第十二周学习总结
一 . 理论部分
1.概述:用户界面,用户与计算机系统(各种程序)交互的接口
图形用户界面,以图形方式呈现的用户界面
2.AWT:Java的抽象窗口工具箱,它包含在java.awt包中,提供了许多用来设计GUI的组件类和容器类
AWT库处理用户界面元素的方法:把图形元素的创建和行为委托给本地的GUI工具箱进行处理
3.Swing:在java.swing包中,Swing用户界面库是非基于对等体的GUI工具箱
4.AWT与Swing的关系:(1)大部分AWT组件都有其Swing的等价组件
(2)Swing组件的名字一般是在AWT组件名前面添加一个字母“J”,如:JButton,JFrame,JPanel等
5.创建框架:
(1)组件:通常把由Component类的子类或间接子类创建的对象称为一个组件
(2)容器:Java中呢容纳和排列组件的组件,通常的容器是框架
(3)添加组件:Container类提供了一个方法add(),用来在容器类组件对象中添加其他组件
6.框架(Frame)的创建:
(1)创建空框架:在Java中,常采用框架(Frame)创建初始界面,即GUI的顶层窗口;AWT库中有一个基于对等体的Frame类;该类的Swing版本为JFrame,JFrame是Frame子类
(2)框架定位与框架属性:
定位:常用Component类的setLocation和setBounds方法
常用属性:Title(框架标题);IconImage(框架图标)
(3)确定框架大小:通过调用Toolkit类的方法来得到屏幕尺寸信息
7.在组件中显示信息:
(1)在AWT中可调用add()方法把组件直接添加到AWTFrame中,在Swing中组件则添加到内容窗格里。其中内容窗格是用来添加组件的,添加代码如下:
Container contentPane = getContentPane();
(2)用户也可以自行创建一个组件类,并在组件上进行绘制,此时需要重载paintComponent(),用户的自建组件也可添加到内容窗格里
(3)public void setEnabled(boolean b):设置组件是否可被激活
当参数b取值true时,组件可以被激活;当参数b取值false 时,组件不可激活;默认情况下,组件是可以被激活的
(4)public void setVisible(boolean b):设置组件在该容器中的可见性
当b取值true时,组件在容器中可见;当b取值false时,组件在容器中不可见;除了Window型组件外,其它类型组件默认是可见的
二 .实验部分
1、实验目的与要求
(1) 掌握Java GUI中框架创建及属性设置中常用类的API;
(2) 掌握Java GUI中2D图形绘制常用类的API;
(3) 了解Java GUI中2D图形中字体与颜色的设置方法;
(4) 了解Java GUI中2D图像的载入方法。
2、实验内容和步骤
实验1: 导入第10章示例程序,测试程序并进行代码注释。
测试程序1:
l 运行下列程序,观察程序运行结果。
import javax.swing.*;
public class SimpleFrameTest
{
public static void main(String[] args)
{
JFrame frame = new JFrame(); //创建一个frame类对象
frame.setBounds(0, 0,300, 200);//定义坐标以及宽度和高度
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//窗口关闭操作
frame.setVisible(true);//窗口是否可见
}
}
程序运行结果如下: 
在elipse IDE中调试运行教材407页程序10-1,结合程序运行结果理解程序;与上面程序对比,思考异同;
l 掌握空框架创建方法;
l 了解主线程与事件分派线程概念;
l 掌握GUI顶层窗口创建技术。
package simpleFrame;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.33 2015-05-12
* @author Cay Horstmann
*/
public class SimpleFrameTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->//lambda表达式:通过线程开启一个队列
{
SimpleFrame frame = new SimpleFrame();//创建一个类对象
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置对象点击关闭操作
frame.setVisible(true);//页面是否可见
});
}
}
class SimpleFrame extends JFrame
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
public SimpleFrame()//构造器
{
setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);//设置大小
}
}
程序运行结果如下:

测试程序2:
l 在elipse IDE中调试运行教材412页程序10-2,结合程序运行结果理解程序;
掌握确定框架常用属性的设置方法。
package simpleFrame;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-06-16
* @author Cay Horstmann
*/
public class SizedFrameTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->//lambda表达式:通过线程开启一个队列
{
JFrame frame = new SizedFrame();//创建一个frame类对象
frame.setTitle("SizedFrame");//设置标题
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭操作
frame.setVisible(true);//设置可见性
});
}
}
class SizedFrame extends JFrame//继承
{
public SizedFrame()//构造器
{
//得到屏幕维度
Toolkit kit = Toolkit.getDefaultToolkit();//生成Toolkit对象
Dimension screenSize = kit.getScreenSize();
int screenHeight = screenSize.height;
int screenWidth = screenSize.width;
// set frame width, height and let platform pick screen location
setSize(screenWidth / 2, screenHeight / 2);//尺寸大小
setLocationByPlatform(true);
// set frame icon
Image img = new ImageIcon("icon.gif").getImage();
setIconImage(img);
}
}
程序运行结果如下:
测试程序3:
l 在elipse IDE中调试运行教材418页程序10-3,结合运行结果理解程序;
l 掌握在框架中添加组件;
掌握自定义组件的用法。
package notHelloWorld;
import javax.swing.*;
import java.awt.*;
/**
* @version 1.33 2015-05-12
* @author Cay Horstmann
*/
public class NotHelloWorld
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->// 表达式
{
JFrame frame = new NotHelloWorldFrame();
frame.setTitle("NotHelloWorld");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
/**
* A frame that contains a message panel
*/
class NotHelloWorldFrame extends JFrame
{
public NotHelloWorldFrame()
{
add(new NotHelloWorldComponent());
pack();
}
}
/**
* A component that displays a message.
*/
class NotHelloWorldComponent extends JComponent
{
public static final int MESSAGE_X = 75;
public static final int MESSAGE_Y = 100;
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
public void paintComponent(Graphics g)
{
g.drawString("Not a Hello, World program", MESSAGE_X, MESSAGE_Y);
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}
程序运行结果如下:

