知识内容:
1.标签
2.head内标签
3.body内常用标签
注:本人使用的HTML为HTML5
一、标签
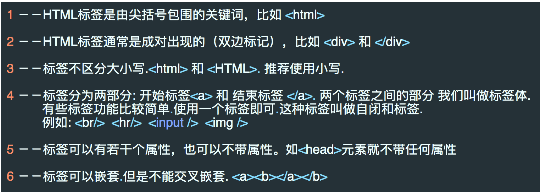
1.标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
2.自闭合标签与主动闭合标签
<meta charset="UTF-8"> (自闭合标签)
<title>标题</title> (主动闭合标签)
注: 建议自闭和标签后面加上一个/ eg: <br/>
3.块级标签与行内标签
本质区别: 是否独占一行
块级标签: div(白板),H系列(加大加粗),p标签(段落和段落之间有间距) -> 一个直接占一行
行内(内联)标签: span(白板)-> 里面的内容多大就占多大
4.嵌套规则
标签之间可以进行嵌套,但是行内(内联)的不能嵌套块级,p标签不能套块级标签
二、head内标签
1.DOCTYPE标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范
1 <!--html5标准--> 2 <!DOCTYPE html>
2.meta标签 -> 编码,跳转,刷新,关键字,描述,IE兼容
Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1 页面编码(告诉浏览器是什么编码) 2 < meta http-equiv=“content-type” content=“text/html;charset=utf-8”> 3 刷新和跳转 4 < meta http-equiv=“Refresh” Content=“30″> 5 < meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ /> # 5秒后跳转到指定网址 6 关键词 7 < meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
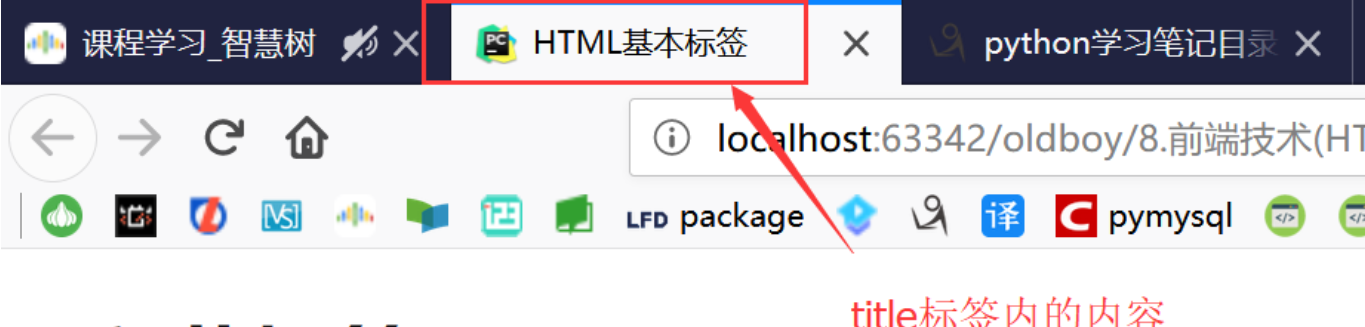
3.title标签 -> 网页的标题
title标签中的内容是显示在浏览器网页上的标题
1 <title>这是网页标题<title/>


4.link标签 -> 引入css文件或者图标文件
1 引入css: 2 < link rel="stylesheet" type="text/css" href="css/common.css" > 3 引入图标icon: 4 < link rel="shortcut icon" href="image/favicon.ico">
5.style标签 -> 写css代码
注: style标签一般放在head标签中(即HTML的头部)
1 < style type="text/css" > 2 .bb{ 3 background-color: red; 4 } 5 < /style>

6.script标签 -> 写JavaScript或引入JavaScript
1 引进文件 2 < script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script > 3 4 写js代码 5 < script type="text/javascript" > ... </script >
具体情况在后面的JavaScript中会详细介绍
7.base标签
base标签可以为页面的所有链接规定默认地址或默认目标,base标签中的href属性指定基本url,和其他标签中的链接连接在一起组成最后的url
1 <!--指定基本链接: www.ccc.com--> 2 <base href="www.ccc.com/i/"> 3 4 <!--最后的链接是: www.ccc.com/i/1.gif--> 5 <img src="1.gif">
注:在一个文档中最多使用一个base标签!建议把base标签放在head标签的最开始处
三、body内常用标签
1.标签分类:
标签一般分为两种:块级标签 和 行内标签
行内标签: a(链接)、span(白板)、select(选择) 等
块级标签: div、h系列(标题)、p(段落) 等
另外:
标签之间可以嵌套
标签存在的意义,css操作,js操作
2.各种符号
往网页中输入特殊字符,需在html代码中加入以&开头的字母组合或以&#开头的数字,比如说>用>来表示,具体特殊符号见下面的链接中的文章
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
3.p标签和br标签和hr标签
p表示段落,默认段落之间是有间隔的!
