最近好长时间没发,也不知道发啥了,随便发一些吧

项目急,也没时间去拿框架修改了,直接修改了一段:
<div class="zixun"> <div class="zixuntitle"> <div v-if="zxgg=='zx'" class="zixuntitleletf">{{$t("zixunList.main[7]")}}</div> <div v-else class="zixuntitleletf">{{$t("foter.mian[21]")}}</div> <div class="zixuntitleright" > <p :class="zxgg=='zx'?'actives':'zixuntitlerightclass'" style="margin-right:40px;" @click="zxggclick('zx')">{{$t("zixunList.main[7]")}}</p> <p :class="zxgg=='gg'?'actives':'zixuntitlerightclass'" @click="zxggclick('gg')">{{$t("foter.mian[21]")}}</p> <div class="pagess"> <img src="../../assets/img/up.png" style="38px;height:38px;" alt="" @click="pageslimt('up')" > <img src="../../assets/img/down.png" style="38px;height:38px;" alt="" @click="pageslimt('down')"> </div> </div> </div> </div> <div class="containers"> <div style="display:flex;"> <div style="flex:1;display:flex"> <div style="flex:1;border-bottom:1px solid rgba(226,226,226,1)"></div> </div> <!-- <div v-if="zxgglist.length==0" class="itemsone" style="flex:1;display:flex;position: relative;">暂无公告</div> --> <div v-if="zxgglist.length>1" class="itemsone" style="flex:1;display:flex;position: relative;"> <div class="dot"></div> <div class="itemss"></div> <div class="cont" @click="contClik(zxgglist[0].id)"> <div v-if="zxgglist.length>0" class="contcont" id="contcontone">{{zxgglist[0].title?JSON.parse(JSON.stringify(zxgglist[0].title).replace(/</?.+?/?>/g,"")):''}}</div> <div v-if="zxgglist.length>0" class="contcontcont" id="contcontcontone">{{zxgglist[0].content?JSON.parse(JSON.stringify(zxgglist[0].content).replace(/</?.+?/?>/g,"")):''}}</div> </div> <div v-if="zxgglist.length>0" class="tims"> {{zxgglist[0].created_at?zxgglist[0].created_at.slice(8,10)+'/'+zxgglist[0].created_at.slice(5,7):''}} </div> </div> <div v-if="zxgglist.length>1" class="itemstwo" style="flex:1;display:flex;position: relative;"> <div class="dot"></div> <div class="itemss"></div> <div class="cont" @click="contClik(zxgglist[1].id)"> <div v-if="zxgglist.length>1" class="contcont" id="contconttwo">{{zxgglist[1].title?JSON.parse(JSON.stringify(zxgglist[1].title).replace(/</?.+?/?>/g,"")):''}}</div> <div v-if="zxgglist.length>1" class="contcontcont" id="contcontconttwo">{{zxgglist[1].content?JSON.parse(JSON.stringify(zxgglist[1].content).replace(/</?.+?/?>/g,"")):''}}</div> </div> <div v-if="zxgglist.length>1" class="tims"> {{zxgglist[1].created_at?zxgglist[1].created_at.slice(8,10)+'/'+zxgglist[1].created_at.slice(5,7):''}} </div> </div> <div v-if="zxgglist.length>2" class="itemsthir" style="flex:1;display:flex;position: relative;"> <div class="dot"></div> <div class="itemss"></div> <div class="cont" @click="contClik(zxgglist[2].id)"> <div v-if="zxgglist.length>2" class="contcont" id="contcontthi">{{zxgglist[2].title?JSON.parse(JSON.stringify(zxgglist[2].title).replace(/</?.+?/?>/g,"")):''}}</div> <div v-if="zxgglist.length>2" class="contcontcont" id="contcontcontthi">{{zxgglist[2].content?JSON.parse(JSON.stringify(zxgglist[2].content).replace(/</?.+?/?>/g,"")):''}}</div> </div> <div v-if="zxgglist.length>2" class="tims"> {{zxgglist[2].created_at?zxgglist[2].created_at.slice(8,10)+'/'+zxgglist[2].created_at.slice(5,7):''}} </div> </div> <div style="flex:1;display:flex"> <div style="flex:1;border-bottom:1px solid rgba(226,226,226,1)"></div> </div> </div>
