内容:
1.block与inline复习
2.float介绍
3.float作用
4.清除浮动
1.block与inline复习
1 block元素是独立的一块,独占一行 2 多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度 3 block元素可以设置width、height、margin、padding属性; 4 5 6 inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行 7 inline元素其宽度随内容而变化。inline元素设置width、height属性无效 8 inline元素的margin和padding属性: 9 水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果 10 竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。 11 12 13 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。 14 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
2.float介绍
什么是浮动:浮动核心就一句话,浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素。重要的事情请默念3次
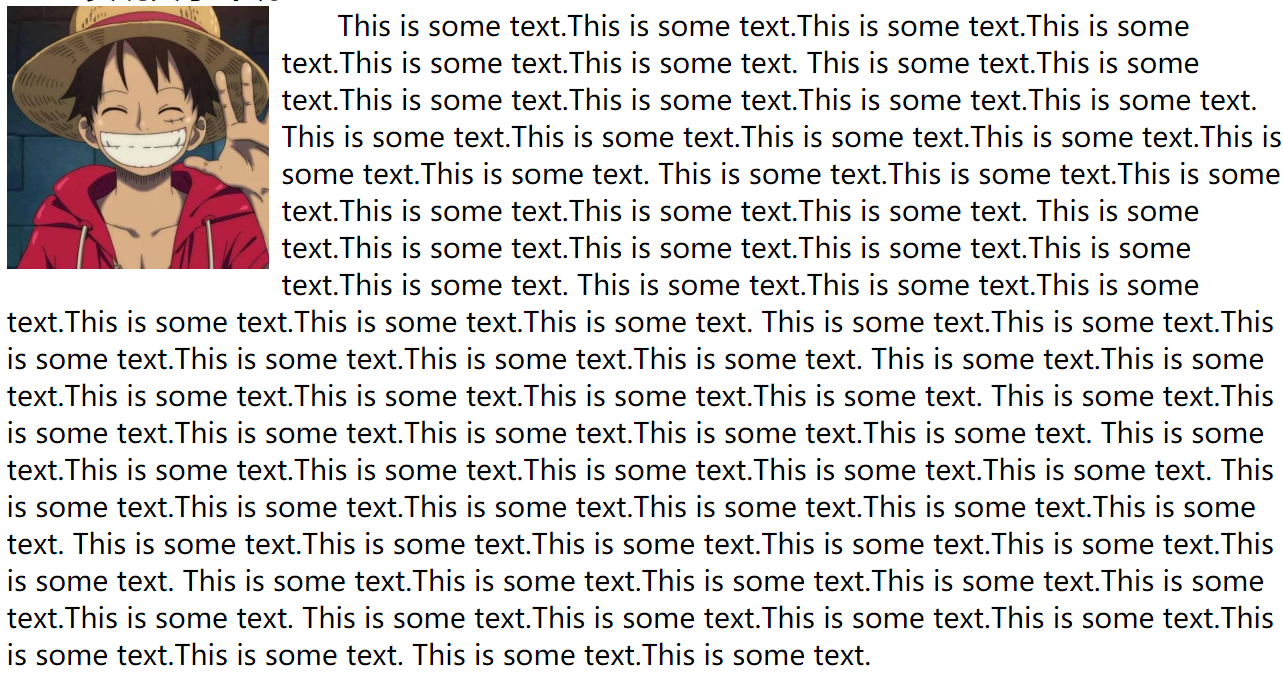
浮动最初设计的目的并没那么多事儿,就只是用来实现文字环绕效果而已,如下所示:

实现代码:
1 HTML: 2 <div class="float-test"> 3 <p> 4 <img class="img-left" src="img/user.jpg" alt="用户头像" width="150px" height="150px"> 5 This is some text.This is some text.This is some text.This is some text.、、、 6 </p> 7 </div> 8 9 CSS: 10 p{ 11 text-indent: 2em; 12 } 13 .img-left{ 14 float: left; 15 margin-left: 7px; 16 }
3.浮动作用
后来开发者发现浮动的元素可以设置宽高并且可以内联排列,是介于inline和block之间的一个神奇的存在,在inline-block出来之前,浮动大行其道。直到inline-block出来后,浮动也有它自己独特的使用场景
浮动的特性总结如下:
- 浮动会脱离文档
- 浮动可以内联排列
- 浮动会导致父元素高度坍塌
(1)浮动会脱离文档
浮动会脱离文档,也就是说浮动不会影响普通元素的布局;元素浮动之后会忽略其他元素浮动起来直到遇到父元素或已经浮动的元素,浮动的元素可能会盖住未浮动的元素如下所示:

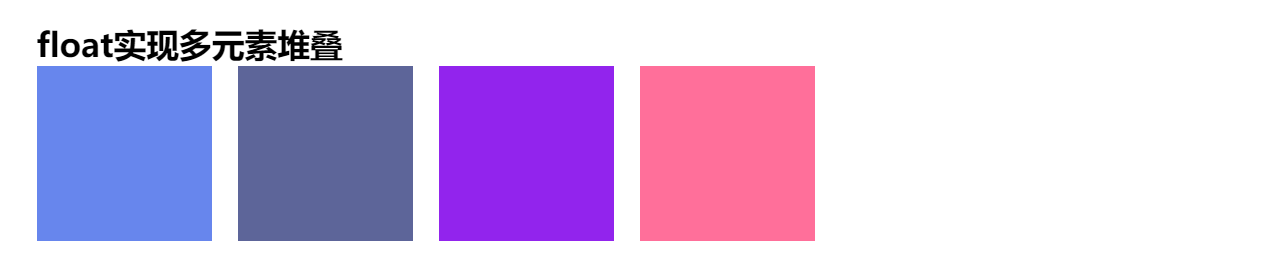
(2)浮动可以内联排列
浮动会向左/向右浮动,直到碰到另一个浮动元素为止,这是浮动可以内联排列的特征。也就是说,浮动可以设置宽高,并且能够一行多个,是介于block和inline之间的存在,浮动内联排列如下所示:

(3)浮动会导致父元素高度坍塌
浮动是脱离文档流,父元素便无法控制浮动的元素,如果父元素中的子元素全部浮动将导致父元素高度坍塌,这个问题要通过清除浮动来解决
4.清除浮动
(1)clear语法
1 clear语法: 2 clear : none | left | right | both 3 取值: 4 none : 默认值。允许两边都可以有浮动对象 5 left : 不允许左边有浮动对象 6 right : 不允许右边有浮动对象 7 both : 不允许有浮动对象 8 但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素 9 如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
(2)清除浮动
给浮动的元素的父元素加上以下两段代码中任意一段即可:
1 // 现代浏览器clearfix方案,不支持IE6/7 2 .clearfix:after { 3 display: block; 4 content: " "; 5 clear: both; 6 } 7 8 // 全浏览器通用的clearfix方案 9 // 引入了zoom以支持IE6/7 10 .clearfix:after { 11 display: block; 12 content: " "; 13 clear: both; 14 } 15 .clearfix{ 16 *zoom: 1; 17 } 18 19 // 全浏览器通用的clearfix方案【推荐】 20 // 引入了zoom以支持IE6/7 21 // 同时加入:before以解决现代浏览器上边距折叠的问题 22 .clearfix:before, 23 .clearfix:after { 24 display: block; 25 content: " "; 26 } 27 .clearfix:after { 28 clear: both; 29 } 30 .clearfix{ 31 *zoom: 1; 32 }