br 是换行,hr是水平线
1 <p>第一段 世界大势,合久必分,分久必合</p> 2 <hr/> 3 <p>第二段 滚滚长江东逝水,浪花淘尽英雄。是非成败转头空。青山依旧在,几度夕阳红。 4 白发渔樵江渚上,惯看秋月春风。一壶浊酒喜相逢。古今多少事</p> 5 <p>第三段 斩黄巾英雄首立功</p> <br/>
4.a标签
a标签又被称为超链接,是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
1 < a href="http://www.autohome.com.cn"> </a>
功能:
- 跳转: target属性,_blank表示在新的页面打开,href属性指定跳转的链接
- 提示内容:title属性,当鼠标悬浮在a标签上时显示title中的内容
- 锚
锚的实现:
1 锚 -> 标记一个标签 -> name="xxx" 2 然后使用a中的href属性定义跳转的位置 3 – 锚标签用于使用户“跳”到文档的某个部分 4 – HTML 的NAME 属性用于创建锚标记 5 <A NAME = “marker”>xxx</A> 6 - 为达到这种跳转效果,请在HREF 参数中使用该标记 7 <A HREF= “#marker”>跳转到xxx</A> 8 - 跳转到本文档中相应锚标记位置 9 10 注: 只定义NAME属性相当于定义一个位置

1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>锚</title> 7 </head> 8 <body> 9 10 <a href="#center" name="first">跳到中间</a> 11 <p>这是开头</p> 12 <a href="#last">跳到结尾</a> 13 14 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 15 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 16 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 17 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 18 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 19 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 20 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 21 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 22 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 23 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 24 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 25 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 26 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 27 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 28 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 29 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 30 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 31 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 32 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 33 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 34 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 35 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 36 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 37 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 38 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 39 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 40 41 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 42 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 43 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 44 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 45 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 46 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 47 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 48 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 49 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 50 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 51 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 52 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 53 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 54 <a href="#first" name="center">跳到开头</a> 55 <p>这是中间</p> 56 <a href="#last">跳到结尾</a> 57 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 58 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 59 