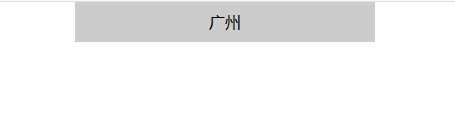
三.用函数做下拉列表并对内容进行替换。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:auto}
#biao{
300px;
height:40px;
background-color:#CCC;
text-align:center;
line-height:40px;
vertical-align:middle}
.xiang{
300px;
height:40px;
background-color:#0FF;
text-align:center;
line-height:40px;
vertical-align:middle;
display:none}
.xiang:hover{
cursor:pointer;
background-color:red}
#biao:hover{
cursor:pointer;
background-color:red}
</style>
</head>
<body>
<div id="biao" onclick="Biao()">城市</div>
<div class="xiang" onclick="Xiang(this)">北京</div>
<div class="xiang" onclick="Xiang(this)">上海</div>
<div class="xiang" onclick="Xiang(this)">深圳</div>
<div class="xiang" onclick="Xiang(this)">广州</div>
<div class="xiang" onclick="Xiang(this)">济南</div>
</body>
<script type="text/javascript">
function Biao()
{
var xiang=document.getElementsByClassName("xiang")
for(var i=0;i<xiang.length;i++)
{
if(xiang[i].style.display=="block")
{
xiang[i].style.display="none"
}
else
{
xiang[i].style.display="block"
}
}
}
function Xiang(a)
{
document.getElementById("biao").innerHTML=a.innerHTML; //对内容进行替换
var xiang=document.getElementsByClassName("xiang");
for(var i=0;i<xiang.length;i++) //隐藏项
{
xiang[i].style.display="none"
}
}
</script>
</html>


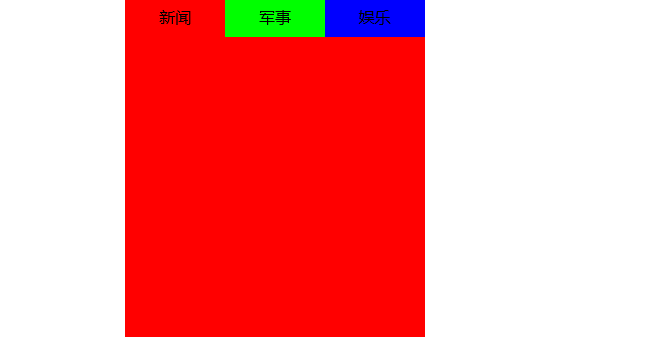
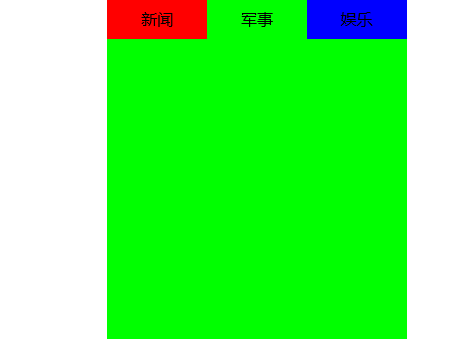
四.选项卡
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:auto}
#ka{
300px;
height:40px;}
.xiang{
100px;
height:40px;
text-align:center;
line-height:40px;
vertical-align:middle;
float:left}
.tu{
300px;
height:300px;}
</style>
</head>
<body>
<div id="ka">
<div class="xiang" onclick="Xuan('xinwen')" style="background-color:#F00">新闻</div>
<div class="xiang" onclick="Xuan('junshi')" style="background-color:#0F0">军事</div>
<div class="xiang" onclick="Xuan('yule')" style="background-color:#00F">娱乐</div>
</div>
<div id="xinwen" class="tu" style="display:block; background-color:#F00"></div>
<div id="junshi" class="tu" style="display:none; background-color:#0F0"></div>
<div id="yule" class="tu" style="display:none; background-color:#00F"></div>
</body>
<script type="text/javascript">
function Xuan(a)
{
var a=document.getElementById(a);
var tu=document.getElementsByClassName("tu");
for(var i=0;i<tu.length;i++)
{
tu[i].style.display="none";
}
a.style.display="block";
}
</script>
</html>