语言的学习成本。
SASS我没有实践过,也不知道其中是否用到了Ruby语言。但是,显然,接触是无可避免地。考虑到:
- 大多数所谓前端是写页面过来的,程序就是个软肋,Ruby?得了吧,他们JS的数组还没用熟呢!
- 一门与自己职业关系不大的语言,很少听过的语言,算了吧,花功夫学这个就是浪费青春年华啊!
因此,很多人会退却,其中就有我,我不想花功夫去学习甚至熟悉Ruby,因为自己觉得,有这功夫,还不如把JS再扎实扎实。
但是,我看到Stylus后,眼睛就亮了!你需要的不再是Ruby了而是NodeJS.
NodeJS大家应该都熟知,v8引擎下的JavaScript平台还是什么称呼的。总之,创建的是js文件,使用的是JavaScript语言。
换言之,就是,我们使用语借助JavaScript让CSS更富有表现力,更动态,更健壮!
前端两大精锐CSS与JS可以如此搞基!就算你不腐,也肯定会兴奋的啊!一切都在前端自己内部消化,磨合与提升,我觉得这个显然要比SASS更容易让诸多同行们接受。
window支持
我们很多同行的电脑并不是Linux或OS X系统,而是window系统。在nodejs刚出来的时候,window系统只能看着别人的锅灶流口水。但是,现在,window系统也支持nodejs了,而且安装超级方便(这个回头会介绍),附带常用npm库。
因此,这个大背景的支持使我认为Stylus可以被广大同行多熟知,至少,自己手动搞个小demo什么的绝对没问题,这就足够了!
转折
然而,我并没有多少实践经验,同时,对于其代码实现也并没有深究。因此,如果对比实用性以及代码质量等方面,Stylus是否比SASS更优秀,我就无法确定了!
二、说这多,Stylus究竟是何方妖孽啊?
首先,Stylus很年轻,最近才出来。
其次,其本质上做的事情与SASS/LESS等类似(因此有很多借鉴),以近似脚本程序的方式书写CSS代码。例如,关于CSS3圆角代码,可能就会使下面这样:
border-radius() -webkit-border-radius arguments -moz-border-radius arguments border-radius arguments a.button border-radius 5px
尼玛,分号啊,逗号啊,冒号啊什么的都给阉割了,还莫名多了arguments和类似函数的东西。
第三,默认与NodeJS走得很近,与js联系紧密。
第四,支持Ruby之类框架,有FireBug插件,以及其他………………N多特征
三、急了,先看我翻译的文档吧!
连续几天忙到11点多(晚上),就是翻译Stylus的官方文档。大家不点击一下实在对不住我啊,您可以狠狠地点击这里:stylus参考文档中文版
非常详细地介绍了Stylus的各类用法。我的体会是,这东西很强大,就像个新的语言一样!
文档左边为特征们:
右边为详细:
很简单的界面,使用都懂的。
至于里面的内容嘛~~我自己也有不少不懂的地方,加上时间仓促啊,以及本身拙劣的英语。因此,肯定有不少表述不准确的地方,大家一定要指出来啊,我会及时更正的。
四、Stylus的获取与安装
Stylus安装如下:
如果您的电脑已经安装了nodejs,则不谈~~;如果没有先去nodejs官方下载页面下载安装nodejs,支持window系统,直接双击安装。然后,安装stylus包,如下代码:
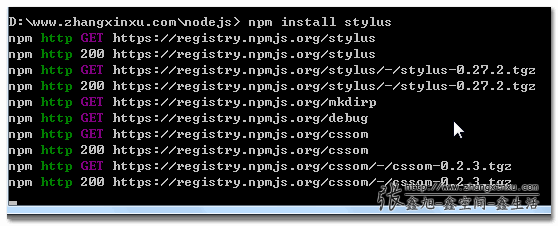
$ npm install stylus
然后,就会自动下载安装最新的stylus库。
然后,你就可以按照文档或github上的说明构建更有趣的CSS代码了!!
五、Stylus应用实例
总觉得肚子里有很多话要说,但又倒不出来,正好应了那句歇后语:茶壶倒饺子——出不来。
罢了,给个例子吧,然后就撤了。我自己吹得天花乱坠一点用都没有,还得您自己体会,琢磨啊~~
1. 新建CSS文件
话虽说是CSS文件,你建个txt文档也是可以的。官方打包资源显示的是.styl格式的文件,基本上也就是txt文档改个后缀名。这里,我就省点功夫,直接CSS文件了,如下CSS代码(主要参考github首页上的CSS代码例子,有些许改动)(假设文件为stylus.css):
border-radius() -webkit-border-radius: arguments -moz-border-radius: arguments border-radius: arguments body a display inline-block padding: 2px 5px font: 12px/1.4 Arial, sans-serif background: black color: #eee border-radius: 2px form input padding: 5px border: 1px solid border-radius: 5px
2. nodejs下的渲染
好了,现在就是nodejs的工作了,我们新建个js文件,假设名叫stylus_test.js, 然后其代码如下:
var css = require("stylus"),
str = require("fs").readFileSync("stylus.css", "utf8");
css.render(str, { filename: "stylus.css" }, function(err, css) {
if (err) throw err;
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/css'});
res.end(css);
}).listen(1337, '127.0.0.1');
console.log('已经启动 http://127.0.0.1:1337/');
});
上面代码很简单也很基本:请求"stylus"包,读文件,然后渲染。其中function(err, css)这里的css就是渲染之后返回的CSS代码内容,也就是要在页面上显示的CSS代码内容。
而里面几行黑色的http相关的代码只是用来启动服务器并创建个CSS文件而已。
3. 测试的HTML页面
HTML页面内容如下:
<link rel="stylesheet" href="http://127.0.0.1:1337" type="text/css" />
<form>
<input type="text" /><a href="#">确定</a>
</form>
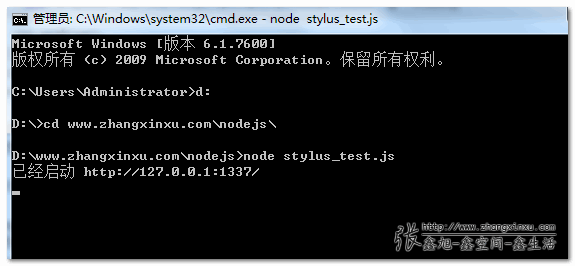
4. 启动与运行
打开cmd.exe,类似下图的输入(具体代码与项目目录有关):
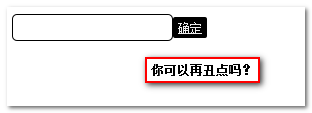
然后,访问我们的静态页面,就会有下图所示的效果了(截自FireFox浏览器):
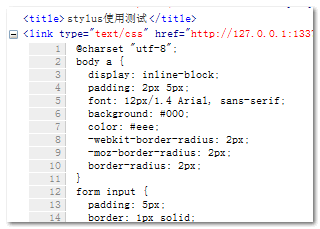
此时,使用firebug查看,就可以看到我们生成的CSS代码咯:
本文没有结语,至此大结局
转自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2464