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 60 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 61 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 62 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 63 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 64 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 65 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 66 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 67 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 68 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 69 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 70 71 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 72 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 73 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 74 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 75 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 76 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 77 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 78 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 79 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 80 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 81 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 82 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 83 <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> 84 85 <a href="#center" name="last">跳到中间</a> 86 <p>这是结尾</p> 87 <a href="#first" >跳到开头</a> 88 89 </body> 90 </html>
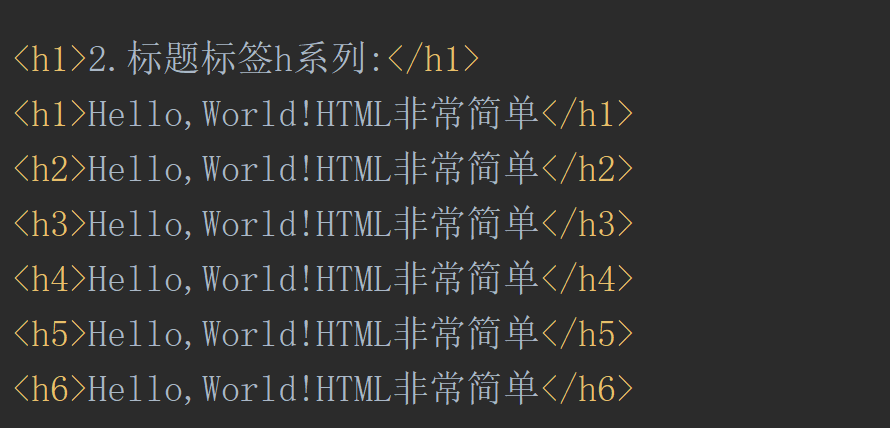
5.h系列
h系列标签表示标题(加粗加大)
h1 h2 h3 h4 h5 h6依次减小
实际效果图如下:


6.div和span
div标签是定义HTML中的一个分隔区块或者一个区域部分,主要用来与CSS一起布局网页
span标签对文档中的行内元素进行组合,是一个行内标签
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。

7.input系列 + form标签
input系列标签:
1 (1)文本输入框和密码输入框 2 input type='text' - name属性,value="赵凡" 3 input type='password' - name属性,value="赵凡" 4 5 (2)按钮 6 input type='submit' - value='提交' 提交按钮,表单 7 input type='button' - value='登录' 按钮 8 9 (3)单选框和复选框 10 input type='radio' - 单选框 value,checked="checked",name属性(name相同则互斥) 11 input type='checkbox' - 复选框 value, checked="checked",name属性(批量获取数据) 12 13 (4)提交文件 14 input type='file' - 依赖form表单的一个属性 enctype="multipart/form-data" 15 16 (5)重置 17 input type='rest' - 重置 18 19 (6)多行文本输入框 20 <textarea >默认值</textarea> - name属性 21 22 (7)选择框 23 select标签 - name,内部optgroup option value, 提交到后台,size,multiple
input系列标签的属性:
- type属性: 规定input元素的类别
- name属性: 规定input 元素的名称。name属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据
- value属性: 规定input元素的值
- checked属性: 适用于单选框或复选框,表示默认选中,值为checked
form标签:
作用: 为用户输入创建 HTML 表单,一般是用于前后端的数据交互
表单能够包含 input系列标签,比如文本输入框、密码输入框、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素,表单用于向服务器传输数据

1 <!-- __author__ = 'wyb' --> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>HTML表单</title> 7 </head> 8 <body> 9 10 <form name="input" action="" method="post"> 11 <fieldset> 12 <legend>用户注册</legend> 13 <!--此处放置所有的输入控件--> 14 <!--文本输入:--> 15 <table> 16 <tr> 17 <td>用户名:</td> 18 <td><input type="text" name="username"></td> 19 <td>密码:</td> 20 <td><input type="password" name="pwd"></td> 21 </tr> 22 <tr> 23 <td colspan="2">备注:</td> 24 </tr> 25 <tr> 26 <td colspan="4"> 27 <textarea name="comment" cols="60" rows="10"></textarea> 28 </td> 29 </tr> 30 </table> 31 <!