测试程序4:
l 在elipse IDE中调试运行教材424 -425页程序10-4,结合程序运行结果理解程序;
l 掌握2D图形的绘制方法。
package simpleFrame;
import java.awt.*;
import java.awt.geom.*;
import javax.swing.*;
/**
* @version 1.33 2007-05-12
* @author Cay Horstmann
*/
public class DrawTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->//lambda表达式
{
JFrame frame = new DrawFrame();
frame.setTitle("DrawTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
/**
* A frame that contains a panel with drawings
*/
class DrawFrame extends JFrame//继承
{
public DrawFrame()//构造器
{
add(new DrawComponent());//添加窗口
pack();
}
}
/**
* A component that displays rectangles and ellipses.
*/
class DrawComponent extends JComponent//继承
{
private static final int DEFAULT_WIDTH = 400;
private static final int DEFAULT_HEIGHT = 400;
public void paintComponent(Graphics g)//绘图
{
Graphics2D g2 = (Graphics2D) g;
//绘制一个长方形
double leftX = 100;
double topY = 100;
double width = 200;
double height = 150;
Rectangle2D rect = new Rectangle2D.Double(leftX, topY, width, height);
g2.draw(rect);
//画封闭椭圆
Ellipse2D ellipse = new Ellipse2D.Double();
ellipse.setFrame(rect);
g2.draw(ellipse);
//画一条对角线
g2.draw(new Line2D.Double(leftX, topY, leftX + width, topY + height));
//用同一个中心画一个圆
double centerX = rect.getCenterX();
double centerY = rect.getCenterY();
double radius = 150;//半径
Ellipse2D circle = new Ellipse2D.Double();
circle.setFrameFromCenter(centerX, centerY, centerX + radius, centerY + radius);
g2.draw(circle);
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}
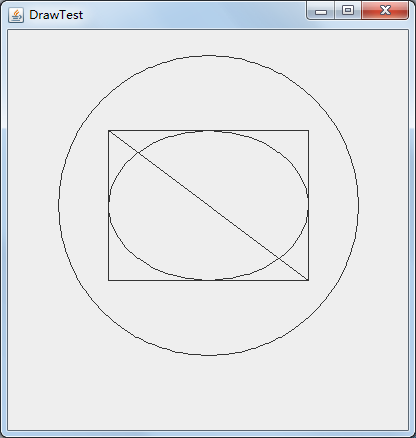
程序运行结果如下: 
测试程序5:
l 在elipse IDE中调试运行教材432页-433程序10-5,结合程序运行结果理解程序;
l 了解2D图形中字体的设置的方法;
package simpleFrame;
import java.awt.*;
import java.awt.font.*;
import java.awt.geom.*;
import javax.swing.*;
/**
* @version 1.34 2015-05-12
* @author Cay Horstmann
*/
public class FontTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->//lambda表达式:通过线程开启一个队列
{
JFrame frame = new FontFrame();
frame.setTitle("FontTest");//标题
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
/**
* A frame with a text message component
*/
class FontFrame extends JFrame
{
public FontFrame()//构造器
{
add(new FontComponent());//添加窗口
pack();
}
}
/**
* A component that shows a centered message in a box.
*/
class FontComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;//常量
public void paintComponent(Graphics g)//绘制容器方法
{
Graphics2D g2 = (Graphics2D) g;
String message = "Hello, World!";//字符串
Font f = new Font("Serif", Font.BOLD, 36);
g2.setFont(f);
//测量消息的大小
FontRenderContext context = g2.getFontRenderContext();
Rectangle2D bounds = f.getStringBounds(message, context);
//设置(x,y)=文本左上角
double x = (getWidth() - bounds.getWidth()) / 2;
double y = (getHeight() - bounds.getHeight()) / 2;
//增加到Y到达基线
double ascent = -bounds.getY();
double baseY = y + ascent;
// draw the message
g2.drawString(message, (int) x, (int) baseY);
g2.setPaint(Color.LIGHT_GRAY);
// draw the baseline
g2.draw(new Line2D.Double(x, baseY, x + bounds.getWidth(), baseY));
//绘制封闭矩形
Rectangle2D rect = new Rectangle2D.Double(x, y, bounds.getWidth(), bounds.getHeight());
g2.draw(rect);
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}
程序运行如下:

测试程序6:
l 在elipse IDE中调试运行教材436页-437程序10-6,结合程序运行结果理解程序;
l 了解2D图形图像的显示方法。
package image;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-05-12
* @author Cay Horstmann
*/
public class ImageTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() ->
{
JFrame frame = new ImageFrame();
frame.setTitle("ImageTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
/**
* A frame with an image component
*/
class ImageFrame extends JFrame
{
public ImageFrame()
{
add(new ImageComponent());
pack();
}
}
/**
* A component that displays a tiled image
*/
class ImageComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
private Image image;
public ImageComponent()
{
image = new ImageIcon("blue-ball.gif").getImage();
}
public void paintComponent(Graphics g)
{
if (image == null) return;
int imageWidth = image.getWidth(null);
int imageHeight = image.getHeight(null);
// draw the image in the upper-left corner
g.drawImage(image, 0, 0, null);
// tile the image across the component
for (int i = 0; i * imageWidth <= getWidth(); i++)
for (int j = 0; j * imageHeight <= getHeight(); j++)
if (i + j > 0)
g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight);
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
}