样式为:
.containers{
100%;
height: 435px;
/* border:1px solid red; */
}
.dot{
border:2px solid #007Aff;
5px;
height: 5px;
border-radius: 5px;
background: white;
margin: auto;
margin-bottom: -4px;
}
.itemss{
flex:1;
min- 400px;
border-bottom:1px solid rgba(226,226,226,1);
}
.cont{
position: absolute;
360px;
height:225px;
/* background: red; */
top:20px;
left: 0px;
border-radius: 10px;
cursor: pointer;
.contcont{
display: none;
}
.contcontcont{
/* background: red; */
margin:60px 0px 20px;
290px;
height:80px;
line-height: 22px;
font-size:16px;
font-family:Microsoft YaHei;
font-weight:400;
color:rgba(102,102,102,1);
text-align: justify;
text-justify: newspaper;
word-break: break-all;
}
}
.tims{
position: absolute;
top:-20px;
color:rgba(102,102,102,1);
/* left: 166px; */
}
.pagess{
position: absolute;
top:40px;
right: 0px;
90px;
display:flex;
justify-content: space-between;
}
.itemsone:hover{
.cont{
background: url("../../assets/img/zixunbg-hover.png");
background-size:100% 100%;
.contcont{
display: block;
margin:50px 30px 20px;
290px;
height:60px;
font-size:18px;
font-family:Microsoft YaHei;
font-weight:400;
color:rgba(255,255,255,1);
text-align: justify;
text-justify: newspaper;
word-break: break-all;
}
.contcontcont{
/* background: red; */
margin:10px 30px 20px;
290px;
height:44px;
font-size:16px;
font-family:Microsoft YaHei;
font-weight:400;
color:rgba(255,255,255,1);
text-align: justify;
text-justify: newspaper;
word-break: break-all;
}
}
.dot{
background: #0061FE;
}
.tims{
color: #0061FE;
}
}
.itemstwo:hover{
.cont{
background: url("../../assets/img/zixunbg-hover.png");
background-size:100% 100%;
.contcont{
display: block;
margin:50px 30px 20px;
290px;
height:60px;
font-size:18px;
font-family:Microsoft YaHei;
font-weight:400;
color:rgba(255,255,255,1);
text-align: justify;
text-justify: newspaper;
word-break: break-all;
}
.contcontcont{
/* background: red; */
margin:10px 30px 20px;
290px;
height:44px;
font-size:16px;
font-family:Microsoft YaHei;
font-weight:400;
color:rgba(255,255,255,1);
text-align: justify;
text-justify: newspaper;
word-break: break-all;
}
}
.dot{
background: #0061FE;
}
.tims{
color: #0061FE;
}
}
.itemsthir:hover{
.cont{
background: url("../../assets/img/zixunbg-hover.png");
background-size:100% 100%;
.contcont{
display: block;
margin:50px 30px 20px;
290px;
height:60px;
font-size:18px;
font-family:Microsoft YaHei;
font-weight:400;
color:rgba(255,255,255,1);
text-align: justify;
text-justify: newspaper;
word-break: break-all;
}
.contcontcont{
/* background: red; */
margin:10px 30px 20px;
290px;
height:60px;
font-size:16px;
font-family:Microsoft YaHei;
font-weight:400;
color:rgba(255,255,255,1);
text-align: justify;
text-justify: newspaper;
word-break: break-all;
}
}
.dot{
background: #0061FE;
}
.tims{
color: #0061FE;
}
}
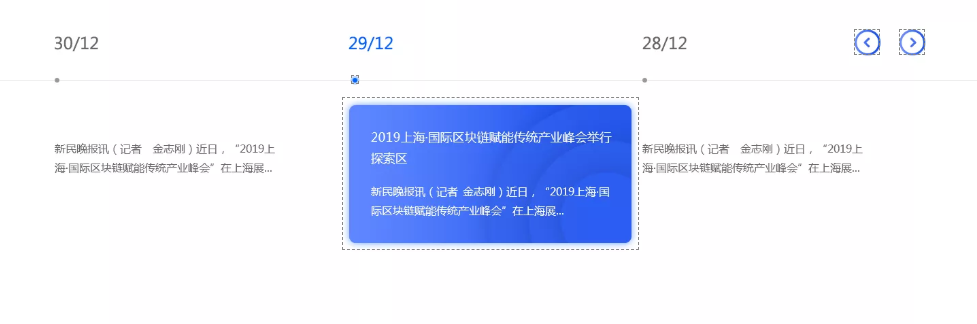
结果为:

今天2020年4月8号,好久不见,武汉你好!