--单选按钮:--> 32 <table> 33 <tr> 34 <td>性别:</td> 35 <td>男性 <input type="radio" checked="checked" name="sex" value="male"></td> 36 <td>女性 <input type="radio" checked="checked" name="sex" value="female"></td> 37 </tr> 38 </table> 39 <!--下拉列表:--> 40 <table> 41 <tr> 42 <td>学历:</td> 43 <td colspan="2"> 44 <select name="radio" > 45 <option value="1">高中</option> 46 <option value="2">专科</option> 47 <option value="3">本科</option> 48 <option value="1">研究生及以上</option> 49 </select> 50 </td> 51 </tr> 52 </table> 53 <!--多项选择:--> 54 <table> 55 <tr> 56 <td rowspan="2">兴趣爱好:</td> 57 <td>运动: <input type="checkbox" name="sport"></td> 58 <td>电影: <input type="checkbox" name="movie"></td> 59 <td>音乐: <input type="checkbox" name="music"></td> 60 </tr> 61 <tr> 62 <td>编程: <input type="checkbox" name="programming"></td> 63 <td>下厨: <input type="checkbox" name="cooking"></td> 64 <td>旅游: <input type="checkbox" name="tour"></td> 65 </tr> 66 </table> 67 <!--文件上传:--> 68 <p>头像上传: <input type="file" name="pic" accept=".png, .jpg, .gif"></p> 69 <!--提交控件:--> 70 <input type="submit" value="注册"> 71 </fieldset> 72 </form> 73 74 <!--/--> 75 76 </body> 77 </html>
form表单提交数据注意:
- 所有获取用户输入的标签必须放在form表单(form标签)中
- action控制着往哪提交
- inputselect extarea都需要有name属性
- 提交按钮: input type="submit"
8.img标签
img标签的作用: 引入图像,另外还可以在a标签中套img标签实现用图片标签实现超链接
1 <h1>图片标签img:</h1> 2 <img src="1.jpg" alt="美女照片"/> 3 <h3>用图片实现超链接:</h3> 4 <a href="http://mysite.com/readme.html" target="_blank"> 5 <img src="http://mysite.com/mypic.png" alt="网站作者的照片"> 6 </a>
img标签的参数:
- src: 要显示图片的路径
- alt: 图片没有加载成功时的提示
- title: 鼠标悬浮时的提示信息
- 图片的宽
- height:图片的高
9.列表系列
1 (1)ul和li 2 ul标签 -> 定义无序列表 li标签 -> 列表中的项 3 4 (2)ol和li 5 ol -> 定义有序列表 li标签 -> 列表中的项 6 7 (3)dl和dt和dd 8 dl -> 定义列表 9 dt -> 定义列表标题、 10 dd -> 列表中的项
1 <ul> 2 <li>Python</li> <li>C++</li> <li>Java</li> <li>Golang</li> 3 </ul> 4 <ol> 5 <li>大象</li> <li>狮子</li> <li>花豹</li> <li>狐狸</li> 6 </ol> 7 <dl> 8 <dt>CPU</dt> <dd>中央处理器,是一块超大规模的集成电路,是一台计算机的运算核心和控制核心。</dd> 9 <dt>内存</dt> <dd>中央处理器处理数据时的转接空间,越大越好。</dd> 10 <dt>硬盘</dt> <dd>存储数据的地方,转速要快。</dd> 11 <dt>显卡</dt> <dd>全称显示接口卡,又称显示适配器,是计算机最基本配置、最重要的配置之一。</dd> 12 </dl>
10.table系列
(1)table标签 -> 定义表格
(2)thead标签 -> 定义表格头部
(3)tr标签和th标签 -> 定义表格中的标题栏(表格中的第一行)
(4)tbody标签 -> 定义表格的主体
(5)tr标签和td标签 -> 定义表格主体中的方格
1 <table> 2 <!--表格头部--> 3 <thead> 4 <tr> 5 <th>标题1</th> <th>标题2</th> <th>标题3</th> 6 </tr> 7 </thead> 8 <!--表格主体--> 9 <tbody> 10 <tr> 11 <td>内容1</td> <td>内容2</td> <td>内容3</td> 12 </tr> 13 <tr> 14 <td>内容1</td> <td>内容2</td> <td>内容3</td> 15 </tr> 16 <tr> 17 <td>内容1</td> <td>内容2</td> <td>内容3</td> 18 </tr> 19 </tbody> 20 </table>
table系列中的属性:
- border: 表格边框
- cellpadding: 内边距
- cellspacing: 外边距.
- 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
11.label标签
label标签: 用于点击文件,使得关联的标签获取光标
1 <label for="username">用户名:</label> 2 <input id="username" type="text" name="user" />
12.fieldset标签
fieldset标签将表单内的相关元素分组,legend标签为fieldset 元素定义标题
1 <form> 2 <fieldset> 3 <legend>health information</legend> 4 height: <input type="text" /> 5 weight: <input type="text" /> 6 </fieldset> 7 </form>
fieldset标签中的属性:
form: 指定field标签属于的一个或多个表单
name: 规定fieldset的名称
13.其他标签
1 <b>粗体</b> 2 <i>斜体</i> 3 <u>底线</u> 4 <sup>上标</sup> 5 <sub>下标</sub> 6 <em>强调</em> 7 <strong>加强</strong> 8 <code>代码</code> 9 <var>变量</var> 10 <cite>引用</cite>
